Javascript грешка! Как да се определи за грешка в JavaScript код
Какво знаем днес?
След като говорите с приятелите си разработчиците, бях изненадан, че никога не те използват конзолата базиран на браузър за контролиране на грешки в кода. Какво, обаче, ако не използвате конзолата за откриване и коригиране на грешки, ви съветваме да опитате точно сега.
Визуализация на корекция на грешки
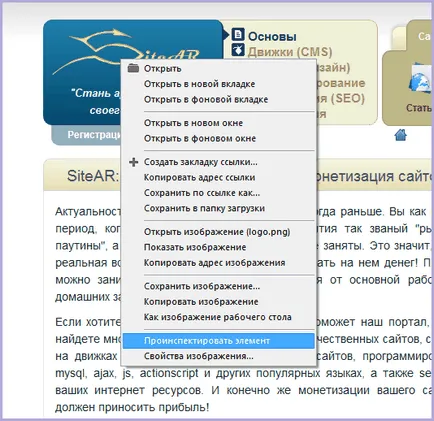
браузър конзола, един обект, който може да се използва за показване на информация за грешки в страницата на натоварване. Например: можете да получите и да е DOM елемент, например, една картина, която не той е правилен. За да направите това, мишката върху елемента (снимката) и щракнете с десния бутон на мишката. Намерете "инспектира елемент" или нещо подобно. В Opera тя изглежда така:

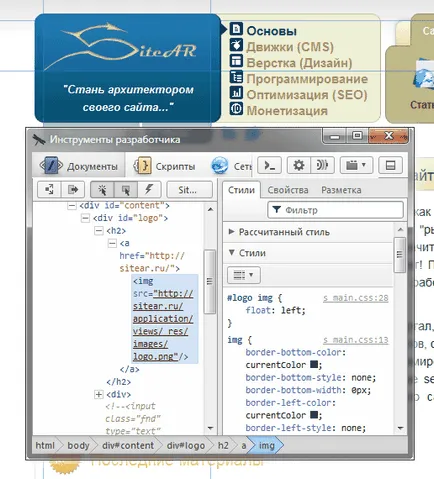
Тук сме в конзолата. Почти, останалите раздела изберете "Console".

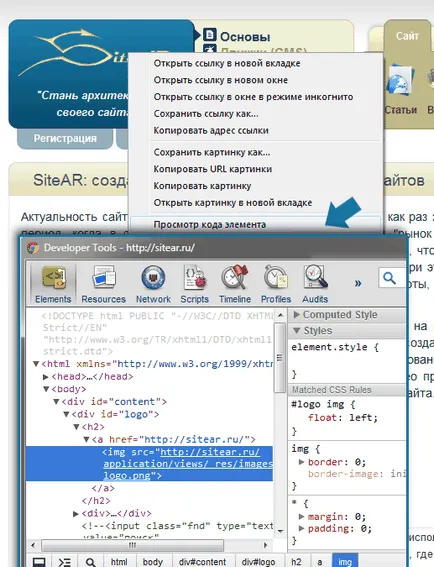
Но достъп до конзолата в Chrome:

Прости примери за откриване на грешки
Конзолата поддържа различни опции, но можете да направите 3-4, това е достатъчно, за да се идентифицират и допълнително коригиране на грешки. От моя собствен опит, влезте функция (). най-удобно. Тя показва нови съобщения, DOM елементи, променливи в конзолата, където можем да ги види. Примерите по-долу показват използването на функции, които използвам.
В този сценарий, на конзолата показва различни резултати в зависимост от стойността на променливата FULL_NAME (празна или не).
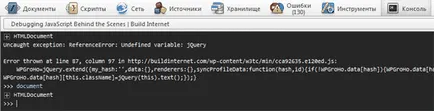
За JQuery кликнете събития, конзолата ще се появи информация за пресоване елемент (следа):
Конзолата е повече от изхода на съобщенията, той може да приема команди. Например, въведете "документ" и натиснете Enter, за да получите информация за страницата.

Как да се определи грешката без конзола?
Примери за откриване на грешки с pomoschyualert
Този пример е лесно да се въвеждат от стойността на:
Също така е възможно да се разбере къде стойност е и къде обекта:
Друго приложение - определението за ред код в възникна грешка. За да направите това, просто трябва да поставите вида на предупредително съобщение ( "Има грешка"); през всеки ред код. Например: