Интерактивността в уеб дизайн ръководство за начинаещи
Сега в интернет е много по-различно от това, което беше преди 10 години. Преди това е единственият начин за търсене на информация беше, когато трябваше да пишете заявка в търсачката, и след това скочи от линк към линк, стига да не се стигне до желания продукт. Всичко това се е променило оттогава, и особено след като и двамата влязоха в сила WEB2.0. В тази статия, ние ще ви покажем и да ви разкажа за някои от елементите, които играят роля в интерактивен уеб сайт, както и как да създадете свой собствен сайт.
Ok - толкова скучно!
Какво е интерактивен?
Интерактивност - това е огромен скок от традиционните уеб сайтове, за да по-модерно. Интерактивност привлича вниманието на посетителя и увеличава вероятността, че той отново ще посещават вашия сайт. Целта на сайта е все още ясно и продуктивен прехвърляне на основния сайт изпращане.
1. Привличане на отделен посетител
2. Привличане много посетители
Привличането на конкретен посетител


JP3 Design използва както светкавица, и JQuery, което прави сайта визуално привлекателни за посетителите. Навигацията за всеки елемент с помощта на намек, за да се информира посетителите за вида на информацията включва секция. Уебсайтът използва фото галерия в Flash.



В Лийдс техническия проект използва 3D-интерфейс, разработен в Flash. Много вълнуващо.

Wonderwall принадлежи на Microsoft, както и разработени в Flash. Можете да се запознаете със съдържанието от ляво на мишката и право на шофиране.
Привличането на много посетители
Този вид атракция средствата, чрез способността на потребителя да взаимодейства в различни форми. Най-забележителните примери могат да бъдат разглеждани като форуми, блогове, анкети, чатове, топлообменници и много други. Ето няколко примера:


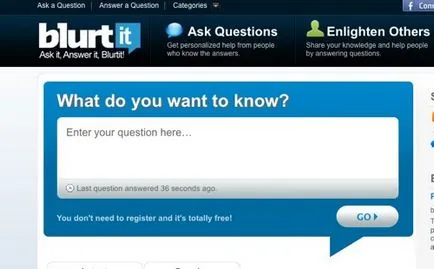
Blurtit е уебсайт, където читателите могат да задавате или отговаряте на въпроси.

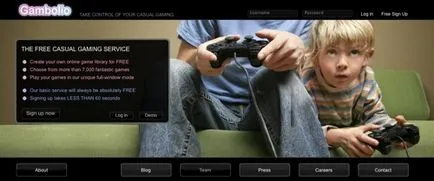
Gamerdna. Както подсказва заглавието, сайтът за почитателите на игрите, които могат да намерят полезна информация за игрите, които играят, и да обсъдим този или онзи мач.
Дадените примери по-горе, това е най-малкия размер на това, което може да бъде интерактивни сайтове. Посетителите винаги са привличали необичайни и различен дизайн, с интересна идея. Всеки път, уеб дизайнер или разработчик се опитва да бъдем по-креативни в процеса на създаване на сайта, спокойно можем да кажем, че тази работа ще отнеме много повече време. Можете да прочетете тези "чипове", те ще ви помогне да се подобри имиджа на вашия сайт.
Как мога да добавя интерактивност към вашия уеб сайт?
Можете да използвате специфични техники за привличане на посетители към следните методи:
- Добавете й # 097; vascript и флаш фото галерия, или плъзгач съдържание.
Тук ще намерите подробни списъци на ресурси, където можете да намерите интерактивен фото галерии и JQuery няколко плъзгачи. Това ще привлече вниманието на посетителите на вашия сайт.
- Също така, опитайте се да бъдете креативни, за да създадете навигация или меню. Ако решите да се развие корабоплаването по CSS, на Instantshift сглобени отлична селекция, а ако решите да използвате й # 097; vascript, ето малко полезни статии
За да добавите способността да привлича много посетители, трябва да добавите няколко инструмента, които се изпълняват вашите нужди. Например:
Ако решите да добавите банери и анимации в сайта си, не прекалявайте! Няма нужда да се елементарно тази страница. Клиентите се сблъскват с много движещи се информация, тя често се пренебрегват или изпадат в изолация. Трябва да се осигури максимално удобство за получаване на информация за своите посетители. Трябва да знаете какво можете да изплаши посетителите си.
Интерактивност прави страниците по-привлекателни, уникално и вълнуващо! Ако все още не сте добавили нещо подобно на страницата си, а след това сега е моментът да се потопите в нови идеи и публикува интересен и привлекателен предвид елементите, за вашия уеб сайт!