Jinv - как да се простират на шаблона шаблон Joomla 20 в цялата ширина на екрана
Тази статия показва - как да се направи стандартен образец Beez_20 "гума". Така че, независимо от разделителната способност на екрана, сайтът заема цялата ширина на екрана. Този метод е тестван на Joomla 1.7 и 2.5 Joomla
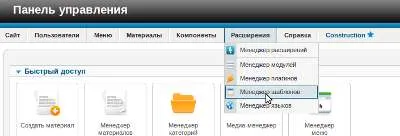
Ако използвате файловия мениджър или доставчик на хостинг услуги в FTP-Manager, вие трябва да намерите стилове файла "nash_sayt \ шаблони \ beez_20 \ CSS \ position.css". Ако използвате Joomla контролен панел, тогава ще трябва да отидете на Extensions -> Шаблон мениджър

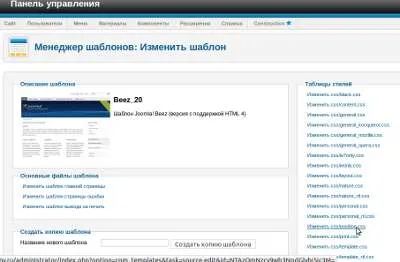
След това отидете на шаблоните -> Beez_20 Options. Шаблон прозорец Мениджър отваря: Редактиране на шаблон.

На отдясно са всички маси Beez_20 шаблонни стилове. Намерете реда Промяна CSS / position.css и кликнете върху него. Шаблон прозорец Мениджър отваря: Редактирайте файла.

Тук ще можете да редактирате този файл.
Намерете широчината на главната div'a. Това е 1050px.
#all
марж: 0 автомобил;
макс ширина: 1050px;
подложка: 0px;
текст-приравни: ляво;
>
Промяната на тази стойност от 100%.
#all
марж: 0 автомобил;
макс ширина: 100%;
подложка: 0px;
текст-приравни: ляво;
>
След това, в един и същи файл, намерете ширината на долната част на страницата. Това е 1020px.
# Долен-вътрешната
макс ширина: 1020px;
марж: 0 автомобил;
шрифта: 0.8em;
подложка: 10px 15px 15px 10px;
>
Промяната на тази стойност от 100%.
# Долен-вътрешната
макс ширина: 100%;
марж: 0 автомобил;
шрифта: 0.8em;
подложка: 10px 15px 15px 10px;
>
Запазете файла и отидете на вашия уеб сайт - виж какво стана. За незабавно, за да видите резултата след са необходими промени в CSS към новите стилове на презареждане на браузъра. За да направите това, натиснете Ctrl + R
Последното нещо, което да се направи - това otkorektirovat капачка. След като сайтът беше опънат в цялата шапки екран изображение измества надясно и наляво имаше син правоъгълник. Това се случи, тъй като ширината на изображението е 1060px. шапки снимка в папката "nash_sayt \ шаблони \ beez_20 \ изображения \ личен \ personal2.jpg". Можете да създадете своя собствена снимка за по-голям размер personal2.jpg замени (трябва да се остави personal2.jpg името на файла) файла на вашия. Ако няма подходящи снимки, можете да деактивирате изображението изход в листа стил и цялата капачка, за да бъде син.
logoheader
фон: # 0c1a3e URL (../ изображения / личен / personal2.png) не-повторение долния десен;
Цвят: #fff;
мин-височина: 200px;
марж: 0em 10px 0 10px важно ;!
>
Извадете URL (../ изображения / личен / personal2.png) не-повторение долния десен. Трябва да се получи следното:
logoheader
фон: # 0c1a3e;
Цвят: #fff;
мин-височина: 200px;
марж: 0em 10px 0 10px важно ;!
>
Запазете файла. Това е всичко.