Грешки на уеб страници и как да се намерят и правилно - Разпределение HTML
Debug`i за всички браузъри
За много хора, мисля, че ще бъде полезно Днес искам да ви разкажа за добавка към браузъра. WEB необходимо за всеки предприемач. Всеки е запознат с Firebug - най-мощният и удобен добавката за Firefox.
Но Firebug не помага, когато се работи с Internet Explorer, Opera или Safari.
Така че в дневния ред:
Има, разбира се, и други - за тях, които ще посоча.
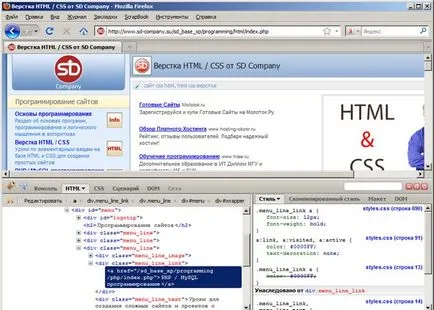
Firebug за Firefox
Аз не знам точно дали Firebug прогениторни други средства за разработчиците, но това определено е най-популярната, удобен и функционален за днес в интернет.

Firebug - тази добавка за Firefox, което означава, че трябва да се изтегли от Firefox добавки и инсталирате.
За да се предизвика fayerbag, просто натиснете F12.
Възможността за допълнения:
Тя може да бъде дълъг разговор за тези възможности в подробности, но мисля, че те са всички наши читатели са известни, а ако не - повече информация можете да намерите на началната страница или Fayerbaga едно и също нещо тук, в превода Ili Кантора.
В допълнение към firebug'a ви може да бъде полезно да го полезен лосион - FireCookie. С, с което (изненада :-) Можете да прегледате и редактирате бисквитки.
WEB Developer Toolbar за Firefox
Друга полезна допълнение към Ognelisu. Тя изглежда така:
Firefox Toolbar за разработчици
Нека точка по точка.
Една полезна опция за работа с бисквитки: те могат да ги видите, изтриване и добавяне да се забрани.
За работа с форми: покажи пароли, за да се покаже информация за формите, методите за преобразуване на форми (GET »POST и обратно) и др. Една полезна функция «Форма пренесат Fields» за автоматично попълване на полетата на формуляра (например, при тестване на сайта като функция за съхраняване на пароли в Firefox е изключен. Останалите не виждам на този етап не е нищо полезно.
Налице е полезна функция изображения на разстояние - да се види как изглежда сайтът без изображения. Снимки могат да бъдат кръг, показват техния размер, показват Alt-атрибут.
информация
Разни
Най-често използваната функция - изчистване на кеш паметта. Освен това, има на разположение функция «Page владетел» - линия, «Page Лупа» - лупата и «Line ръководства» - няколко реда, които могат да бъдат полезни, за да отрежете модел.
Изолиране на различните елементи на страницата - маси, горни връзки, рамки, блокове. Resize ви позволява да промените размера на прозореца на браузъра при никакви стандартни разширенията на екрани. Инструменти, се съхраняват в продължение на функциите за потвърждаване на страници. Местни и чуждестранни. Удобен и бърз достъп до HTML валидиране, CSS и др. За да потвърдите HTML, можете да използвате klavosochetanie CTRL + SHIFT + H.
Преглед на изходния код
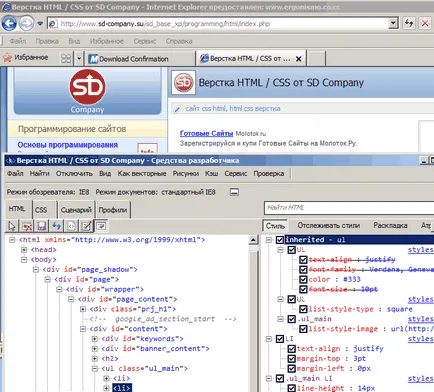
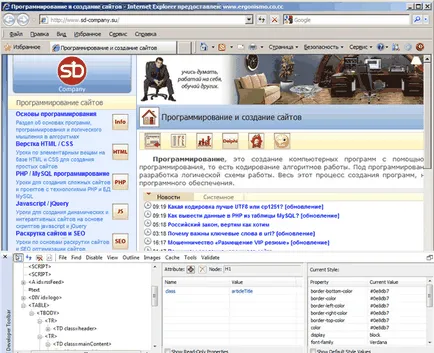
Toolbar за разработчици на Internet Explorer
Започвайки с Internet Explorer 8.0 грешки отстраняване на грешки вече са вградени в браузъра. Той призова лесно за клавиша F12. Вярно е, че е лошо, тъй като програмата е 90 години.

Но има и много по-рязко инструмент за този браузър, наречен Internet Explorer Developer Toolbar, можете да изтеглите от тук.

На пръв поглед, тази лента с инструменти, разбира се, като светулка, но, уви, не е достатъчно зрял, все още. Макар че, от друга страна, че има някои функции, които не присъстват в fayerbaga. Бих казал, че Internet Explorer Developer Toolbar и хибридна Firebug'a FireFox уеб разработчик Toolbar'a.
Както и в подпалвач тук е възможно да се запознаят с елемент с едно щракване. Но ако в Firefox, можем да видим веднага padding'i и margin'y, няма такава възможност.
Също Internet Explorer Developer Toolbar не актуализира елементи дърво динамично, както прави Firebug. Това означава, че ако променим нещо на страницата, JS средства, няма да видят нищо с тази лента с инструменти.
От това, което може да бъде щастлив - промяна на CSS в движение (един лесен начин да се намери хак :), евентуална забрана CSS и изображения, възможност за бързо изчистване на кеша и бисквитките, и да играе, бърз достъп до валидиране.
Много вкусно: тя разполага с вграден в избор на цвят, който ви позволява да получите всеки цвят от страница с пипета. (FF за отделен плъгин ColorZilla).
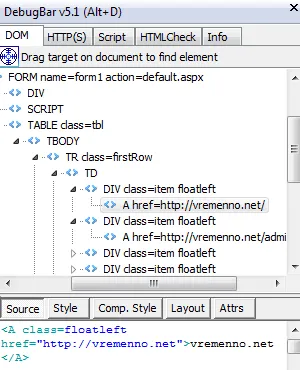
Debug DebugBar за Internet Explorer
С интересния си разширение. Той се инсталира като допълнителна лента с инструменти на браузъра:
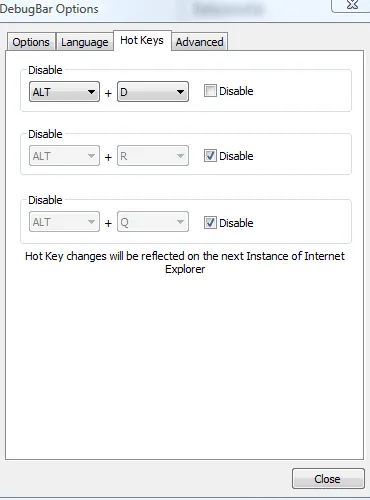
DebugBar за Internet Explorer
Има вградена търсачка, по някаква причина, пипета, възможност за промяна на размера на прозореца, и, отново, по някаква причина, възможността за изпращане на страницата на приятел на сапун. Въпреки че, може би това е полезно. Но за да се възползват от тази възможност, не можех.
Освен това, има инспектора:

Метод ispektirovaniya преобръщане или разработчиците не приеха те са дошли с по-интересно парче. В DebugBar'e трябва да плъзнете поглед върху елемента, който искате да я видите в дървото. Възможност за редактиране на CSS не. Но има и вграден валидатор и конзолни JS.
И ако можете да намерите разкопки в настройките и такива:

И смешно и тъжно.
Известно е, че в осми Explorer ще бъде построен Toolbar за разработчици. Тя ще бъде подобна на тази, описана в алинея трета, но се надяваме, че ще бъде по-добре.
Debug DragonFly за Opera

