CSS стилове
Ако го направим една, две, три страници - контролира не много трудно с тях. Когато искате да промените нещо, като например размера на шрифта - просто можете да отворите документа и да направи съответните промени. И същата операция се повтаря два или три други документи. Но ако нашата razrastotsya сайт най-малко 10 или повече страници - след което редактирайте професия става дълга и досадна.
С цел да се частично решаване на този проблем, има CSS стилове. Използвали сме стила, когато попита червената линия в нашия текст. Но в този случай, аз ще го вземат на отделен документ, CSS стилове, които ще се определят някои параметри на всички страници на сайта ни едновременно.
Да предположим, че аз питам следните опции за вашия сайт:
- фоново изображение (не го предписва на всеки един документ;
- шрифт параметри и глава шрифт;
- цветове и шрифтове връзката Настройки.
Стиловете могат да се задават много повече параметри, но аз ще ви обясни самата основа на примера на параметрите, които попитах.
В съответствие с предписанията на заден план в CSS "тяло сайт" ще изглежда така:
Както можете да видите, се използват в CSS не е ъглово ( <> ), а фигурные ( <> ) Скоби.
Умение марж е отговорен за вдлъбнатината от всеки край на елемент, който да вмъкнете. В този случай, вдлъбнатината от ръба на фоновото изображение.
Умение за подложки области, отговорни за разстоянието между вътрешния ръб на рамката елемент (в този случай, фоновото изображение) и съдържанието (например, текст, таблици и други елементи).
Поставих стойността на променливата е нула атрибутите на данните.
Всеки елемент се отделя от запетая (;) променливи, последвани от двоеточие (:).
На следващо място, ние определяме стойност за шрифтове. Основната шрифта, ако си спомняте, е определен "р" писмо. Можем да зададете стойностите за цвят, подравняване и размера на шрифта. Тя ще изглежда по следния начин:
P
Тук, цвят атрибут - цвят, текст подравняване - подравняването (в този случай ширината на текста), размер на шрифта - размер на шрифта.
Освен това, ние можем да попитам заглавията. Заглавие означена с буквата Н:
H1
Черно шрифт, подравняване център, стил на шрифта - смела (шрифт в стил: смела), размер на шрифта 20pt.
Ние имаме нужда от различни видове заглавие. Означаваме му H2:
H2
Цвят черен, центрирано, стил - Italic, 20pt размер.
Header може да бъде малко. Колкото и да може да се наложи. Давам 4 посочено в заглавието:
Аз привлека вниманието ви към факта, че за да посочите друг шрифт параграф "р" може да бъде, но не можете да определите шрифта на параграф номера (2,3,4), както сме правили с титли. За да зададете различен шрифт параграф стил, който искате да използвате писмо наименования. например: P.nev И във вашия HTML документ към алинея, в която искате да направите различен шрифт, вмъквате:
Превръщане на текста в таблицата на страницата HTML ще изглежда така:
Сега нека да поговорим за цвета на връзки. Връзки са обозначени с буквата "А". (Не забравяйте, че всички символи в HTML и CSS направили латински, а не на кирилица).
A: връзка - стил нормални непосетени връзки.
A: Посетих - стил на посетените връзки.
A: активно - активен стил връзка (тоест, когато сте кликнали върху него)
A: навъртам - препратки стил, когато сте поставили върху него курсора на мишката (не се поддържа от всички браузъри).
Останалото е предписано по същия начин, както направихме с шрифтове и заглавия:
Забележка: Редът на атрибутите вътре в скобите не е важно).
Сега ние се образува всички наши стилове в един документ. Тя изглежда така:
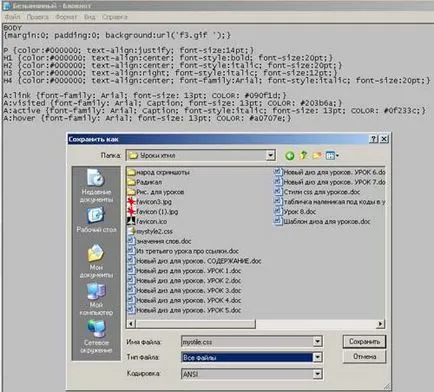
И сега идва най-интересното: копира всичко, което пише и го поставете в бележника. Натиснете бутона "Запиши като" и името на документа, например "mystile4", както и системи за инфузия не е HTML и CSS.

Заглавие 1 функция 2 Заглавие 3 функция 4
Заглавие 3 функция 4
Основният текст ние и остава в тагове
Дефиниране и няколко препратки, за да видите как ще изглежда. Например, след като ние поставяме текста на връзката:
Сега, всички от кода на страницата ни ще изглежда така: