икона Лупа в уеб дизайн съвети и начини за оптимизиране на използването на
LPgenerator - Професионална целевата страница платформа за увеличаване на продажбите на Вашия бизнес
Кацане МАГАЗИН ОБУЧЕНИЕ ЗА ДЕЙСТВИЕ от страна на партньорите

Въпреки постоянните тенденции Промяна в уеб дизайн, някои решения да останат в тази динамична среда в продължение на много години, например, икона на лупа се използва вместо класическите бутона за търсене и търсене Струни за много години.
Тя ще изглежда, че можем спокойно да приемем, че от много време на съществуването на този елемент от уеб дизайнери оптимизира използваемостта на максимум. Въпреки това, от бутона с иконата на лупа, която замества прозореца за търсене все още остава източник на преобразуване триене.
В едно скорошно проучване, експерти изследователска група Нилсен-Норман (Nielsen Norman Group, NNG) анализ на въздействието на посочените по-горе областта на алтернативния търсене на потребителския опит, но също така доведе до редица хипотези, за да го оптимизирате.
Предлагаме ви да се запознаете с основните констатации и препоръки NNG маркетинг.
Посетителите на сайта е трудно да се намерят малка икона
Потребителите по-трудно да се намери една малка икона от поле за въвеждане на текст, следователно,
сменете полето за търсене с един бутон препоръчва само при мобилните версии на сайта, се изисква запазване на ергономичен интерфейс пространство.
За да търсите икона не е необходимо да се добави текст заглавие
икона на лупа познат на почти всички потребители на World Wide Web, тя елиминира необходимостта да се добави, за да го маркер с описание на функцията.
Но за да използвате бутона с иконата на лупа единствено като графичен елемент не е необходимо - уеб ресурси посетители свикнали с факта, че бутона за търсене е за изпращане на заявка за търсене, елементът с икона на лупа също трябва да изпълнява тази функция.
експерти NNG също съветват дизайнерите на международни сайтове използват думата "търсене" (или неговия превод) в описателен ALT икони на маркер за търсене.
Нестандартна търсене местоположение низ цифров усложнява взаимодействието
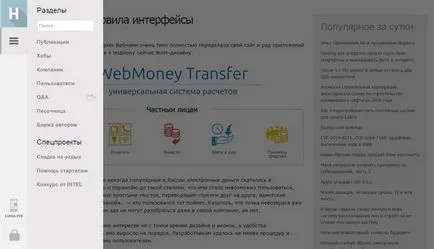
Интерфейсът на някои добре познати сайтове се е променила драстично - уеб дизайнери и търговци на виден ресурс преместени навигационното меню и поле за търсене в лявата част на страницата.

Персонализирани потребителски интерфейс прави на гостите да прекарат няколко секунди, за да намерите низа за търсене, така че експертите препоръчват да поставите лентата за търсене в обичайните потребителите в горния десен ъгъл на уеб страницата.
А една дума за търсене разгражда работата на потребителите
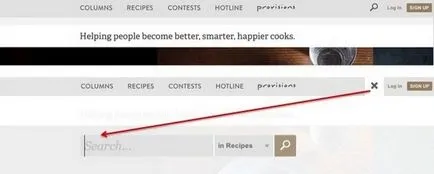
С кликване върху бутона за търсене, човек трябва да изчакате, докато не видите низа за търсене, за да го потърсите на страницата и след това кликнете върху текстовото поле, за да започнете да пишете заявка.
В сравнение с областта на класическата търсене, взаимодействието, което се провежда в стъпки 1-2, процесът на взаимодействие с един бутон за търсене значително по-дълго, което става причина за триенето на преобразуване.
Повечето хора не са запознати първи места за елементите на графични
Говорейки за най-новите тенденции в уеб дизайна. трябва да се отбележи иконите в менюто и символични карти.
Въпреки честата употреба на такива икони в дизайна на много от днешните ресурси и приложения, някои потребители не са запознати с тях - в тази връзка, експертите съветват да добавите икони, за да маркерите показани по-горе с описание на функциите им.
Препоръки за проектирането на иконите с лупа
1. Придържайте се към използването на стандартен прозорец търсене - както беше казано по-рано, на мястото на търсения низ един елемент е оптималното решение само за мобилния сайт.
2. Използвайте иконата на схематичен лупа - хора възприемат простите графиките по-бързо от детайлни снимки.
3. Голяма икона с бутон голям пълнеж (вата) прави по-видими и кликване.
4. Бутон за търсене трябва да изготви в ярки, контрастни цветове.
5. Поставете материала, въведете заявка за търсене в горния десен ъгъл на уеб страницата.
6. Бутон за търсене трябва да изпълнява 2 функции: да накара текстовото поле и изпратите заявка за търсене.
7. Използвайте малка текстово поле, което се разширява след кликването.
Този прозорец не заема много място и прави процеса на публикуване на информация по-удобно.
8. Не поставяйте иконата за търсене, заедно с други бутони.
9. На потребителите също е трудно да се намери един бутон, въведете заявка за търсене, ако тя се намира твърде далеч от другите елементи на сайта.
10. Кутията за текст трябва да се появи до иконата за търсене - човек не трябва да прекарват времето за намиране на поле за въвеждане на заявка.

11. курсора на потребителя трябва да се движи автоматично в текстовото поле, след като кликнете върху иконата за търсене.
Правилно изпълнена търсене низ - комбинация от маркирани текстово поле и светли бутони поставен в горната част на уеб страницата.
Придържайки се към горните препоръки в тази статия, вие ще бъдете в състояние да прилага уеб-базиран ресурс бутон с икона на лупа, без да вредят на използваемостта на потребителския интерфейс.
Високите реализации вас!
ВНИМАНИЕ! Използвате остарял браузър Internet Explorer
Този сайт е изграден върху най-напредналите и модерни технологии и не поддържа Internet Explorer втората и седмата версия.




