Как да направите уеб сайт на MODx еволюция
Продължаване на 3-те фази на работата ни, свързани с проектирането на участък от главната страница в MODx еволюция.
1. След като сте имам HTML кодиране, на последно място в активи / шаблони директория, както е показано в тази екранна снимка:

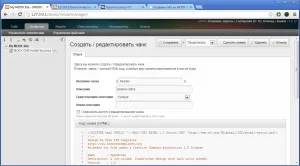
2. Влезте в администраторския панел MODx Evolution. Way elements-> Управление elementami-> хапки. Щракнете върху бутона Нов парче.
Спомням си, че парчетата - са структурни части на HTML код.
заглавна Елемент дума, както се досещате, ние ще имаме една цяла заглавието на уеб страница + главното меню в булото. Вземете един сегмент от началото на маркирането index.html от openhouse на документ шаблон.

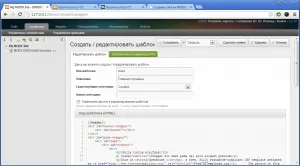
3. По същата схема да се създаде втора парче - долния, който ще се състои в края на уеб документ + блок елемент идентификатор долния.



Така че, да предпише основен референтен + относителен път до стила лист, както следва: