емулация на мобилни устройства в хром
Към днешна дата, тестване на страницата се превръща в трудна задача. Times при проверка на място за изпълнение е бил ограничен до няколко браузъри са отдавна отминали.
Процесът на изпитване също се усложнява от едно устройство със сензорен екран и с висока резолюция монитори. Ако сте на шофиране на развитието на проекта на стандартен компютър, използвайки същия конвенционален мишката и клавиатурата, тя ще бъде трудно да се направи оценка на изпълнението на кода ви в реалния свят (на всички тези устройства). Такава възможност като събитието на мишката навъртам може да не работи и молбата Ви да стане неизползваем. Но тогава как е възможно да се тества програмата, като се избягва необходимостта да превключвате между различните устройства?
За щастие, на изход от тази ситуация е. Версията на браузъра Chrome на 32 е добавен в режим на емулация. С нея ще можете да решите много от по-горе проблеми, без да излизате от удобна PC околната среда.
Първото нещо, което да направите, е да се получи на браузъра Chrome е V.32. Ако последните шест години сте живели от другата страна на Луната, а след това можете да го направите, като google.com/chrome връзка.
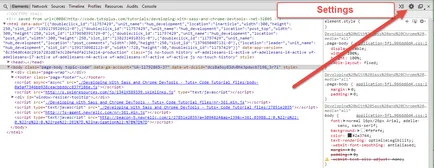
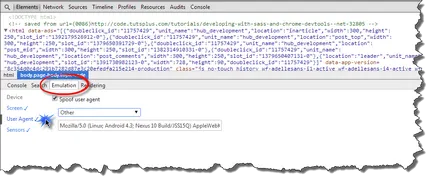
Стартиране инсталиран Chrome, да го отворите в страницата, която искате да тествате и да отворите инструментите за програмисти (меню - Инструменти -. Developer Tools Cmd + Отказване + I за Mac или F12 / Ctrl + Shift + I за Windows и Linux). Щракнете с мишката върху иконата, настройките на зъбно колело в горния десен ъгъл на прозореца на браузъра, след това кликнете върху раздела на замени, за да се даде възможност на дисплея на емулация в браузъра - Покажи емулация гледката в конзолата чекмедже (във версията на 33 тази функция е активирана по подразбиране):


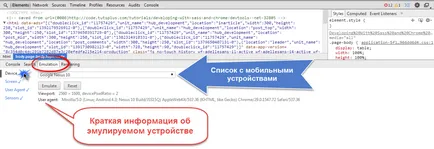
Затваряне на настройките и отворете прозореца "Console Чекмедже" (това не е същото като общата сума "Console") - за да направите това, кликнете с мишката върху иконата (намира се в ляво от иконата на Настройки) или чрез натискане на клавиша Esc. Трябва да отворите раздела подражават в "Console чекмедже" (ако това не стане, рестартирайте браузъра Chrome):
Съревнование режим - разрез на устройството
Изберете от списъка желаното устройство и натиснете бутона "подражава" в долната част на списъка:

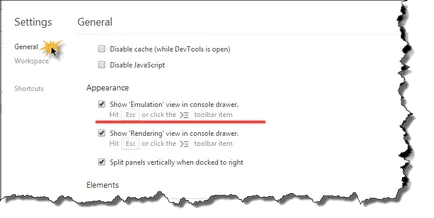
Обърнете внимание! Инструкции представените по-горе описва включването на емулация в стабилна версия на браузъра V.32 на Chrome. Ако използвате най-новата версия на Chrome Canary браузър, тази опция ще се намира в "Настройки" в раздела "Общи" в рамките на "външен вид". (Имайте предвид, преводач, който да не знае, браузърът Chrome Canary - това е най-новата и нестабилна версия браузър Chrome.).

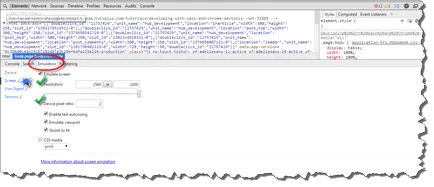
Съревнование Mode - раздел Screen
В екрана с настройки може да бъде независимо, определени екран емулирания устройството:

Съревнование Mode - раздел Потребителски агент
Този раздел е конфигуриран режим потребителски агент. Това означава, че определен модел подражава на взаимодействието между клиента и сървъра:

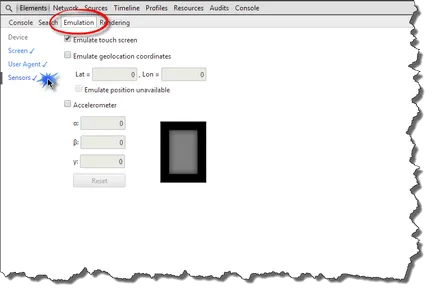
Съревнование Mode - Раздел Сензори
В този раздел се конфигурира емулация режим сензорен екран:

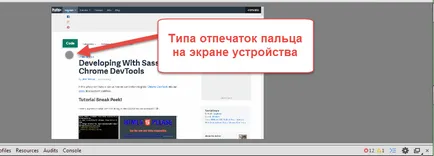
В режим на емулация, докосване на екрана показалеца на мишката е под формата на отпечатъци от пръсти на екрана:

Завръщането на браузъра в нормален режим
Вече не е необходимо устройството
горе Браузърът Chrome емулатор е полезен инструмент, но това не може да се реализира точно поведението на тези устройства със сензорен дисплей във всичките им нюанси.
Необходимо е също да се отбележи, че емулатора не е съвършен в следните области:
- може да срещнете някои необясними грешки в емулатора
- CSS-събитие: мишката все още е в действие и
- няма механизъм емулация за него; страница ще бъде генериран браузър Chrome, независимо от това дали устройствата са подкрепени от възможностите, заложени в нея,
Надяваме се, че екипът на Google ще обърне внимание на тези недостатъци и да ги коригира в бъдещите версии.
преводача
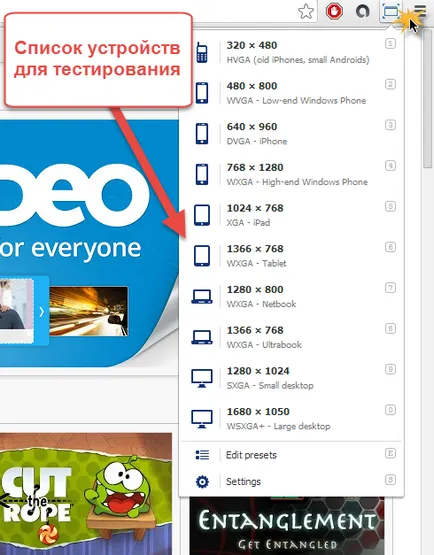
Например, след като инсталирате и активирате Windows Resizer разширение за Chrome, като кликнете с мишката върху иконата, ще се появи прозорец с предварително определен размер на екрана на устройството:

В по-нататък обяснява действието на приставка не е необходимо, според мен.