Как да добавим шрифт в WordPress редактор и сайта
Добавяне на шрифтове чрез CSS
Модерен HTML5 технологията позволява да се работи с TTF шрифтове в стиловете CSS. Този метод по-скоро се отнася до възможностите за оформление от системата за WP, така че е подходящ за всички, без изключение сайтове. С него ще можете да влияят не само на страниците със съдържание, но и за промяна на различните елементи на шаблона.
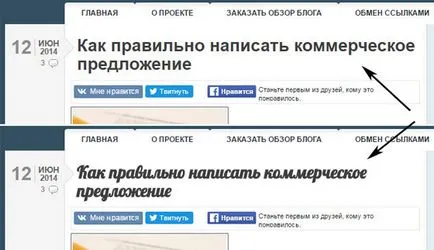
Представете си, че си дизайнер иска да приложи по поръчка типография в проекта, за да го правят да изглежда по-красива. И сега обичайните заглавията на клирънс трябва да бъдат заменени с по-изразителен и оригинална, като този:

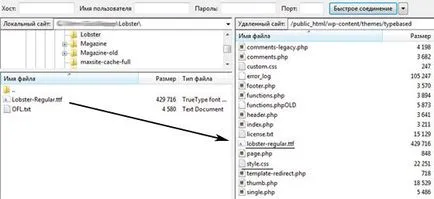
Алгоритъмът се състои от две стъпки. На първо място, преди да свържете вашия WordPress сайт на шрифта, който ще трябва да "да" на съответния файл на шрифта и да го качите на вашия хостинг в същата директория, където style.css. За да работите да изтеглите безплатно FTP Mozilla клиент.

След това отворете style.css стил лист файл, и поставете кода за:
В този случай, трябва първо да определи нов шрифт семейство, цитирайки съответната TTF файла и след това да го използвате като шрифт за заглавията H1, H2.

Ако искате да обхване всички случаи (включително IE 6-8), той ще трябва малко да се разшири базата код.
Google Fonts в WordPress
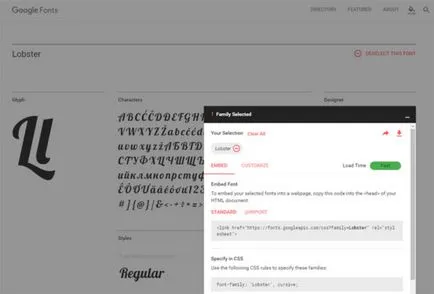
Сигурен съм, че много от вас знаят проект на шрифтове от Google ви позволява да използвате по поръчка типографията на сайта. Нека да разгледаме как да добавите шрифта в Wordpress използването на тази услуга. Първото нещо, което да отиде fonts.google.com сайт и изберете желаната опция. Сега кликнете върху бутона «Изберете този шрифт» и долната част на страницата ще се появи "гнездо" с избраните шрифтове.

Когато отворите прозореца, за да видите инструкции за интеграция на Google шрифтове със сайта. В раздела «Customize» ще може да избере да подкрепи кирилица (ако е необходимо), а след това се вгради основен малка промяна. Добавете го към файла header.php шаблон.
След това, за всеки клас и елементите в CSS стилове на работа могат да бъдат за съответната група на шрифта, например, за една и съща заглавието:
Свързване на шрифтовете в TinyMCE Advanced
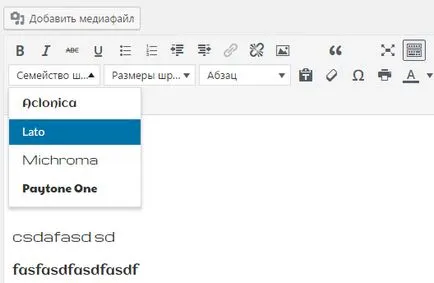
1. На първо място, прилагането на набор от шрифтове в падащото меню на TinyMCE Advanced.
3. В последната стъпка ние добавяме вноса на стилове в рамките на работната група и на самия сайт. Между другото, първият 2 фрагмент може да бъде конфигуриран да работи само в административната област и той трябва да бъде свързан в задния край, а в предната част.
Това ще има нещо като това:

Подобно на този пост? Абонирайте се за блога актуализации чрез RSS. E-mail или Twitter.