Добавяне на слайд шоу или плъзгач в заглавната част, в страничната лента, в пощата или страница WordPress
Много потребители възниква въпросът как да се подобри имиджа на вашия сайт и да добавите слайдшоу да ограничи WordPress сайт, в който и да е офис сайт, страница или дори в WordPress лента. Казах как можете да направите Ниво Slider WordPress Plug-in, без да използвате изображения, които се зареждат в стандартен галерия WordPress. Днес аз ще ви кажа как да се използват пПри Изображение Slider плъгин за създаване на плъзгача или слайдшоу в блог WordPress.
Инсталиране и конфигуриране на приставката е слайдер и слайдшоу пПри Изображение Slider WordPress
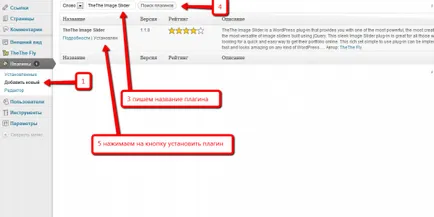
За да започнете, изтегляне на плъгин пПри Изображение плъзгача и да го инсталирате на вашия изграждане WordPress, можете да използвате и за търсене плъгини и инсталирате директно от административната област (виж снимката).

След като инсталирате плъгина в менюто в ляво менюто пПри Fly. в което изберете картинката плъзгач.

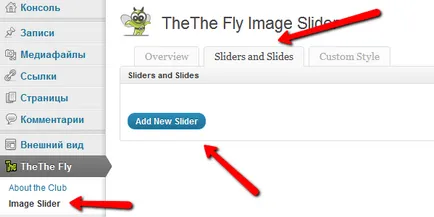
След това кликнете върху раздела Разширени плъзгачите и пързалки. в който ще създадем нашата слайд шоу, в което последиците от изводите в заглавната част на сайта, или на мястото, където ние самите искаме. За да започнете, кликнете върху бутона Добавяне на нов слайдер

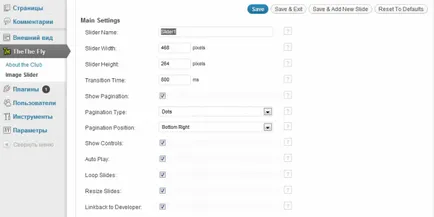
След това трябва таблицата с плъзгача за настройки, за да се напълни, че плъзгача ви не работи правилно и трябва да се върне, но винаги можете да го направите.

Нека разгледаме сега и поред, като всеки един от елементите за настройка на плъзгача:
- Slider Име - името на плъзгача или слайд шоу, което ще се използва, за да вмъкнете в сайта. Можете да създавате неограничен брой плъзгачи, като удар с глава на сайта, за да се покаже в постовете и така нататък.
- Slider Widt ч - ширина на показаната плъзгача.
- Slider Височина - височината на слайдшоуто.
- Преход време - времето, след което печелят плъзгач (изчислен в милисекунди).
- Покажи Paginatio п - или да не показва навигация в плъзгача, тя може да бъде точка на снимка миниатюри. брой снимки или името на снимката.
- Pagination Тип - в това падащо меню, можете да изберете да се движите към слайдшоуто, ако в предходния параграф сте маркирали. Dots - точка, Миниатюри - миниатюри на снимки, пързалка имена - на името на картината, числа - наброяващи снимки.
- Показване на контролните - ако проверени показва стрелките наляво и надясно за слайдшоуто.
- Auto Play - ако е избрано, ще стартира автоматично плъзгача след зареждането на страницата (зададената интервал в преход време).
- Loop Пързалки - ако е избрано, на снимките в слайд, ще бъдат повторени след ще се появи за пръв път на последния зареден изображение.
- Промяна на размера на слайдове - ако е избрано, тя автоматично ще се промени качена снимката за правилната пропорция, е полезно в случай на изображения с голямо разширение.
- Прочетена за разработчици - ако е избрано, искате да покажете на линк към създателите на слайдшоуто.
- Slider Style - Можете да изберете стила на плъзгача представени, можете да изберете и никой и да направи свой собствен дизайн слайдер.
Създаване на слайд шоу, колкото е необходимо, и кликнете върху Запазване. След това трябва да се заредят снимките, които ще се появят в нашия слайдшоу, просто кликнете върху бутона Save Добавяне на нов слайд. който се намира в непосредствена близост до Save. Вие ще бъдете в следващата стъпка, за да добавите към изображението:

