Firebug за Firefox - къде да изтеглите, как да инсталирате и използвате, създаване на уеб сайтове и печалба
Доброто здраве на всички читатели на моя блог! Дълга, иска да повиши вниманието си темата за използването на разширения в полза на уебмастъри и най-накрая, да се представи описание на функционалността на един от най-популярните добавки за Firefox. а именно плъгин Firebug. Между другото, ако все още не сте направили окончателния избор в полза на уеб-браузър, възможно е, материалът от най-популярните браузъри (тук) ще ви помогне с това.

Трябва да призная, че като инструмент за уеб администратори за мен повече на душата Google Chrome (изтеглите последната версия, инсталиране и конфигуриране), което ми се струва по-бърза и функционална, и докато сърфирате в мрежата, да го използвам. Въпреки че може да има голямо значение при избора на браузъра, за да работят със сайта го има силата на навика.
Тази сила е понякога е в противоречие с очевидните предимства, които ни предоставят алтернативни варианти, но в случай на плъг-ин Firebug беше по-различно, веднага осъзнах, че нейната стойност като основен инструмент за уебмастъри.
Къде да изтеглите и как да инсталирате разширението Firebug за Firefox
И въпреки факта, че такъв маншон този плъгин за Firefox безплатни инструменти са вече в други популярни браузъри (като Internet Explorer или Opera), Firebug е приоритет за мен, защото в някои отношения по-удобни и функционални. Какво добро този плъгин?
На първо място, тя дава възможност "в движение", за да намерите и редактирате необходимите елементи на HTML и CSS код. Това е особено полезно за нови уебмастъри, защото ви позволява да редактирате елементи на страници, дори не притежава подходяща степен на Hypertext Markup Language (HTML) и Cascading Style Sheets (CSS).
А сега да разгледаме инсталиран подпалвач на въпрос. Изтеглете приставката от официалната страница. където можете да намерите най-новата версия. И много по-лесно да инсталирате това разширение е възможно, като се използва директно Mazilu. В този случай, ако преместите курсора върху връзката към най-новата версия (тя е й и зареждане), а след това тя ще се появи в дясно от зеления бутон "+ Добави към Firefox». Когато кликнете върху този бутон, за да стартирате инсталацията директно. След това, трябва да рестартирате браузъра, за да активирате разширението.
Ако използвате друг уеб браузър, той се появява на дясната бутона "Свали Сега" миши че и натиснете. След това, има знак с връзки "Прочетете повече за на Firefox" и "да изтегли". Отивате на първата връзка, ще получите повече информация за браузъра, когато кликнете върху втори, ще се отвори стандартен прозорец за изтегляне, където е получил предложение да запишете файла на вашия компютър. Вие избирате мястото, където да се постави файла и натиснете "Save". След това ще започне стандартен процес на зареждане.
След края на изтеглянето отворени faerfoks, натискането на "File" горния ляв ъгъл - "Open File". Намерете място на твърдия диск на компютъра ви, къде се идентифицира изтегления файл и да го активирате. Инсталацията ще започне, след което трябва да рестартирате браузъра. След рестартирането в горния десен ъгъл на браузъра ви, за да видите на изображението Fayrfoks бръмбар, който е символ на Firebug. Това означава, че приставката е инсталиран и готов да отида.

Как да се използва плъгин Fayrbag за редактиране на HTML код
Аз трябва да кажа, че Firebug е много. Най-необходимо вариант, без които вероятно няма да направя някоя уебмастър е в състояние да редактирате параметрите на HTML и CSS директно в прозореца на браузъра, докато разглеждате как съответния елемент ще се промени.
Така че, вдъхва живот на приставката, като кликнете върху иконата на буболечка в долната част ще видите прозореца, че мястото може да се променя по всяко време, като просто плъзгане (не успеете курсора на мишката до горната граница прозореца Fayrbag докато тя се превръща в двойна стрелка, задръжте натиснат левия бутон на мишката мишката, плъзнете границата нагоре и надолу.)
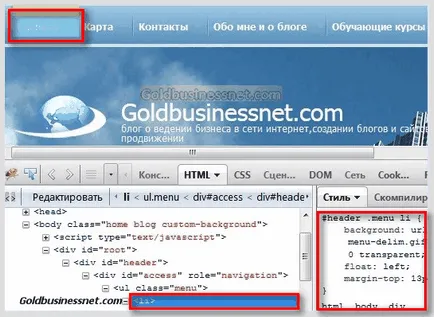
В допълнение, натискане на червения бутон в левия край, можете да минимизирате прозореца, когато щракнете върху средната, можете да отворите разширение в отделен прозорец, като кликнете върху Четвъртата картина деактивирате от в Firebug. Сега нека видим как изглежда приставка прозорец в Firefox:

