Cascading CSS стилове
Свързване на CSS стил в Dreamweaver.
Всички препарати са направени, преди да създадете сайт в Dreamweaver. На тази можете да спрете и да започнете да създавате добре дошли на сайта. Но в същото време сайтът ви не е съвсем korektno изглежда в различни браузъри.
Ето защо, аз ви препоръчваме да се свържете с вашия сайт каскаден CSS стилове. Това е един лист със стилове вашия сайт ще изглежда като пълна и интересна.
На пръв поглед може да изглежда трудно да се CSS, но аз ще ви покажа примера на основните точки, които се използват почти всеки WEB-майстор при създаването на сайтове.
CSS е по същество нищо по-сложно HTML. Ние просто трябва да се научат акцентите и действието printsyp този език. Аз ще се прилагат на езика, на практика. Този сайт също е направено с CSS.
Ако го utezheljaet и не сте готови за този език, защото все още не са овладели езика на HTML. Можете да хвърлят vprintsype CSS от списъка си. Все пак, аз препоръчвам да използвате този език за програмиране на вашия сайт.
Повярвайте ми опит, за да изучават чужди езици, по-добри данни заедно в практиката. Ето защо, тази практика, и аз искам да ви дам на този сайт. В по-нататъшна работа по създаването на сайт, ще използвам тези два езика, който ще се допълват взаимно.
Може би ти дал храна за размисъл, а може би не. Но аз ще ви научи да се създаде красиви и интересни сайтове, които ще radyvat не само очите си, но и за други посетители на сайта.
Ние се захванем за работа, и то каскадно лист със стилове за вашия уеб сайт.
За да направите това, отидете на раздела стилове CSS с правилната програма. Можете Този прозорец ще се появи. Къде трябва да кликнете в долната част на знака плюс с бял лист.


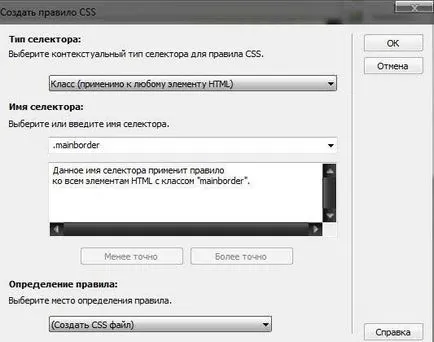
На следващо място, ще се появи прозорец с възможност за избор на място, където искате да запишете файла.

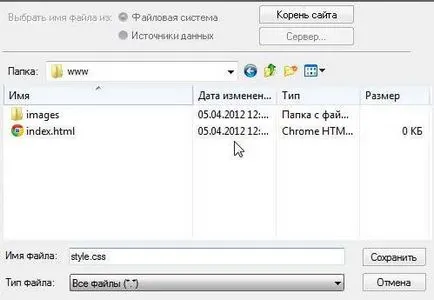
Можете да направите така, както е показано на картинката. Но за да се запази този файл трябва да бъде по-строг WWW папка, която сте създали по-рано на вашия компютър.
Сега отворете програмата с вашия сайт дясно от менюто File и трябва да се появяват този файл. Ако той не се появи, проверка може би сте създали файла в грешна папка.
Ако правилно запишете файла и той vseravno не се появи, след това кликнете на кръга в прозореца, който ви позволява да се актуализира през прозореца или натиснете F5 на вашата клавиатура. След това, файлът трябва да се появи.
След като файлът идва от вас в раздела Файл. Кодът в маркера
Вашата начална страница трябва да се появи в този ред;Тази линия, ни дава основание да се смята, че един лист CSS стил е свързан правилно. Вече сте готови да се създаде в стилове файл CSS. За да научите как да се създаде CSS стил и кандидатствай онлайн, като отидете на стилове връзка Cascading CSS. Част 2.
Освен това вече се процедира директно към създаването на сайт в Dreamweaver. Ние сме с вас създаде модел на бъдещата площадка с помощта на редовни маси и да направи на фона на началната страница.
Аз съм ви очаква в следващия урок. За да направите това, отидете на следващата страница.