Как бързо да се създаде един-сайт на базата на каучук шаблон
Установяване на сайта ви не трябва да бъде трудно. Всъщност, можете да създадете прост, но ефективен бизнес сайт с помощта на шаблон от една страница. Използването на един-шаблон дава бизнеса си така необходимия присъствие в Интернет и предоставя цялата информация за услугите или продуктите, които предлагате.
Друго предимство е, че хората се интересуват от вашия бизнес може веднага да видите цялата необходима информация, без да разглеждате няколко страници. Вие имате по-голям шанс да се превърне посетителите в потенциални купувачи чрез отличителните черти на различни единични saytov- разговори към действие.
В този урок ние преминаваме през стъпките за настройване сайт на една страница HTML шаблон. Ние ще покрива средствата, от които имате нужда, техническите подробности, за да персонализирате шаблона и да се научите как да изтеглите шаблона на сървъра. ние също ще ви дам няколко важни правила как да се направи с един сайт ефективно. Нека да започнем!
Преди да започнете
Има няколко неща, които ще трябва в процеса на създаване на една страница на вашия сайт. Нека да стигнем до него.
име 1.Domennoe
Най-очевидният избор е да се използва името на компанията за вашия домейн. Ако не се вземе името на домейна, можете да се опитате да добавите следните думи: фирма, агенция или студио след това купуват име на домейн.
2. Hosting
На пръв поглед, да се намери добър уеб хостинг може да изглежда като трудна задача. Като цяло, най-добре е да се търси на хостинг с добри отзиви на други сайтове, тъй като те са по-малко предубедени. Обърнете внимание на това, което хората казват за тяхната работа, подкрепа за обслужване на клиенти, както и лекота на използване.
3. HTML шаблон
Над 15 от най-добрите шаблона една страница построена с адаптивен дизайн
Бренда Барън (Бренда Barron)
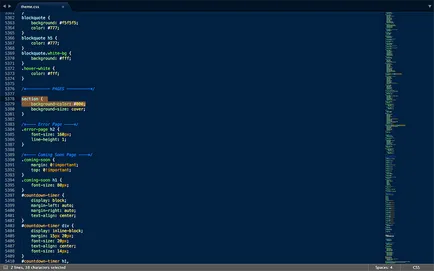
В този урок ще използвам Sublime Text. който може да се използва за Mac, Windows и Linux, и има безплатен пробен период.
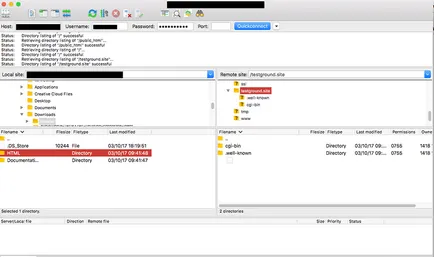
Вие също така ще се нуждаят от FTP клиент като FileZilla за да се свържете със сървър и изтегляне на файлове към вашия сайт, вместо да ги изтегляте една по една. FileZilla е безплатна и достъпна за всички операционни системи.
Сега нека да разгледаме стъпките, за да се създаде един сайт, като се започне с шаблона за изтегляне и инсталиране.
Как да редактирате съдържанието на шаблона на вашия сайт
След събиране на всички необходими инструменти и информация, че е дошло времето за промяна на HTML шаблон. За този урок, ще използвам Wander шаблон. Започнете, като изтеглите файловете с шаблони от страницата за изтегляния на ThemeForest. Извличане на съдържанието на архива и отворете папка. Ще забележите, че папката съдържа документация на равна нога с шаблонните файлове.

Тъй като това е мулти-шаблон, той съдържа малко в досиетата. Шаблонът може да съдържа HTML файл и стайлинг папка, съдържаща, скриптови файлове и изображения.
За да се промени модела за да ви хареса, ще трябва да промените HTML файл, който обикновено се нарича index.html. В случай на Wander, ще редактирате файл, наречен дом-едно-page.html. тъй като ние създаваме сайт на една страница.
Работа с HTML
HTML е език за маркиране, която се състои от тагове, като например
.
.
Параграф в документа ще изглежда така.
Това е моят параграф.
. Заглавие маркер ч е заобиколен с номер от 1 до 6. глава, която показва нивото на 1 до 6 стъпаловиден система заглавки.Когато редактирате HTML шаблон, вие не трябва да редактирате тагове, само текста между тях. Все пак, ако искате да копирате част от кода, или да премахнете това, вие трябва да изберете цялата част от отвора до затваряне маркер на маркера, след това да копирате или да го изтриете.