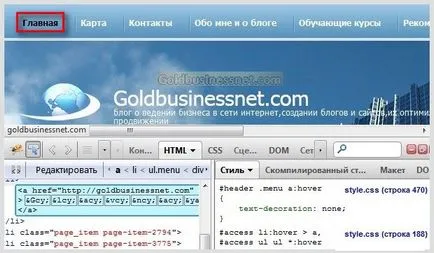
Освен това, на принципа на разполагане, т.е. повече обемни контейнери могат да съдържат множество елементи. Както можете да видите на снимката по-, за да разкрие този или онзи елемент, е необходимо постоянно да натиснете върху знака плюс отляво до този или онзи фрагмент от HTML и неизменно да се вложени една в другите блокове.
Ако обобщим курсора на мишката към определен елемент от HTML-дизайн, а след това и двете моаре сянка боядисани тези области от страницата, която да съответства на определена част от код, а след това можете да видите кои елементи са включени в контейнера. Например, в снимки намира над такава област е един от елементите на менюто горе. Освен това, ако кликнете върху конкретна линия на HTML, вие в правилните долната половина показва правилата на CSS, които съответстват на този елемент.
По този начин, направо в прозореца за Firebug, можете да експериментирате с различни области на страницата в браузъра си, като ги редактирате, както желаете, докато не получите желания резултат. И един огромен плюс на този метод е, че той може да бъде направено, като най-минимално познаване на Hypertext Markup и Cascading Style Sheets.
В допълнение, за да прави такива експерименти е възможна с всяка уеб страница на ресурса, което искате, какво да се притеснявате за това, че имате нещо объркано, защото всички тези промени не се спаси когато рестартирате всички страници ще вземат една и съща форма. Например, ако ви харесва определен ресурс в мрежата, можете да играете с един от нейните страници, за да разберете какви опции за оформление, и какви стойности стилове, използвани там.
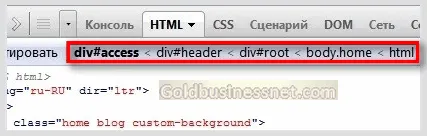
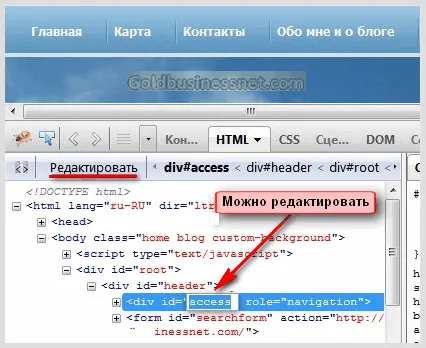
По този начин, вие ще знаете какво линия на HTML или CSS собственост, която трябва да бъде променено, за да получите желания резултат. И за удобство, горната линия показва последователно вложени контейнерите, в които е включен активният елемент:

Отново, ако карате с тези контейнери мишка, също така е боядисана елементи, които са включени в състава им. Както можете да видите, възможност Firebug да спести много време при задействане на божествената форма на своя проект и да го направи, може дори и начинаещ уебмастър.
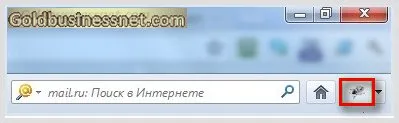
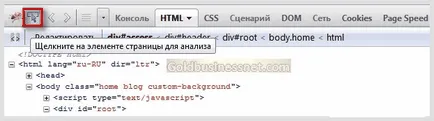
Но това не е всичко. Разширяване има функция, с която може да се извърши, обратен описано по-горе. Това означава, че ако се движите курсора на мишката върху страницата, боядисани в синьо ще вече собствени HTML елементи в Firebug щепселни прозорец:

За изпълнение на тази функция, вие трябва да кликнете върху стрелката напред. Сега карам мишката върху страницата и в долния ляв ъгъл ще наблюдава и подходящи HTML сайтове, които са отговорни за създаването на елементи на страницата са продължение на рамката.

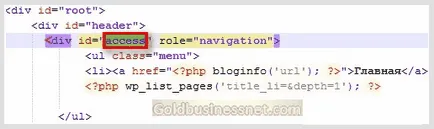
Сега можете да отидете в лявата част на прозореца Fayrbag експанзия, за да се ангажират пряко редактиране. I показват специфичен пример. За да се промени това или онзи елемент, например, позицията на горната навигационна лента на моя блог, променете ID на DIV таг. За да направите това, ще докарам на курсора към избрания контейнера:
и кликнете върху него с мишката, за да маркирате (не може да се разпределят на самата линия, точно така е по-лесно да редактирате). Той се обръща към синьо. След това щракнете с левия бутон на мишката върху "достъп", в резултат на което думата ще се оцвети в синьо и ще бъде на разположение за редактиране.

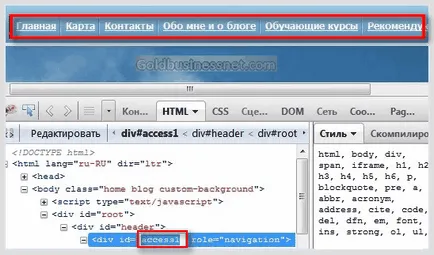
Сега, ако просто премахнете атрибута "достъп идентификатор", ще видите, че горната навигационна лента ще стане невзрачен вид. Нека използваме различна стойност "ID" и вместо "acsess" употреба "acsess1". Веднага ще видите, че фундаментално променена гледна точка на върха на моя блог меню:

Трябва незабавно да го опитате с този пример, за да се чувстват как подпалвач разширение (ако някой все още не разбира или не прочетете статията, можете да направите тези неща с всяка уеб страница на всеки сайт в Интернет!). В същото време, както вече казах, реална промяна в CMS файлове (сайт двигател) ще се случи, така че Редактирайте безопасно. И едва след като в резултат на манипулирани HTML код сте доволни, можете да преминете към действителната промяна.
Въпреки това, тук идва основната трудност за начинаещите уебмастъри. Фактът, че файловете на вашия WordPress тема на двигателя, точно както всеки друг ССФ, написани на PHP, че когато показва на страница браузър на сайта превръща в HTML код. Поради това е необходимо да се рови в файловете на двигателя, за да намерите този, който искате да редактирате.
Има нужда от някаква представа, че ще помогне по този въпрос. (Той е в DIV таг), можете да видите какво е CSS клас или ID е регистрирано в определен контейнер. Между другото, в предишния пример, аз вече го има (ще търсим файлове в PHP документи с идентификатор = "достъп").
Сега, когато имате олово, ние трябва да по някакъв начин намерите желания файл WordPress Теми, които се променят, ние ще постигне необходимото резултат. Причина както следва. За образованието на всички елементи в темата на заглавието на блога обикновено е отговорен header.php файл, така гледа неговия състав ИД = "достъп".

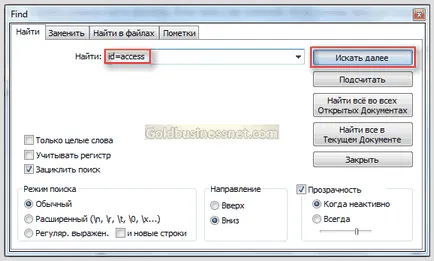
И след известно време търсенето завършва успешно, Notepad плюс плюс изходи във всички редове на дума за търсене открояването по специален начин:

Вече спокойно можете да незабавно правилно промяна идентификатор стойност (в този случай, променете "достъп" до "access1"). Запазете файла, тогава истинската промяна ще влезе в сила. Разбира се, този прост пример, това е много по-често се случва, че файловете с търсената дума написали не една или две, трябва да направим няколко промени.
Как да използвате Firebug за редактиране на CSS стилове
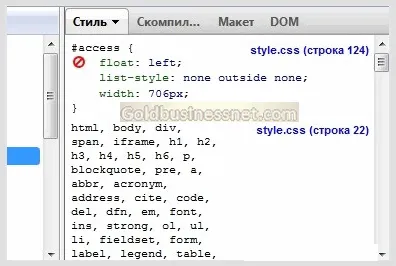
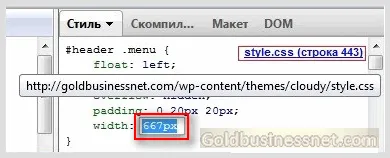
Тук всичко е много по-лесно в сравнение с редактиране на HTML. Както написах по-рано в тази статия, избран в лявата половина на прозореца Firebug удълженията Hypertext Markup съответства на CSS свойства, които са правилни. Те определят как ще изглежда този сайт във вашия браузър. За да можете да разберете как можете да промените свойствата на стил, преместете курсора на мишката и да е код на населеното място. Близо веднага става ясно, зачеркнато с червено кръгче:

Ако кликнете върху него с левия бутон на мишката, тя ще промени цвета си към сиво, както и цялата линия, която описва този CSS правило ще бъде бледо сиво. По този начин е възможно да забраните една или друга собственост, разбира се, промени веднага показва в браузъра. За да използвате обратната операция. За да промените стойността на даден елемент, и кликнете върху левия бутон на мишката:

Е, тук е, може би, всички неща, които исках да ви кажа днес. Надявам се, че е била полезна информация, предоставена от подробно описание на функционалността на такъв полезен инструмент за уебмастъри, като подпалвач разширение за браузъра Firefox. Разбира се, това не се счита за всички варианти на този плъгин, но само тези, които аз използвам в моя блог.