Как да инсталираме социални бутони в страничната лента

Той изпълнява функцията си, както и добре уловена в моя сайт, четох една статия за този плъгин и неговите възможности могат тук.
И може би сте забелязали, че почти всички сайтове представят на модула в страничната лента.
- Увеличаване на трафика и популярността на блога;
- Послужи за подобряване на фактора на поведение;
- Направете живота по-лесен и привлекателен;
- Сервирайте като "уста на уста" - научете повече за блога си приятели, а след това приятели на приятели и познати;
- Увеличаване на привлекателността за търсачките.
Вероятно има много плъгини за тази задача, но да отидем в другата посока - ще се инсталира един бутон с помощта на HTML код в приспособлението. Самият принцип на инсталацията е много подобен на инсталирането на банер статия, както е знамето на сайта можете да прочетете в блога си.
В този комплект ще намерите високи икони за качество в различни резолюции, които са подходящи за всеки блог, и много ще го украсяват.
2. Заредете снимките на уебсайта
Качете графичен файл можете да използвате FTP с помощта на Total Commander, как да го използвате, можете да намерите тук. WordPress или използват стандартни инструменти, за да направите това, отидете в администраторския панел на нашия сайт, изберете менюто Media - добавяне на нови - и зареждат нашия имидж хостинг.

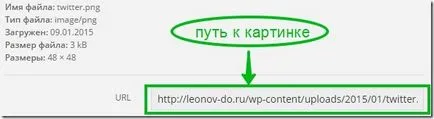
След като всички изображения се зареждат, ние трябва да се по пътя на тези изображения, за да откриете, че каченият снимката в библиотеката, ние ставаме по него и да получите нашия начин:

3. Уверете се HTML - код за текст джаджа
Вместо жълт трябва да въведете връзка към RSS емисия, вместо зелена да се регистрирате пътя си към картината, която преди това са се научили как да се учи. размер бутони се определя от ширина и височина тагове. в моя случай, размерът на 48 × 48 пиксела.
Кодът за другите бутони се формира по абсолютно същия начин и се вписва в рамките на вече компилиран код.
4. предписва HTML - код в приспособлението в нашия блог
Остава последното действие - готови да се сложи нашия код в тялото на текста джаджа. За да направите това, което трябва да отида до администраторския панел, за да изберете за показване - Widgets - текст, плъзнете приспособлението в дясната странична лента от избраната точка в страничната лента и след това да копирате генерираният код в тялото за контакт с програмката и спаси.