Как да инсталираме шрифт на уебсайт в WordPress

Защо направи вашия блог скучно с помощта на стандартни шрифтове? Нека вашия блог, за да се говори за вашата ярка индивидуалност и теми, които обхващат, като се използват най-различни шрифтове. Потребителски шрифтове - хубава черта, която позволява на вашия блог изглежда по-за предпочитане в сравнение с други.
Нека си го кажем, ние всички любовни блогове и уебсайтове с правилно избран шрифт. Те не само украсяват на сайта, но и ще помогне за привличане на потребители към съдържанието ви. Въпреки това, от порядъка на стандартни шрифтове WordPress е ограничен и зависи от темата, която използвате. Добрата новина е, че можете да ги добавите ръчно или с помощта на специализирани плъгини.
И след това има два въпроса - къде да получите потребителски шрифтове за WordPress и как да инсталирате шрифт на сайта. Нека разберем.
Къде да изтеглите шрифтове WordPress
Има много различни сайтове, където можете да намерите безплатни уеб шрифтове. Font Squirrel - е един от тези сайтове. Тук можете да намерите безплатни шрифтове, лицензирани за търговска употреба. Google Web Font Service е друга услуга, която вече е на Google, която предлага безплатни шрифтове за повече от 135 езика. Edge Web Fonts също е услуга на безплатни шрифтове, предоставени от Adobe, който се слави с огромна колекция от уеб шрифтове. Може би вие се наслаждавате на използването на Typekit. който има безплатна библиотека с хиляди уеб шрифтове или Fonts.com. която осигурява над 150,000 шрифтове за интернет и работния плот.
А още няколко места, където можете да изтеглите безплатни шрифтове Dafont и 1001freefonts.
шрифта преобразуване в приятелска формат за интернет
Сега, когато се намери шрифта, който искате да използвате за вашия уеб сайт, че е време да се провери неговата формат. Заслужава да се отбележи, че не всички шрифтове са подкрепени от браузъри. Но дори и ако сте избрали неподдържан шрифт, все още можете да го използвате, превърната преди това в подходящ формат.
Преди да започнете процеса на конвертиране от един формат в друг, да вървим през различните формати на шрифтове.
ОСТ - е най-често използваните шрифтове за мрежата и е регистрирана търговска марка на Microsoft. Те работят добре с почти всички основни браузъри.
Също така по-нататък ВНЛ тези шрифтове са създадени от Microsoft и Apple през 1980 г. и се използва широко и в двете системи Windows и Mac. Те се поддържат от всички основни браузъри, включително Internet Explorer от версия 9.0, Google Chrome от версия 4.0, Safari от версия 3.1, Firefox от версия 3.5 и Opera от версия 10.0.
WOFF шрифтове са широко използвани в уеб страници и се препоръчват от W3C. Те се поддържа от повечето основни браузъри, включително Internet Explorer от версия 9.0, Google Chrome от версия 4.0, Safari от версия 3.1, Firefox от версия 3.5 и версия на Opera 10.
WOFF 2.0 шрифтове имат някои предимства пред WOFF 1.0 дължи на по-добри възможности за компресия. Те не се поддържат от Safari и Internet Explorer, но работи добре с Google Chrome версия 36.0 и по-висока, Firefox версия 35.0 и по-висока, а Opera от версия 26.0.
Тези шрифтове са компактни шрифтове ОСТ, използвани на страницата и като вградените шрифтове. Те се поддържат от всички основни браузъри.
Ако установите, шрифта, който искате да използвате на вашия сайт WordPress, но не сте сигурни дали той е съвместим с браузъри, използвайте инструмента Web Font Generator. Този инструмент ви позволява да конвертирате почти всеки шрифт за уеб ориентиран формат.
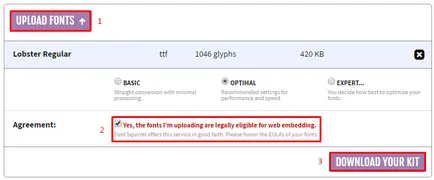
- Въведете инструмента Web Font Generator.
- Щракнете върху бутона Upload (Изтегли) (1), за да изтеглите шрифт, потвърди, че шрифтовете могат законно да бъдат използвани за вграждане в уеб-страница (2).
- Щракнете върху бутона Изтегли (Изтегли) (3) и да спаси .zip файл на компютъра си.

