Как бързо да настроят елемент стил в Joomla шаблон
Колко бързо правилния стил елемент в шаблон Joomla?
Днес за пореден път получих писмо от един стар клиент, който веднъж направи сайт на Joomla с искане за "малко ощипвам на сайта" - а именно, да се намали пространството около позицията на модула. Мисля, че този проблем рано или късно няма почти всеки собственик на сайт, на който и да е двигател - най-малко веднъж годишно трябва да бъде малко по-освежаващо дизайн.
Ако малко количество работа, което правя на клиентите си за символична цена или понякога дори безплатно. Проблемът е, че аз не винаги имат възможност да го направи бързо. Ако дори малко по-запознат с HTML и CSS, мисля, че това ръководство ще бъде полезна за вас.
Вземете един прост пример - сайтът под Joomla3 трябва да промените цвета на модулите в страничната лента. Като пример ще използвам този сайт.
Какъв софтуер се нуждаем?
алгоритъмът
1. Отворете страницата в браузъра, ние откриваме в него елемент, който искате да промените стила.
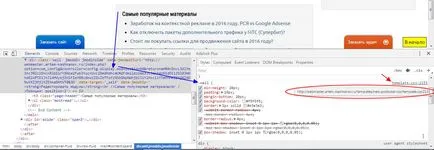
2. Направете този елемент кликнете с десния бутон в контекстното меню изберете "View елемент код". Аз използвам на Opera, в нея тя изглежда така:

В долната част на прозореца на браузъра с бара се появява с изходния код на страницата, в която се подчертава кода на елемента, на който ние се натисне.

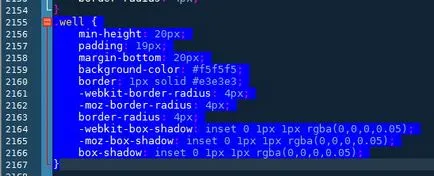
В десния панел - елемент стил, в този случай, клас .well - ние виждаме, че тя разписани всички цветове, пълнеж, граници и други свойства. Освен това, ние можем да точно тук да прави промени в стил - деактивиране на елементи, да ги помоля да други настройки и браузъра ще покаже елемента с новите настройки.
Единственият проблем е, - без значение колко е приспособима стилове през уеб браузър, следващото рестартиране ще се възстанови всичко страницата за настройки, което е съвсем логично - не можем чрез браузъра да направи промени в файла на сървъра (за щастие :) ние трябва да отидем до FTP сървър и намери файла с стилове. Къде да търся?
Панелът с стилове в дясно над пътя към файла CSS на сървъра, и номера на реда в която предвидения стила елементи за настройка на файла. За да промените вида на елемента на сайта, трябва да се настроят файла стил на сървъра.
В този случай, пътят към файл стил: /templates/new-protostar/css/template.css (линия 2155)

Сега можете да направите промени във файла (не забравяйте да направите резервно копие - кой знае какво). След като запазите файла, ще бъдат качени обратно на сървъра и промените ще бъдат видими на сайта.
Ако няма FTP достъп
В Joomla се извършва чрез "разширение" / "Шаблон Manager" /
отворено подобие файлов мениджър, където можете да отваряте файлове на двигателя и да правите промени в тях.
Останалите двигатели са също почти винаги трябва да го направя.
Този метод е лошо, защото можете да редактирате само стила, който е зашит в шаблона. Ако използвате някакъв алтернативен разширение за управление на съдържанието, например, К2, не можете да стигнете до CSS файла.
"Елемент стил" - как да го променя?
Обикновено описание на елементите, които са общи за целия сайт, разположени в рамките на шаблона - public_html / шаблони / шаблон / index.php име. но ако използвате компоненти на трета страна, след това търсят кодовата страница източник трябва да е в папката, от тези разширения public_html / компоненти / име на компонент / гледки - но вече е там, за да гледате файлове с изходен код и PHP в HTML-шаблони и търсене на желаната опция и неговото описание. Още веднъж ви напомням - преди да направите каквито и да било промени в кода, направете копие на ценни книжа.
Но най-обидните е, че дори и да се намери и да промените желания недвижим имот в следващата актуализация компонент, всичко става стойности.