Div оформление
DIV оформление - Как да изтръгне долния (долния, мазе) към долната част на екрана в нашата оформление на сайт

Какви проблеми са възникнали с нашата оформление на сайт
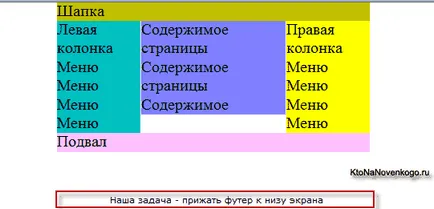
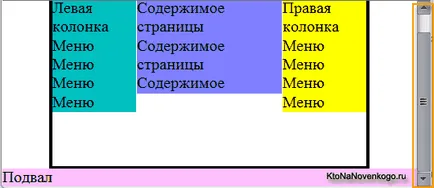
В този случай, тя може да се случи, че долната част на страницата, няма да се притиска към долната част на екрана, и ще се намира почти в средата на височината му, което в повечето случаи ще изглежда грозно и не естетичен.
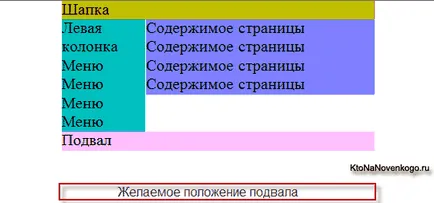
И все пак, по мое мнение, да изтръгне долния до самия край на оформлението на сайта е необходимо, а това е особено вярно, когато височината на страницата ще получи по-малко от височината на екрана на потребителя. Схематично може да бъде представен, както следва:

Т.е. долния правилно поведение в случай на малко количество информация на страницата и на голям екран на потребителя ще бъде, както следва:

За да го изпълни, трябва да се приложи серия от манипулации на оформлението на нашия код. Освен това, промените, които ще ви накарат не само файл CSS стилове дизайн style.css, но също така и в index.html, съдържащ HTML код и формиране на блокове Div. Но първо първите неща.
Например, ние ще използваме по-рано създаден три колони оформление на сайта. В този Index.html ще изглежда така:
И следните CSS свойства са били регистрирани в style.css файла:
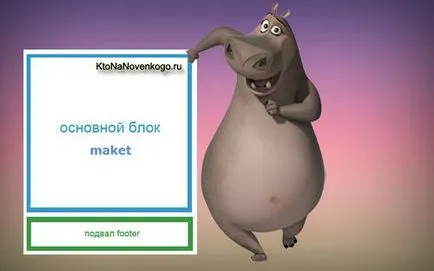
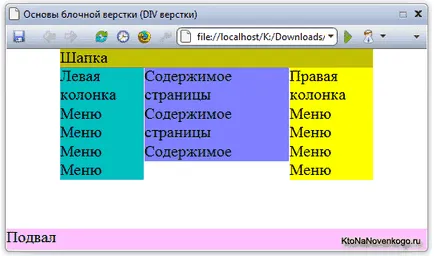
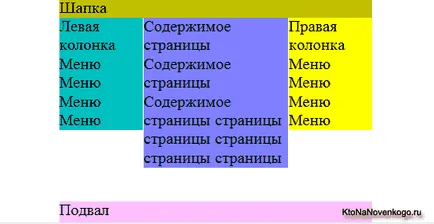
Е, самото оформление изглежда така:

Както можете да видите, долната част на страницата не е натиснат до дъното и, следователно, не отговаря на нашите изисквания (тя винаги е по-ниска колона), така че трябва да се направят корекции в кода. Все пак може да се направи за две колони, и гумен оформление също. универсален метод.
Как да изтръгне долната част на страницата в долната част на оформлението на сайта
Така че, ние трябва да се премине на контейнера колонтитул Div към долната част на екрана. За това първо трябва да се определи височината на цялата страница, равна на сто процента (тя ще заема целия екран). Това ще трябва след това да промените размера на основния модул със същото оформление и 100%.
Цялото съдържание на страниците на вашия сайт се поставят в началото и в края на тялото маркер, и затова трябва да завърши в style.css Body етикет е друга CSS имот, който определя височината на 100%:
На външен вид той все още не се отразява, но сега основната блога може да се удължи по цялата височина на екрана. Т.е. това е един вид подготвителен етап.
Основните свойства на CSS, ако желаете, можете да видите в уроци CSS. Сега питам за контейнера Div, в която е оградена цялата ни оформление, минималната височина на 100%:
граница на имота: твърда 3px черен позволява да настроите контейнер рамка непрекъснато (в твърдо състояние) дебелината на 3 пиксел черно. Това ясно ще се види, че контейнерът с оформлението простира на цялата височина на екрана, дори когато малко количество информация на страницата:

Сега ние трябва да се направи блок долния от общ контейнер и го поставете долу, веднага след генералът. Какво ще я дам? И това, най-накрая благоволи да слезе надолу долната част на страницата в оформлението, и не е както преди да се придържат към най-дългата от своята рубрика. В този случай, Index.html отнема следния вид:
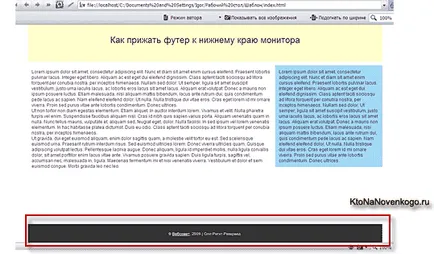
Забележка колонтитул блок вече не се намира в общ контейнер (МАКЕТ), и поради това нейната ширина сега не е регламентирано CSS свойства, определени за файла с МАКЕТ стайлинг style.css. Footer ще се простират на ширината на целия екран, но все пак той ще се намира в долната част на екрана, точно под главната единица:

Но отново има проблем, защото, за да се види мазето, сега ще трябва да преминете на екрана в браузъра (виж в лента за превъртане на снимката).
Но, за да се създаде негативно тире от върха, което трябва да знаете това много височина долния, а ние все още не се знае.
Така че първо да поиска от съда, съдържащ височината сутерен, предписване на съответното имущество в style.css:
И след това да настроите негативно горното поле на височина, равна на височината му за него:
Това ще позволи на мазето, за да възлязат апартамент на собствената си височина, и по този начин се побере на екрана на браузъра (сега можете да премахнете границата на CSS имот: твърди 3px затъмняващи правила за МАКЕТ, с обхвата на дебелината не пречи на цялата ни оформление с долния поберат в екрана за настройка) :

Както можете да видите, сега лентата за превъртане не се появява в браузъра, и цялото ни три колони оформление на обекта въз основа на оформлението на блок се поставя в един екран (в случай на малко количество информация на страницата) и долната част на страницата се намира на самото дъно. Това, което, всъщност, е необходимо да се направи.
Ние вмъкнете разделител и се борят с Internet Explorer
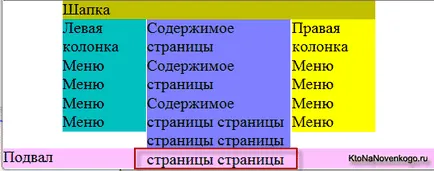
Но има един проблем. което ще се прояви само когато информацията за оформлението на страницата ще бъде все повече и може да получи тази ситуация:

Оказва се, че може да възникне ситуация, когато информацията в една колона оформление naedet в долната част на страницата, която няма да изглежда доста. Това се случва, защото на известни отрицателни маржове, ние го поискали, както и че е помогнал повиши нашето мазе с сблъсъци при оформлението на главното контейнер.
Т.е. Той се получава, че долната част на екрана са две пресечки припокриващи се в сутерена.
Решението на този проблем е да се добави нов празен контейнер Div (така наречените дистанционни) в главния контейнер нашата оформление (МАКЕТ), на мястото, където преди се намираше с долния блок.
И style.css предписва за тази цел (ID Ръст собственост определя височината на контейнер-обиколка, равна на височината на мазето .:
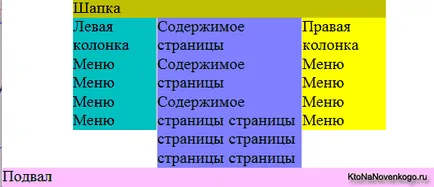
В резултат на дъното ще бъде натиснат долния информация не се съдържа в главния контейнер (например, текстът в най-високата колона) и мазето на еднаква височина с контейнера за регион-спейсър не съдържа никаква информация.
По този начин ние се избегнат нападения и нарушения в нашата оформление с три колони. Всичко ще бъде ясно и красиво (величествено и благородно):

Както споменах по-горе, на ширината на долната част на страницата сега ние трябва да се отличи, като контейнера вече не е част от ядрото. За да направите това, трябва да се добави в CSS файлове допълнителни свойства за Footer, което позволява да се определи ширината и да го приведе в средата на екрана по хоризонтала.
Логично е да настроите ширината равна на ширината на целия оформлението използвайки свойствата Ширина и план на трасето може да се извършва по същия начин, както направихме за целия оформлението на оформлението на блок.
По този начин, ние ще трябва да се добавят допълнителни свойства ID Footer:
С ширина на имота: 800px даден широчина е равен на 800 пиксела, както и с двата имота марж-наляво: авто и марж-надясно: автоматичен отстъп за определяне на ляво и дясно на мазето автоматично, при което тези маржове са равни, и нашият герой се изравняват средна:

Е, като вече не е нищо, за да се подобри, но това беше. Както винаги нашата любима браузър Internet Explorer 6 всичко друго, но не разбирам от свойствата на CSS, които използваме. В този браузър (и може би по някакъв друг стар прекалено), въпреки всички наши усилия в мазето няма да бъде натиснат до дъното и все още ще се придържа към най-високата колона оформлението на сайта.
Всичко това се дължи на факта, че (на браузъра Internet Explorer 6 не разбира мин височина имот е 100%, което сме свикнали да определят минималната височина на основното устройство, равна на височината на екрана.
Следователно, за да се реши този проблем, ние трябва да се прилага така наречената рана, която ви позволява да се обясни (на пръстите) за по-стари браузъри, което трябва да направите. Преди списъка на CSS имоти за МАКЕТ ще трябва да поставите на следната комбинация:
Това правило ще се прилага само за браузъра Internet Explorer 6, а останалите няма да бъдат взети под внимание и да го приложи.
Така че, с окончателната форма на style.css притиска към дъното на долната част на страницата на екрана ще бъде, както следва:
Е, окончателната форма на index.html беше показан само по-горе. Всичко на тази поредица от статии, посветени на оформлението блок 2 и 3 колони фиксирана гумени и мястото на оформления може да се счита за приключена.
На добър час! Ще се видим скоро на страниците на блога KtoNaNovenkogo.ru
Но има една точка. Ако блоковете са поставени вместо текст, изображение, всички напускат по непредсказуем начин. Аз снимки са вкарани в ляво и Близкия блокове, и добави още един блок, който се намира под средното. В резултат на това, единичната блок протегна височина от левия блок изображението и картината ще се окаже височина след лявото изображение. Вдигни се получава чрез прилагане само абсолютно позициониране, но след това уредът, който се намира под средата, се издига до върха и се скрива под снимката.
Да, аз съм тук, сега за всичките си уроци направи, всичко е красиво и ясно, благодаря много! И искам да се опита да запълни текстови блок, тип съдържание и изображения, така че не е проблем, тъй като не е изкривен. Вие ще продължи поредица от статии за този пример, за да опише как процеса на пълнене на сайта и какво се случва с оформлението на блок от разположението докато 🙂
Граф казва:
Виктор се казва:
Въпрос. Как мога да получа "Съдържанието на страницата" (това, което сме в средата), с малко информация вътре в нея, така или иначе винаги се разтегне до долната част на страницата на Вашия лилаво, и не гледам на различни страници за пълнене на различни пънове?
Аз също се интересува от!
И аз вече с лопати етаж Интернет в търсене на отговор, проблемът не е!
Даниел казва:
Граф казва:
Виктор се казва:
Въпрос. Как мога да получа "Съдържанието на страницата" (това, което сме в средата), с малко информация вътре в нея, така или иначе винаги се разтегне до долната част на страницата на Вашия лилаво, и не гледам на различни страници за пълнене на различни пънове?
Аз също се интересува от!
И аз вече с лопати етаж Интернет в търсене на отговор, проблемът не е!
И аз също с лопати! Прекарах целия ден.
Аз давам за един час дрямка, и се събудих.
Аз дойдох с блестящ, почти революционен метод: да наложи рамка таблици. Другарки и другари, когато това е целесъобразно да се налагат на масите, и те трябва да се наложи, а не да мисля блок налагането на. И всичко върви по дяволите holivar по тази тема.
Виталий: Тук сме живели и doverstalis. че оформление табличен става иновациите и революционен метод. 🙂 И като цяло - е правилен. Къде по-добре да се направи електронни таблици - и те трябва да направите! Особено, защото те имат определено предимство над оформлението на блок.
Аз предлагам да не се спирам на това оформление, но и да научи един клас да се създаде завършен сайт на базата на това оформление. Изберете цветове, направете меню, поставете картини. След тази линия ще бъде логичен извод.
Имам проблем, с намаляване на съдържанието на средната колона на екрана, за да nalazit pravuyu.i не menyayutsya размер pravoy.et наляво и, разбира се, че трябва да бъде, но най-вероятно изглежда uzhasno.kak коригира? (Може би съм пропуснал нещо.)