Draw 3D надпис в илюстратор
Това е един стар урок по Adobe Illustrator с Vectortuts + е перфектен за уверени начинаещи, които искат да преминете към следващото ниво на умения. Няма нищо особено трудно, но техниките, използвани в този урок, заедно създават различен ефект върху светлия триизмерен буквите. Ще разгледаме как да се направи триизмерен текст и използвайте дълбочината да се даде на дизайна по-добър изглед.

Въведете всяка буква от нашите етикети поотделно, така че след това можете да промените ъгъла на накланяне и 3D-възможности за всеки от тях. Класът се използва шрифт Futura Bold, можете да използвате всеки друг, толкова дълго, колкото той не е тънка. Шрифтът е по-дебел, толкова по-добре.
Въвеждане на букви, вземат сив или друг светъл цвят - тогава ще бъде по-лесно да се види резултатът от 3D-трансформация.

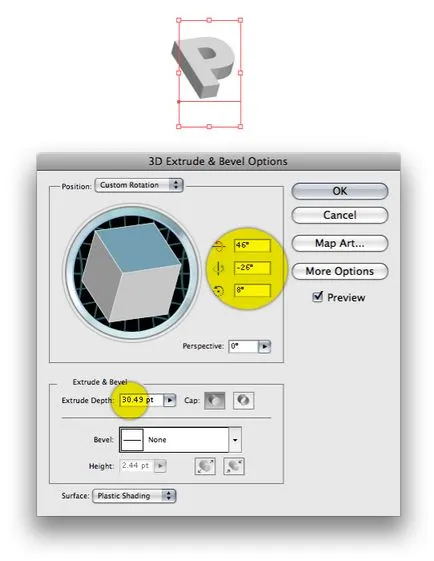
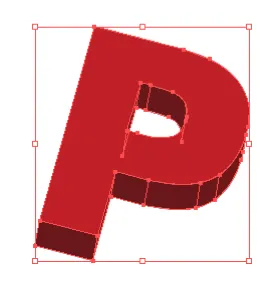
Изберете Effect> 3D> Extrude # 038; Bevel.
Тук ние се въведе стойностите подчертани в екрана - и да получите следния резултат:

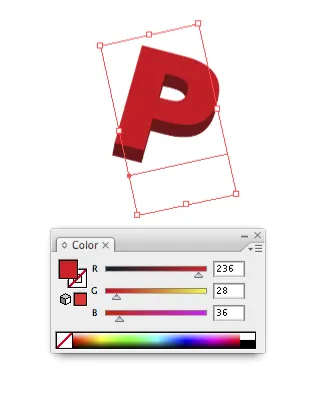
И дори след като сте приложили към буквата на желаното 3D-ефект, можете да го включите по всякакъв начин - или както се изисква състав. Само въоръжаване Selection Tool (V) и завъртете bukovku.
Щракнете върху желания цвят - и всички сенките на буквите на повърхности rasstyavyatsya автоматично в зависимост от ъгъла на наклона.

И така, вие трябва да направите, с всички букви. Ние използваме панела Swatches бързо да превключвате между ярки цветове и ги прилага към писмото.

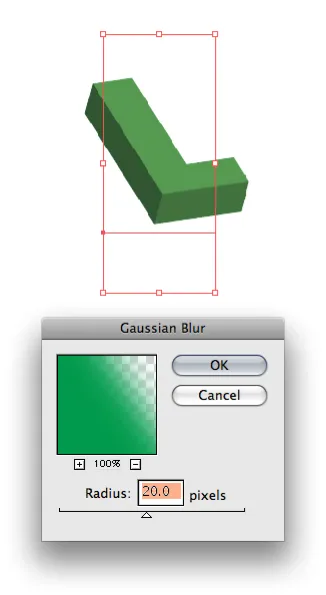
Създаване на дълбочина на рязкост, използвайки Effect> Blur> Gaussian Blur. Се прилага, например, стойността е показано на екрана.
Забележка: След като този ефект няма да бъде възможно да промените размера на писмата ни, като размазани ефекти не могат да бъдат редактирани с промяната на размера на обекта. Следователно, уверете се, че всички писма са били необходими, за да ни размери.

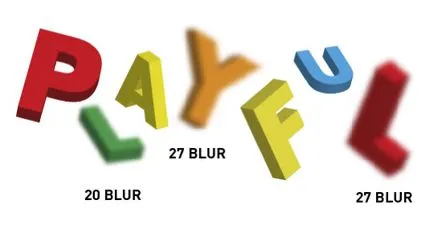
За по-голяма дисперсия на фокус, зададете различни писма от различни нива на замъгляване.
Уверете се, че ефектът от ъгъла на наклона и завъртането, размер, ниво на размазването и цвета на всяка от буквите на възприемането на цялата дума като цяло. Всеки един от нашите букви - тяхната стойност за всеки параметър. Размер варира да премине. замъгляване ниво увеличава дълбочината на ефекта и ярки цветове не се повтарят твърде тясно.