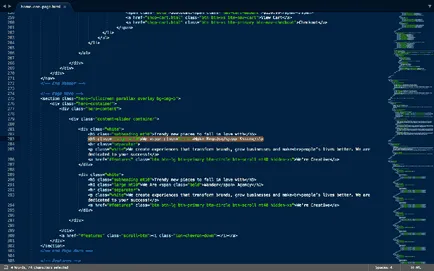
Продължи тези стъпки, докато не смените всички демо неща частния на. Премахване на нежелани участъци, като изберете всички маркера към началния маркер затваряне определени секции на код.
Също така, ако искате да копирате шаблона част откриете кода, който съдържа този раздел, изберете всички, включително отваряне и затваряне на таговете, да копирате и поставите където искате да се показва съдържанието.
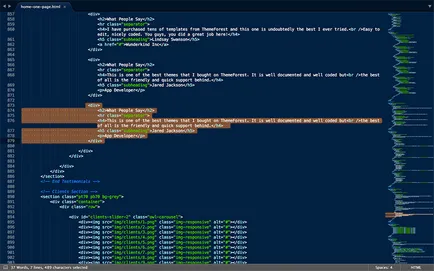
В снимката по-долу бих искал да добавя още един преглед, така че аз избрах третата кода припомнят и го копират поставили по-долу.

Имайте предвид, че в повечето случаи секцията код ще бъдат опаковани по тагове
След като редактирате съдържанието, което трябва да замени на изображенията. Най-удобният начин да ги замени - е да обърнете внимание на името на изображението във вашия шаблон папка и също име на вашето изображение. След като преименувате вашите снимки, да ги копирате в папка с изображения на шаблона.
Как да си направим шаблон на една страница уебсайт ви
Преди да можете да качвате файлове на сървъра, което трябва да направите още едно нещо, за издаване на шаблона така че да съответства на съществуващите вашата марка. Стилове се намират в папката на CSS. В случай на Wander Има няколко стила на декорация, заедно с папка, наречена Colors (Цветове).

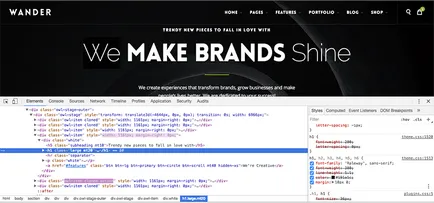
Погледнете реда с код
Промяна на името на green.css промените цвета на бутони, връзки и икони:


Как да качите сайта шаблон със сървъра
Сега, когато са се променили и са предназначени шаблон на вашия сайт, можете да го качите в хостинг. Вашият домакин ще ви осигури с потребителско име и парола, необходима за свързването FTP.
За да започнете процеса на изтегляне, щракнете върху FileZilla. Въведете името на сървъра, потребителското име. парола на горния панел и натиснете Quick Connect (QuickConnect).
Сложете папката с модела от лявата страна на компютъра, отворете го с едно кликване на мишката на екрана. Изберете файловете и папките отляво и ги плъзнете в дясната страна на екрана, в главната папка на вашия хостинг намира в public_html папка.

5 съвета за подобряване на сайта
Сега, след като сайтът Ви вече функционира, има няколко съвета, които да имате предвид.
1. Направете си обещание за кратко
За разлика от традиционните уеб сайт, шаблон на една страница е ограничено пространство, което означава по-малко пространство за изпращат отчетите Ви. Ето защо е важно да се избегне объркване и безполезна информация, оставяйки само най-подходящата. Ясно заявя, че ви предоставят всички предимства на вашия продукт или услуга.
2. Използвайте ефективни разговори към действие
С ограничено пространство, вашите разговори към действие трябва да са силни и убедителни. Вие трябва да ги използват по няколко пъти, за да се постигне максимален ефект. По подразбиране повечето сайтове шаблон на една страница са пълни с множество секции, които включват призив за действие, така че да ги използват добре. Директни посетителите на секция, съдържащи тарифните планове или формата за контакт, за да се свържат с Вас.
3. Уверете се, навигацията интуитивен и лесен
Регулиране на навигацията, така че е лесно да се придвижвате между различните секции на сайта. Вие ще бъдете една крачка напред, ако изберете шаблон, който съдържа фиксиран навигация, която остава на мястото си, когато посетителите се превърта надолу в страницата. Включва само препратки към секции на сайта си, изключва външни връзки, които могат да доведат посетителят на страницата си.
4. Използвайте визуални
5. води йерархия
Вземете си най-важната информация в горната част на сайта, а след това бавно да доведе потребителя към определена информация, която укрепва основните си съобщение. Това ще помогне да запазите йерархия и да представи информацията в определена логическа последователност.
Как да стигнем до създаването на своя собствена интернет страница
Ако сте следвали този урок ще са натрупали знания за това как да създадете бързо единично място въз основа на адаптивна шаблон. Започнете вашето пътуване с правилния шаблон сайт и вижте този урок за бърз монтаж.