Css лента с триъгълници в краищата
Вие най-вероятно ще Неведнъж съм виждала на лентата, и вие знаете как изглеждат. В момента тенденцията е да се използва един вид лента на своя уебсайт. Той е привлекателен и ще добави към своя дизайн 3D ефект.
В тази статия ще научите как да се направи CSS лента без използването на изображения, както и с най-малко HTML код.

Защо е било необходимо CSS лента?
В действителност, за пояса си, можете да използвате изображенията. Но с помощта на CSS, за да създадете ленти, получавате следните предимства:
- Няма картина, без допълнителни HTTP-заявки
- гъвкавост
- Лесно е да се коригира: цвят, размер и др ...
- За цялостното развитие, CSS3 ще замени CSS2, еднозначно
Структурата на CSS лента
Първоначално, да речем, че има един блок от отстъп 20px (уплътнение: 20px).

Сега нека да добавите един елемент, който ще бъде нашата лента. За да направите това, ние трябва само един елемент, като h1.

Не забравяйте, че в главният маркер присъства 20px подложка. За да създадете лента искате да покажете заглавие извън лявата и дясната страна на родителското устройство.

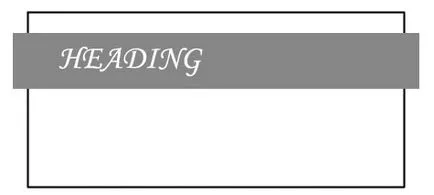
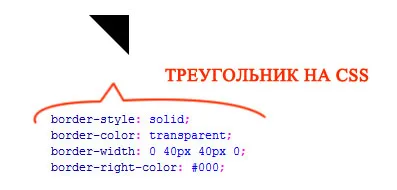
Добави ъгли за това, създайте CSS-триъгълници, използвайки псевдо.
Псевдо селектори: преди и: след ъгли ще генерира за нас (позициониране спрямо долната страна на заглавието: дъно: -10px). Ъглите (триъгълници), ние ще създадем с помощта на граници (границата). Само когато е необходимо, да възложат на дебелината и цвета на съответните граници.

Използване на CSS, можете да получите нещо подобно:

Подкрепа браузър
Браузъри IE6 и IE7 не поддържат псевдо-елемента: преди и: след това. обаче, ако имате нужда от тези браузъри да замени псевдо-стандарт HTML елемент, като от време.
IE8, IE9, IE10, Firefox, Opera, Chrome и Safari показване на емисията. Все пак, има някои малки разлики, които възникват поради непълни подкрепа CSS3 браузъри.