Как да направите менюто за сайта в CSS вертикално, хоризонтално, адаптивно
вертикално меню
На първо място, нека се опитаме да направи вертикална навигация, като днес тя е много често на много сайтове. По принцип, това е направено с помощта на списъка, но в HTML5 сега е специален маркер за важни връзки на страницата - навигация. В него ние ще завърши нашия списък. По този начин, за маркиране:
Веднага нашето меню има уникален стил клас, така че можем да се върнем на своя дизайн. Също така, всеки елемент е необходимо да въведете също връзката, тъй като на истински сайт, тези елементи може да се кликва. Разбира се, в нашия случай, това е просто една празна връзка.
Първи клирънс
Докато нашата навигация изглежда много занемарено. Ние се отправи незабавно към своя дизайн. Първото нещо, което трябва да премахнете маркерите от списъка с елементи, също така трябва да се премахне долна черта от препратката и променят цвета си.
В допълнение, ние сме прави позоваване на блокови елементи, както е било, за да ги всички стилове, за да определят външния вид ще се прилага. Веднага давам уплътнение на нашия дял, увеличена по размер. Сега не е нужно да насочи думата да продължи, тъй като елементът е станал на блока и на прехода се случи, дори ако натиснете върху празно пространство в блокове.

HTML5 и CSS3 практика от нула до резултата!
Повторно дефиниране малко отстъп, ние определяме фон и рамка, и най-важното, което трябва да зададете ширината, защото без него свойствата на нашите единици ще се простират по цялата ширина на прозореца, не е добро. Сега нашата навигация е както следва:

Ако желаете, можете да добавите в никакви икони, промените шрифта себе си, можете да добавите и цвят на фона на климата, когато се движите на елементите.
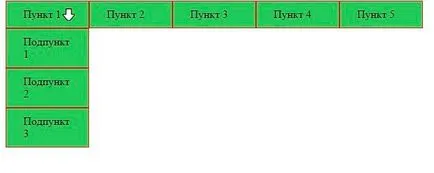
хоризонтално меню
В действителност, тя вече е получила от менюто за лесно хоризонтално. За да направите това, просто трябва да напишете:
Все пак, ако конвертирате списък на елементи, за да се блокира с малки букви, между тях образува малка вдлъбнатина в дясно. Тя е равна на четири пиксела, така че ако искате да се отървете от него, е необходимо да се създаде негативен марж:
Ние можем да се процедира по друг начин: да не се използва имота дисплей, и изпращане на всички блокове от ляво използване поплавъка: ляво, след това без празно между елементите и няма.

HTML5 и CSS3 практика от нула до резултата!
Нека да напусне инлайн блок, като положат отрицателно тире в дясно и се реализира за първи елемент падащото подменю с три позиции. За да направите това, което трябва да се промени в списъка на обектите за правилото:
Ли посочи към по-голяма, отколкото-знак ние каже на браузъра, че тя се прилага само за имоти, пряко вложени елементите в списъка. Новото оформление изглежда така:
Както можете да видите, ние добавихме под-списък за първия елемент и да го добавите към класа. Добавяне на тези стилове, за да финализира нашето меню.
Попитахме нашия абсолютно позициониране вградена навигация, така че тя падна от потока. Също така имайте предвид, че първата връзка настроен падащото клас. Това е, за да настроите фона на изображението, която ще покаже, че падащото меню.
Ето една снимка ще се постави на заден план тук.

Почти приключихме! Досега нашата подменю може да се види на страницата, трябва да го скрие с помощта на дисплея: няма. Сега остава да се регистрират, така че не е най-интуитивен за избор:
Тук за първи път се отбележи, че стиловете ще бъдат приложени, тъй като ние мишката върху елемент с класа падащия (и това е нашата първа точка), но те не се отнасят за самата връзка, както и да ни меню. Това е възможно благодарение на факта, че ние се примири знак
и напишете след желаният избор.
В действителност, това селектор казва на браузъра до следното: когато се движите в падащото меню се визуализира елемент подменюто, който се намира в маркирането някъде по-далеч.
Ако изведнъж някаква друга точка, също ще трябва да се направи меню, а след това просто да го добавите към класа на падащ, да създавате списъка във вашия .sub-менюто и всичко ще се получи.
Ето такова необичайно, но доста интересен начин за изпълнение на падащото меню в една или повече точки.
На тази аз сега се сбогува с вас. Желая ви успех проучване на уеб технологиите.

HTML5 и CSS3 практика от нула до резултата!
Най-IT новини и уеб разработки на нашия канал Телеграма
