Език CSS
За да зададете параметри в използва CSS шрифта-членно семейство шрифта имота. Този имот се посочва шрифт.
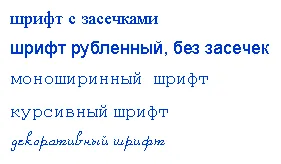
Всички шрифтове могат да бъдат разделени в няколко групи:
Serif - серифен шрифт, например, Times New Roman;
Безсерифни - безсерифен, без сериф, например, Arial;
Равноширок - фиксирана шрифтове, например, Courier New;
Курсивни - курсив шрифтове, например, Калисто MT;
Fantasy - декоративни шрифтове, например, Torhok.
Ето някои примери за писане на различни групи на шрифта:

Тъй като стойността на шрифт семейство имот, можете да посочите групата на шрифта и шрифт.
Например:
тяло шрифт семейство: Verdana, безсерифни>
Сега, в целия текст на страницата ще бъде написан на шрифт Verdana. но ако потребителят няма да бъде на този компютър шрифта, той ще бъде използван от всяка друга група безсерифни. Това е да се качват от шрифт най-близо до това на външен вид, и на външния вид на страницата, няма да е много различен от плана. Можете да посочите няколко шрифтове, разделени със запетаи, в низходящ ред на приоритет.
Друг имот шрифта елемент. шрифта стил. определя стила на шрифта:
наклонена - наклонен, курсив и курсив за цялата им прилика не е едно и също нещо. Наклонен шрифт симулиране специална ръка, образуван от наклонен наклонът на обикновените герои в дясно;
Опитайте се да практикуват. Да направим HTML-документ с три точки (3, за да копирате някой от текста на лекцията), попитайте всеки уникален идентификатор:
Текстът в SN на параграф идентификатор.
Текстът в параграфа с толкова идентификатор.
Текстът в параграфа с идентификатор си.
Нека да зададете стил маса шрифт за всички параграфи:
р # SN, стр # така, стр # си шрифт семейство: Verdana, безсерифни>
Проверете резултата в браузъра.
Сега нека да попитам всеки параграф от неговия стил:
р # SN, стр # така, стр # си шрифт семейство: Verdana, безсерифни>
р # SN шрифта стил: нормален>
р # толкова шрифта стил: наклонен>
р # си шрифт в стил: курсив>
Проверете резултата в браузъра.
Italic стил изглежда е по-различно от курсив. Фактът, че различни шрифтове, са различни Заместници (удебелен, наклонен, редовен и други). Но ако във всеки шрифт които не са включени в курсив версия, тя симулира просто накланяне на писма, която съответства на косите.
По подразбиране нормален стил.
правопис писма
Свойството на шрифта-вариант определя изписването на буквите от два възможни:
-малките компании - малки букви.
По подразбиране тази собственост е настроена към нормалното.
Опитайте се да практикуват. Да променим нашия стил лист на документа:
р # SN, стр # така, стр # си шрифт семейство: Verdana, безсерифни>
р # така шрифт вариант: малки-капачки>
Проверете резултата в браузъра.
Дебелината на героите на шрифта
Шрифт тегло. Този имот определя дебелината на героите на шрифта. Тъй като стойностите са номера 100, 200, 300, 400, 500, 600, 700, 800 и 900. Също така ключови думи:
смели - повече мазнини по отношение на основата, наследен от предшественици;
по-лек - по-малко мазнини по отношение на базата, наследен от предците.
В този нормалната стойност съответства на цифровата стойност на 400, и стойността удебелен - 700.
Опитайте се да практикуват. Нека да зададете този имот на втория параграф на нашия документ:
Проверете резултата в браузъра.
! Windows поддържа само 2 градация на шрифта тегло.
Шрифта елемент
Размер на шрифта. Определя размера на шрифта на елемента.
Размер може да се инсталира по няколко начина.
Задайте константи (ХХ-малък, х-малки, малки, средни, големи, х-голям, хх-голям) определя размера на който се нарича абсолютна. Тяхното спазване на размера на шрифта на HTML е дадена в таблицата по-долу:
В интерес на истината, те не са съвсем абсолютно, тъй като те зависят от настройките на браузъра и операционната система.
Друг набор от константи (по-голям, по-малък) определя относителните размери на шрифта. Тъй като размерът е наследен от родителя, тези относителни размери се прилагат към майка елемент за определяне на размера на шрифта на текущия елемент.
В крайна сметка, шрифта силно зависи от свойствата на шрифта в елемента майка.
Също така е позволено да използват валидни CSS единици: ем (шрифта височина елемент), екс (символ х височина), точки (PT), пиксела (пиксели), процента (%) и др.
Той се приема като 100% шрифта на елемента майка. Отрицателните стойности не са разрешени.
Значение наследи - наследява стойността си родител (някои браузъри не се поддържат).
Опитайте се да практикуват. Нека да зададете размера на шрифта 18 пиксела, втората част ще се увеличи с 20%, а за трети - намаляване с 10% на основата:
тяло фон изображение: URL (riba.gif);
фон размер: 100%;
шрифта: 18 пкс>
р # SN, стр # така, стр # си шрифт семейство: Verdana; безсерифен>
р # SN шрифта стил: нормални; шрифт тегло: получер>