Как да направите екранна снимка на уеб страница в Firefox

Това до голяма степен ще спести ценно време, прекарано на редактиране (изрязване, икономия и т.н.) на екранна снимка на цяла уеб страница в различни графични приложения, за да се получи картина на отделните му части.
Тя също така ще помогне на потребителите по време на пътуване до сайтове в интернет, те искат бързо да споделите с приятели, с полезна информация (снимка, част от текст и т.н.).
В този урок ще ви покажа как веднага да направите снимка на всеки елемент на уеб страница, без да се използват програмите за трети страни.
Когато зареждането на страницата, вашият браузър създава своя обектен модел (DOM), се показват в дървовидна структура с обектите, които са част от документа.
Сега нека да разгледаме как можете да го използвате, за да се обхване по-специфичен елемент на скрийншота.
Във Firefox, моля, следвайте тези стъпки:
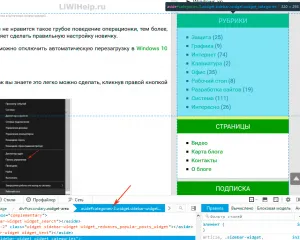
1. Най-желаната страница, изберете някой от неговия уеб елемент, щракнете върху него десен бутон на мишката и от контекстното меню, щракнете върху "Изследване елемент".

2. В прозореца инспектор, в съответствие с дървовидната структура за DOM, ще бъде осветен избраното уеб елемент.

Как да направите скрийншот
1. Щракнете с десния бутон върху него, като по този начин причинява контекстното меню и кликнете върху "сайт екранна снимка".

Създаден екран ще бъде веднага зарежда от браузъра в папката му сваляне.

2. По този начин можете да направите снимка на част от страницата на сайта, независимо дали това е снимка, текст, заглавие и т.н. и дълги елементи, които се нуждаят от превъртане.



Кликнете върху иконата, с образа на квадрат със стрелка в прозореца за инспектор. Впоследствие, вие ще бъдете в състояние да изберете някоя уеб елемент, просто курсора на мишката върху него огън.
Послепис Вземи повече съвети, тогава ще се сбъдне, в картата на блога!