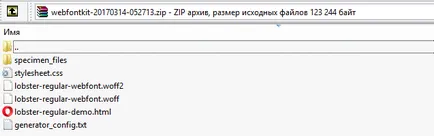
- Вътре архив можете да намерите шрифтове в WOFF формат и WOFF 2.0 Ние правим с CSS файл и демо HTML страница. Тези шрифтове са подкрепени от почти всички браузъри.

Сега, всички тези препарати са пълни, нека да научите как да инсталирате шрифт на сайта WordPress.
Какво ще ви трябва
Преди да започнете този урок, вие се нуждаете от следното:
- Достъп до контролния панел на WordPress
- Достъп до хостинг контролен панел или FTP на (по желание)
Вариант 1 - Инсталиране на шрифтове чрез плъгини
Plugins - е най-лесният начин за инсталиране на шрифта на сайта WordPress. Ето списък на някои от най-популярни приставки, за тази цел:

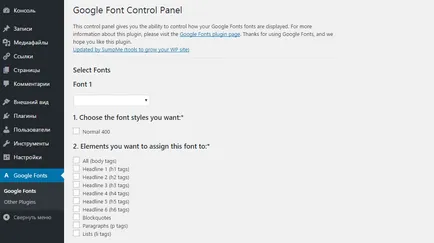
С WP Google шрифт, можете лесно да инсталирате шрифт от WordPress. Този плъгин автоматично инжектира код в сайта си. Той също така ви дава възможност да се използва персонализирани шрифтове на конкретни елементи от контролния панел на CSS WordPress.
Просто инсталирате този плъгин от официалния WordPress хранилището и отворете раздела за шрифтове от Google. Тук ще видите шрифтове от Google контролния панел. Изберете шрифтове и да промените различни настройки, като стил на шрифта елементи, на които се прилага, и така нататък. Г.


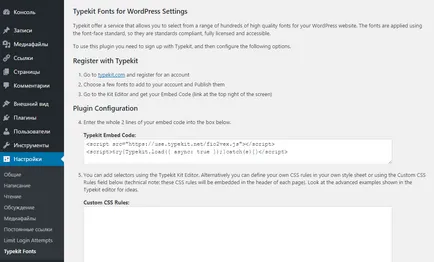
Ако искате да добавите Typekit шрифтове на вашия сайт WordPress, ще трябва да се регистрират на сайта им и да създадете свой собствен набор. За подробни инструкции за създаване на набор може да бъде намерена тук.
След създаването на набор. настроен Typekit шрифтове за WordPress плъгин. За да конфигурирате тази приставка, отидете в Настройки → Typekit шрифтове и поставете кода си, за да вградите получена на сайта. Приставката автоматично ще изтеглите шрифтове се добавя към вашия набор.


Използвайте всеки шрифт - е друга приставка, която ще ви позволи да инсталирате шрифт на уебсайт.
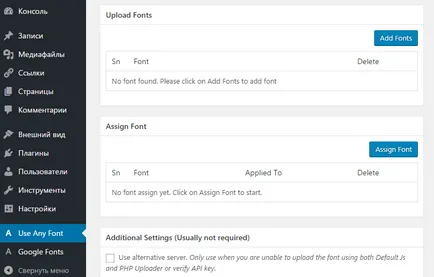
Можете да инсталирате плъгина от официалния WordPress хранилището. След като инсталацията приключи, отидете да използвате всеки шрифт. създаване на ключ за API и натиснете бутона за потвърждение.
След потвърждение, можете да ги изтеглите във формат TTF, ОСТ и WOFF. Приставката също ви позволява да използвате шрифтове на специфични елементи.

Вариант 2 - Как да инсталирате шрифт на сайта в WordPress ръчно
Ако не искате да си тежест WordPress плъгини, добавят шрифтове, за да WordPress ръчно. Процесът е доста проста: вие трябва да ги изтеглите на вашия хостинг акаунт и, съответно, да редактирате CSS файлове нишки. Това са по-подробни инструкции за ръчно добавяне на персонализирани шрифтове за WordPress:
- Изтегляне на шрифта на вашия компютър.
- Обикновено, шрифтове са в .zip архив. Отстранете я.
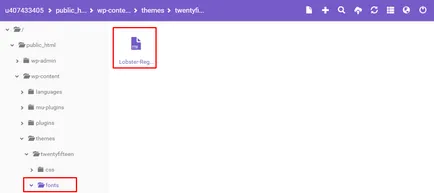
- Сега трябва да изтеглите файла на шрифта (с помощта на FTP-клиент или File Manager) в директорията WP-съдържание / теми / вашата тема / шрифтове (шрифтове директория създайте папка. Ако такъв не е създаден). В нашия пример, ние изтеглен шрифта Lobster-Regular.ttf.