Дете селектори, CSS, webreference
Детето е елемент, който е разположен вътре в елемента майка. Кой елемент изпълнява родител и потомък на неговия лесно да разберете с помощта на елементи от дърво - така наречената структура на отношенията между елементите на документа са (Фигура 1.).

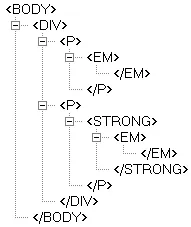
Фиг. 1. Tree елементи
Фиг. 1 е представен във форма, удобна за гнездене на елементи и тяхната йерархия. Тук дете елемент във връзка с
. В същото време Това не е дете елемент . Стилът се прилага към елемент F, само когато той е дете на елемент Е. В него се уточнява вида на ценности. Стойностите трябва да бъдат показани в този ред. <размер> <цвет> Това показва, че е необходимо да се избере само една стойност на предложеното (а или б). Всяка стойност може да се използва самостоятелно или заедно с други в произволен ред. Вследствие на маса браузър прилага. Цифрата показва версията на браузъра, от които се поддържа тази функция. Сайтът включва ръководства за различни уеб технологии, както и за управление на уеб страници vorstke и мобилно приложение за развитие.Синтаксис?
наименования
Препоръчано
CSS свойства
цените на имотите