Как да направите уеб икона с прозрачност (прозрачна икона на сайта) »информационен блог
Как да направите уеб икона с прозрачност (прозрачна икона на сайта)
Какво е Favicon?
Пътят до файла, неговия формат и размер на изображението може да бъде всеки валиден за WWW (с изключение на Internet Explorer, което позволява само икона ICO формат).
Отне ми един ден до направите икона на сайта на множество сайтове. Открих, изображения, нарязани, управлявал в генератор икона, изсипва на място и веднага разстроен.
Това е чудо, че за белите краища на картината. Естествено, веднага започна да греши по генератори на сайта и други икони. Намерих няколко други генератори на сайтове, но не станат по-щастливи.
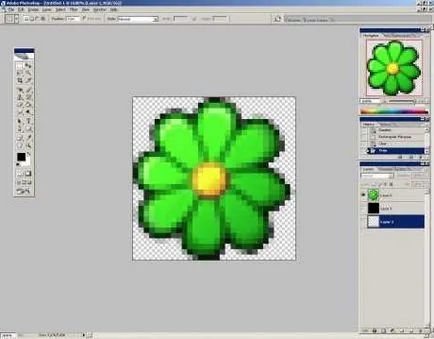
След кратък "секс игри" с Photoshop Всичко се случи :). Първо трябва да се направи една снимка, от която ние ще създадем иконата.
Ние правим това в Photoshop:

Изображение трябва да бъде равностранен. ширина на изображението равно на височината. Ако поне един пиксел, ще бъде по-различно, иконата ще се превърне кривата.
Размер на иконата трябва да бъде най-малко 16x16 пиксела. Възможна и повече, самият генератор ще намали снимката.

Ние създадохме една картина, редактира, почиства, тъй като ние трябва да реша. Моля, обърнете внимание, за да се получи ясна необходимост. Предшестващо състояние да бъдат прозрачни. Тази настройка се използва при създаването на изображение в Photoshop. Фон на съдържанието. то обикновено е по подразбиране прозрачно. И си тръгне.
След като редактирате натисне Ctrl + Alt + Shift + S и поддържане на имиджа ни в PNG формат.
И ние се генерира. В резултат на това на изхода е файл * .ico. Което в лентата с инструменти, разделите, и навсякъде е прозрачността, която се нуждаем.

Готово. Истината е, че разликата. )