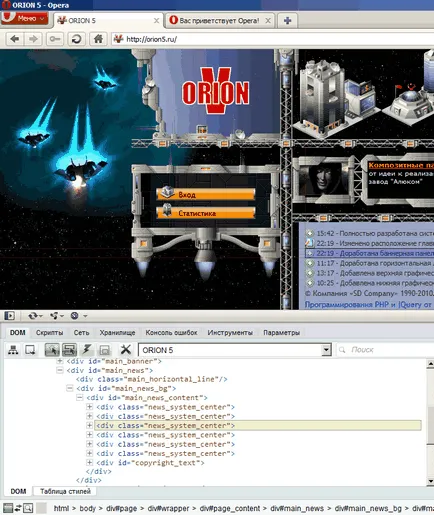
DragonFly е интегрирана в Opera от версия 9.5, така че няма нужда да се инсталира. За да активирате Dragonfly отидете на Инструменти → → Advanced Developer Tools. И ако на английски език, а след това Инструменти → Други → инструменти за разработчици.
Ще предупредя, че DragonFly е в етап а2, това обяснява много от бъговете.
- DOM инспектор;
- Инспекция клик (отново виждаме, вдлъбнатината в FireFox);
- редактиране на CSS;
- Бърз достъп до конзолата за грешки.
Debug WEB инспектор в Safari
Аз трябва да кажа, че информацията за браузъра Safari свирката, така че за адекватността на материала, както се казва, не отговори.
За да се даде възможност на Safari елемент от менюто "Развитие", е необходимо в настройките (в раздела "Разширени") за включване на съответния параграф:
В меню "Развитие" на, ние използваме следните опции:
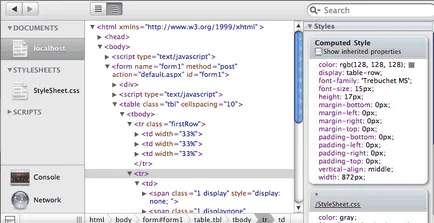
Нека да разгледаме по-подробно WEB инспектор:

Ако има желание да работи с инспектора в прозореца на браузъра, можете да кликнете върху бутона в долния ляв ъгъл.
Дори и в сафари е достъпно тази функция като "Network Time Scale» ( «мрежа» бутон в инспектора):

Debug за програмистите в Google Chrome

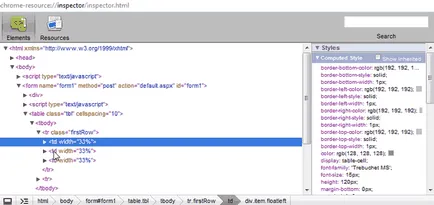
Lame е роден в напреднала форма, и той незабавно на разположение, макар че кривите, но и всички едни и същи инструменти за разработчици.

Функционалност, е същият като в Safari: елементи podstvechivayutsya навъртат, но не е на разположение, за да редактирате CSS и HTML, не се проследяват промените в DOM. Ето само един бутон в долния ляв ъгъл, който трябва да бъде прикрепен към инспектора на прозореца на браузъра не работи.
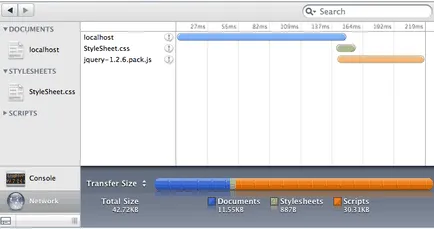
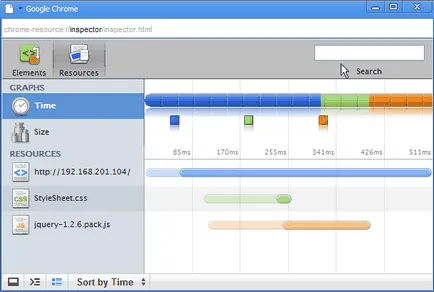
В «ресурси» раздела, можем да видим следното:

Nemozhko различен мащаб сафари. Полу-прозрачни в тази схема izobrazhny относителните размери на файла и пълноцветни - време на зареждане. Както и да е ясно, че тази част от Chrome все още е далеч от завършен още.
В тази статия, аз преглед на най-известните разширяването и вградени инструменти за браузъри.
Има и други, като например:
- Internet Explorer уеб програмиране Helper - добър помощник за ASP.NET разработчици (Internet Explorer);
- WEB Developer Toolbar - лента с инструменти за Internet Explorer и Firefox. Има няколко полезни функции;
- WEB Достъпност Toolbar - лента с инструменти за Internet Explorer. Нищо интересно.
Ако имате някакви допълнения, които не са споменати, но ще си струва, или има функция в посочените разширения, които съм пропуснал, моля те.
Използването на здравето!
Допълнителна информация за
Пълното описание на това как да се изгради един течен кристал върху силиций в различни видове екрани
Описание и инструкции за това как да се вземат под внимание и да планират времето си в големи и малки проекти
Описание на методи и начини за защита срещу DDOS атаки, примери и експериментални резултати