Хоризонтално превъртане на чист CSS
Би било хубаво, ако можем да направите това:
За съжаление, това няма да се случи. Това дори не планира в CSS.
Това е лошо, защото в компанията, в която работя, би било много полезно. Ние правим много презентации и представяне - тя е по-скоро хоризонтален. Обикновено, съотношението на страни на плъзгача е 4: 3 или 16: 9. Поради това, ние имаме постоянен проблем с хоризонтални и вертикални пързалки, уеб технологии. Самият аз да кажа под "Ние". Но това, което аз обичам, така че е трудно.
Друга употреба

HTML5 и CSS3 практика от нула до резултата!
Всички знаем, че JS Има много начини да се направи хоризонтално превъртане. Някои примери са на CSS-трикове. Чудех се дали е възможно да се приложи тази идея в чист CSS. Решението е много просто:
създаване на контейнер елементи;
превърне в контейнера на 90 градуса обратно на часовниковата стрелка, за да долна граница се оказа прав;
превърне елементи вътре в контейнера на мястото му.
Етап 1) се създаде контейнер
Създаване на Разделение блок с много деца.
В този пример, контейнерът е превъртане 300px ширина, това ще бъде 8 елементи 100h100px. Размерите на произволно, можете да попитате всеки.
височина на контейнера става широк и обратно. Под "ширина" на контейнера ще бъде 300px:
И елементите на детето:
Етап 2) завърта към контейнера
Сега трябва да се обърне на контейнера при -90 градуса с помощта на CSS свойства трансформират. Имаме хоризонтален скролер.
Само има един малък проблем: елементите на деца превърнаха заедно с контейнера.
Стъпка 3) връща едно дете на мястото му
Е, как да се върнат на позициите на тяхно място? Включете го с помощта на CSS свойства трансформират.
Етап 4), фиксирани позициониране
Изглежда всичко е наред, но има няколко проблема.

HTML5 и CSS3 практика от нула до резултата!
Превърнахме контейнера, и като котва попита горния десен ъгъл на тази ляв изместен от широчината на контейнера. Ако ви е трудно да си представим, просто сложи пръст на горния десен ъгъл на страницата и да го превърне. Добив: нужда да го завъртите обратно с помощта на свойствата превод.
Това е по-добре. Но първият елемент все още не се разглежда като се появява същия проблем с елементи на детето. Това може да се коригира чрез създаването на първата детска елемент с горната си стойност ширина марж или трансформиране на всички елементи на контейнера. Най-лесният начин аз открих е да добавите запълване на най-горния съд, равна на широчината на подчинените елементи, като по този начин се създава буферна зона за елементите.
Друга демонстрация с правоъгълни дъщерните елементи:
съвместимост
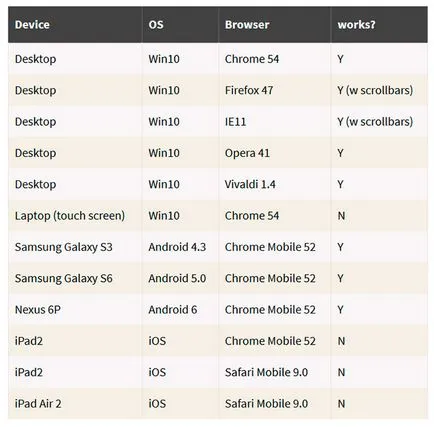
Проверих съвместимостта на устройствата на мое разположение.

Тъй като стайлинг за превъртане до момента работи само в Webkit / Blink браузъри, Firefox и IE показва конвенционална сива лента за превъртане. Това може да се коригира с помощта на JS и да ги скрие, но това е тема за друг урок.
Превъртане с четец на пръстови работи добре в работния плот. Но моя лаптоп своето становище по този въпрос. На устройства с едно докосване екранни снимки и сензорни Пади демо той се държи така, сякаш DIV не се включва.
Мобилни устройства
Бях приятно изненадан, когато научих, че Android разбира, че контейнерът се превръща, и ви позволява да преминете използване плъзнете наляво и надясно.
С IOS, напротив, нещата не са толкова гладки. Браузърът се държи така, сякаш на контейнера не се върти изобщо. Следователно, трябва да преминете, за да използвате плъзват нагоре и надолу, което е доста странно. Overflow: скрит не реши проблема.
заключение
Въпреки че е по-добре да не се използва този метод е продуктивно. Аз го изпитват на някои устройства, но не всички, а не толкова внимателно.
Най-големият проблем - въвеждане с докосване, по който да се движи наляво и надясно, за да се направи силен удар нагоре и надолу. Като решение би могло да бъде, за да се регистрирате съобщение на сайта с обяснение, но тогава ще трябва да разчитат на факта, че потребителите ще го четат. И дори тогава, би било в противоречие с здравия разум. Друг начин да се реши - да улови сензорен вход с помощта на устройства, JS, но след това е по-добре да пиша за всичко JS и напълно се откаже от нашия CSS хак.
Редакция: Екип webformyself.

HTML5 и CSS3 практика от нула до резултата!
Най-IT новини и уеб разработки на нашия канал Телеграма