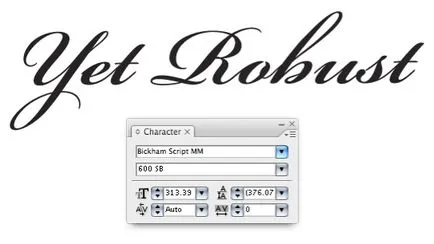
Dial втората част на надписа. Примерът използва шрифта Bickham Script. Долната линия е, че тя е коренно различна от текста, който вкара първата част на надписа. Така че ние имаме голямо разнообразие и контраста между тях.

С Rounded Rectangle Tool създайте правоъгълник върху цялата работна област, както е показано по-долу.
Забележка: Можете да регулирате степента на закръгляване ъгли, поддържане на стрелката нагоре или надолу, докато чертаете правоъгълник.

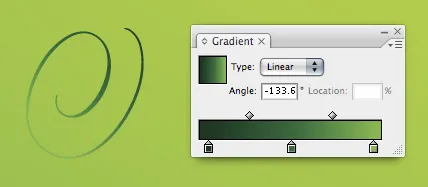
Напълнете тристепенна правоъгълник с радиален градиент. Зеленият цвят на най-дясната плъзгача по-тъмни от основното зелено, което ни дава зелена светлина засенчване на ръба на правоъгълника - като рамка ефект.

Преместете текста над фона. За да добавите към градиента на етикети, превежда текста на линията: Изберете Тип> Създаване очертания. Сега изберете текста и го напълнете със светлосив до бял градиент.

За да направите текста по-голям обем, добавете една вътрешна светлина: Effect> Stylize> Inner Glow. От режим на падащ списък на екрана. нивото на прозрачност настроен на 75% и на Blur Blur зададете по свое усмотрение.

Сега нашия малък надпис vygryadit кръг. Засилване на ефекта, отпадане от сянката си. Изберете Effect> Stylize> Drop Shadow, зададете режим на Умножете - така сянка е най-добре се смесва с фона. Прозрачност, задайте някъде в 20%, и отново изберете нивото на замъгляване да ви хареса.

Ето сега картината!

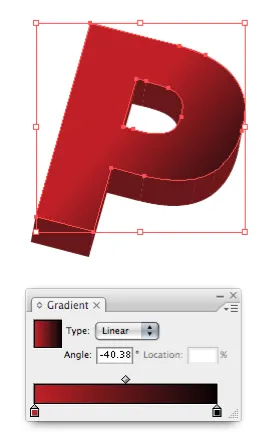
Сега ние обработваме предните ръбове на големи букви, те се поставят на наклони. На първо място, копирате писмото. Маркирайте два екземпляра и да изберете Object> Expand Appearance. Сега изберете Object> Ungroup, и продължават да разгрупирате писмо, докато не изберете отделно предната част на лицето си.

С избора на тази линия, го попълните с наклон от червено до тъмно червено.

Сега можете да премахнете останалите лица на писма, оставяйки само лицето на новия градиент. Сложете го в горната част на писмото, за които се прилагат 3D ефекти.

По същия начин се отнасяме към всички писма, които искате. Ако искате да се прилага градиент на писмата, които сме отнесени, просто нанесете Blur със същите стойности за копия Гран При. За да си спомня точната стойност Blur, кликнете два пъти върху ефекта в облика панел.


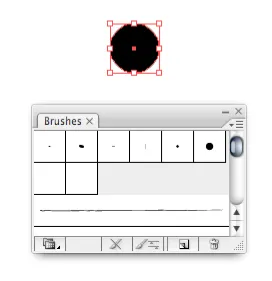
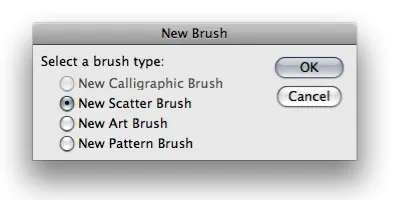
Изберете Нов Точкова четка и натиснете ОК

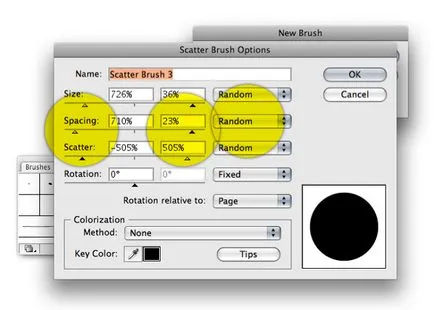
Случайни задайте параметрите за размер, разредка и Точкова. И плъзнете плъзгачите, копчета за трите точки. Така че ние правим нашия модел голямо и не е твърде повтарящи се. Щракнете върху OK.

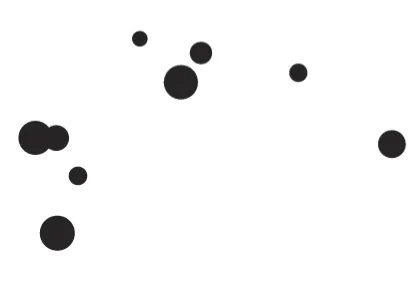
В палитрата Brushes, изберете четка само четка, която сме създали. Вземете Paintbrush Tool (B) и начертайте произволен ред. Четка ще остави белег, който изглежда така, както на снимката по-долу. Ако моделът не е за вас, кликнете два пъти върху чашата в панела Четки и променете настройките на четката.

Поставете кръгове изготвени зад буквите. Опитайте се да се направи нова линия, или за копиране и поставяне на линията създаден, за да перфектно запълване на фона с кръгове.

Използване на едни и същи инструмента елипса, да създадете нов кръг и го запълнете с радиален градиент на три нива. Три цвят градиент ще ни позволи да се образува кръг на допълнителен акцент, като увеличават реализма. Копирайте и поставете този кръг няколко пъти на различни места в състава.

Можете да създадете друга страна, като се използват най-различни форми - квадрати, триъгълници, контури празни - изберете формата, който ще подчертае вашия дизайн.

Използването Pencil Tool (N) фантазия направи няколко места в секунда надпис - те трябва да представляват мъх или листата на буквите.
Рисуване с молив, тя може да бъде трудно изкачвания на формата на цикъл. Тук ще въведете Alt: Ако го задръжте, завършване на рисунката фигура, пътят ще се затвори от само себе си в права линия между началото и края на неговите точки.

Така че, направи най-различни форми и ги напълнете с наклон от зелено до тъмно зелено.


Начертайте формата на листо по същия начин, както боядисаните мъх кръпки. Колкото повече практика, толкова по-добре ще бъде готова форма.

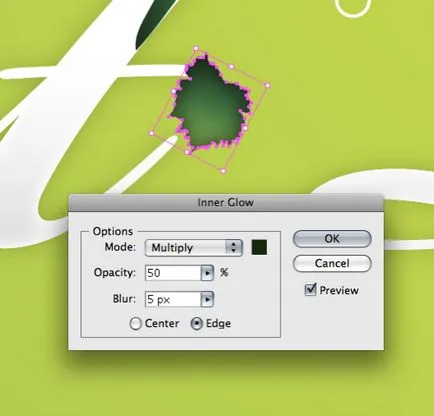
За да се подобри имиджа на нашия лист хартия, да го превърне Inner Glow: Effect> Stylize> Inner Glow

Това е вашата работа трябва да изглежда като на сцената дан:

Добавете малко на заден план движение. С помощта на Pen Tool (P) начертайте форма, подобна на тази:

Копирайте тази форма няколко пъти и sdedayte й почти прозрачна чрез коригиране параметър непрозрачност. Някои от формите на размазването чрез Blur - отново да представи някои от тях много повече, отколкото другите.

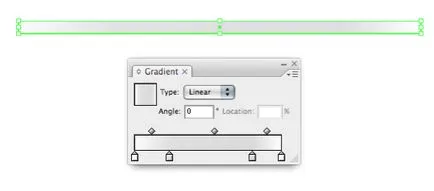
С помощта на инструмента правоъгълник, създаване на градиент на четири нива, бяло по краищата.

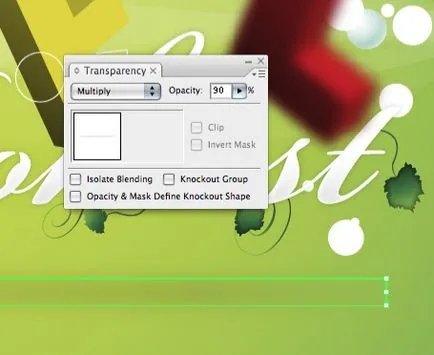
Поставете този на върха на фона градиент и размазване. В палитрата Transparency, зададете режим на Умножете тази форма за по-добро смесени с фона. Ако е необходимо, настройте прозрачността.

Ето това, което имаме като резултат. Сега вече знаете как да създадете екструдиран текст. Ура!

Оригинална статия. Трансфер мито стая.
дръзнал да покаже работата - определено е плюс, караш другите да не се хвърлят домати!
но урокът четете лошо Къде работа с потребителски четки, описан в шината? Къде градиенти отделните лица на герои и елементи на заден план? Къде промяна на размера на буквите? Размер е много, много важно, ако искате да направите на обема на работа. Как да се извлекат поуки: в близост до обекти по-далечна - по-малко. Все още не се обърна към най-голямата бял кръг в центъра, той нетърпеливо грабна цялото внимание - и на снимката не е за него)))
честно - желанието да се учи винаги е угодно, но след като се предприемат, не се хвърляйте в средата. Може би slozhnovat урок за първи опит с използването на Illustrator, тя е предназначена за "напреднали" начинаещ. Но голямо желание винаги да побеждава по-малката сложност. Ако искате да стигнете до върха - не се мързеливи, за да се обърне внимание на детайлите;)
Време беше ограничен), но се опита, тъй като ние kapets Превърната е възможно)
За обекти на фокус или не. Обърнете внимание на илюстрацията Forinte: като фокус му размазване дава дълбочина на изображението.

Взети от techdesigner.ru
За съжаление! Аз просто впуснал Мисля, че тази снимка не е hvotaet малко, малко възраждане тук, така че например! Но, както току-що направи супер!