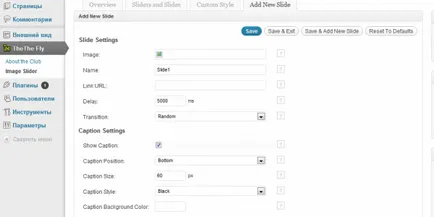
Нека разгледаме значението на всеки един от елементите, определящи показва изображения слайдер:
- Изображение - за качване на изображения и поставете, поставете на принципа на изображението в гредата.
- Име - името на изображението, се използва да се разбере използването на изображения, и ако сте в настройките за слайдшоу избран Pagination Тип и натиснете Slide имена. тогава името ви ще бъде показана в плъзгача.
- URL адрес на връзката - вмъквате с образа на плъзгача, можете да го оставите празно, ако не искате да се създават връзки.
- Забавяне - при смяна на снимки в слайдшоу, по подразбиране 5000 = 5 секунди, така че промяната на снимки ще се появят на всеки 5 секунди.
- Преход - ефекти за преход към изображенията в плъзгача. Можете да изберете един от тях или всички случаен.
- Покажи Надпис - Ако е отметнато, изображението ще се покаже навигация.
- Надпис ПОЗИЦИЯТА п - позицията за навигация, можете да изберете Bottom - отдолу, отляво - наляво, надясно - дясно, горе - най-добре.
- Заглавие Размер - размерът на навигация в пиксели.
- Надпис Style - стил навигация дисплей, три възможности.
- Надпис Цвят на фона - можете да изберете плана за цвета на фона на навигация.
- Текста на надписа Colo R - цвят навигация текст.
- Надпис Плътност на фона - прозрачността на цвета на фона.
- Текста на надписа - текст за навигация.
Препоръчвам ви да не поставите отметка в настройките Покажи надпис. достатъчно, които проверявате настройките плъзгача Покажи Pagination.
Създаване на слайдшоу или плъзгач в заглавната част, в страничната лента, в пощата или страница Wordpress
Сега сме се научили да се създаде плъзгачи и качване на снимки на плъгин пПри изображението слайдер. Сега ние трябва да се научим как да вмъкнете плъзгач в заглавната част.
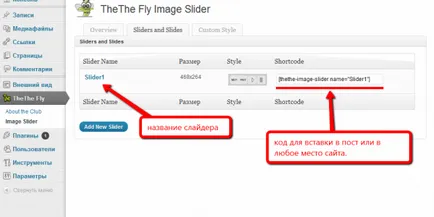
Приставката главното меню, можете да видите за следващата снимка, името може да бъде различна:

Както можете да видите на снимката по приставка се генерира име Кратък да поставите почти всяко място на вашия сайт слайдшоу, кратък код (кратък номер) - е един от най-добрите начини за вмъкване плъгини или хакване WordPress към съдържанието на сайта си, аз винаги използват този метод, а след това ще напиша как се използва.
всичко работи (темата на Белия skveya 1 - 1 от 5 синьо-промяна в рамката на тема Белия всичко работи безотказно
body.thethe_image_slider ul.thethe изображение слайдер пързалки ли фон: син важно!
>
), Благодаря ви за помощта,
докато гледате подмяната на код - bekgraund бутони за възпроизвеждане на изображение, съхранени във файл в определен старание може да бъде красив модел, за да добавите.
Съветва pozhuluysta, колкото е възможно, за да го фоновото изображение прозрачен направи (непрозрачност: 0.5; предписва защо тя не работи)