Css стилове цитати онлайн WordPress, блог Сергей Neznamova
Здравейте на всички. Той отдавна иска да направи появата на кавичките в блога си. Направете красиви блокове кавички, като се използват CSS, не е трудно, дори и за начинаещи. Нека разберем в ред.
Защо да използваме един цитат онлайн.
Осъществяване кавички онлайн.

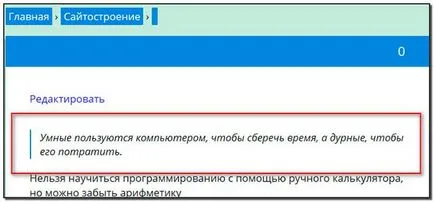
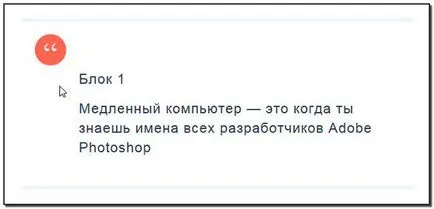
Ако се вгледате в снимката по-долу, ще видите изчистване на цитати, предвидени в моя шаблон. Както можете да видите, дизайнът на блок цитира в ляво на текст синьо разделителната линия. и курсив.

Съгласете се, че изглежда доста жалък! Не е привличането на вниманието на посетителите. Не бях доволен от тази ситуация и реших да промените външния вид на цитатите, използвайки CSS стилове.
Ако сте начинаещ и се страхуват от дълго обикаляне в кода, то е възможно да се извърши проектирането на цитати със специален щепсел. Аз поговорим малко за това в края на краищата.
Осъществяване цитиране стил с помощта на CSS.
За да промените външния вид на кавичките, ще трябва да промените кода за шаблон. И за да бъдем точни, трябва да се направят промени в кода на даден файл (style.css) на вашата тема.
Това може да стане по два начина:
1. Отидете в директорията на сайта с помощта на FTP връзки с помощта на / WP-съдържание / теми / vasha_tema / style.css. Изтегляне на файла (style.css) на вашия компютър, направете промените си и го качете на сървъра отново.

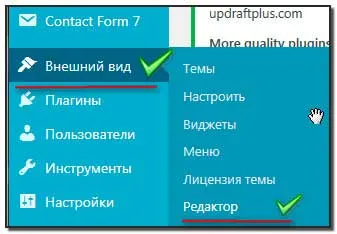
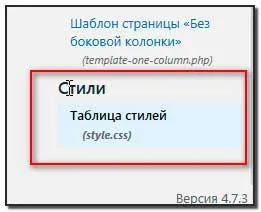
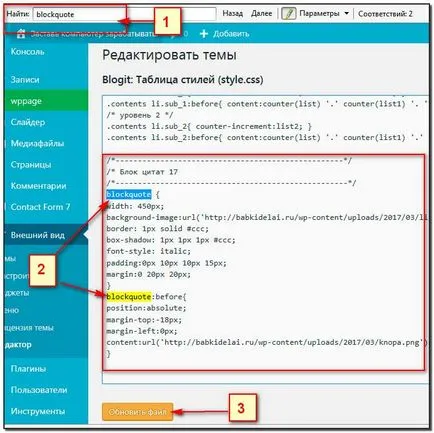
В дясната колона, намерете секцията на стила лист (style.css).

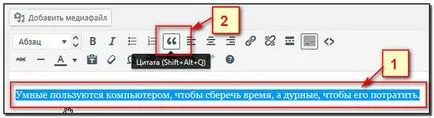
стил "въвели тема" Ние търсим на масата (2), можете да натиснете клавишната комбинация за него (Ctrl + F) и в лентата за търсене тип в текстов блок (1). Направете необходимите промени в стила кодовата таблица декорация или заменете кода напълно нов и натиснете бутона "Update файла" (3).

По-долу ще дам няколко примера на CSS код за форматиране стилове за цитати. Онлайн WordPress.
блокови кавички № 1

Може би сте се чудеха, но можете да използвате няколко стила на декорация цитати на един сайт? Разбира се, че може. HTML код ще бъде една и съща за всички примери. Ще се промени само номера на стил, в зависимост от вида на CSS.
Пример HTML цитати кодове.
блоков цитат клас = "STYLE1" текстови цитати №1
блоков цитат клас = "style2" текстови цитати №2
И така нататък, аз имам само броя на CSS стилове и действителните текстови цитати.
Както сте подпечатани съответния номер стил преди кода на CSS.
WP-Забележка приставка за обработка на цитати блог на WordPress.
За начинаещи, така и тези, които се страхуват да отидат в кода, за да персонализирате котировките. Можете да използвате плъгин WP-Note. Приставката е лесен за инсталиране и конфигуриране и не изисква специални познания.
- За да я инсталирате в администраторския панел на вашия блог отидете на раздел "приставки" => "Добавяне на ново"
- въведете името на «WP-Забележка» плъг-ин полето за търсене и натиснете бутона "Търси".
- В резултат на списъка, изберете плъгини «WP-Забележка» и натиснете бутона "Install" => "активирате".
Приставката предлага пет стандартни котировки дизайн блокове. Но винаги има възможност за по-нататъшно усъвършенстване на вашите заявки от стилове.
"място" блок кавички.
Използване на маркери [бележка] [/ бележка]
"Помощ" блокови кавички.
Пренасянето на текста в тези тагове [Помощ] [/ Помощ].
"важни" блокови кавички.
Поставете текста [връх] [/ върха].
"Внимание" блокови кавички.
Пренос на текст в тези тагове [предупреждение] [/ предупреждение]
"Не забравяйте," блокови кавички.
Затворите текста в таговете [важно] [/ важен]
В този кръг се, подобряване на външния вид на визуални стилове CSS кавички сайт. Приветствам Вашите отзиви и коментари. Всичко най-хубаво!