Бутон за сайта Facebook> Интернет технологии блог
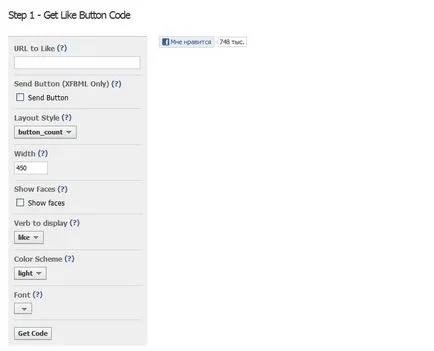
2. Конфигуриране на параметрите на бутона Facebook към вашия сайт:

2.1. Невярно «URL харесвам» оставено празно
2.3. Падащо бутона «Разпределение Стил» разполага с три различни опции за показване за бутона, аз избрах «buttom_count». Както има «Стандарт» и «box_count». Вижте какво ще ви подхождат по-добре
2.4. В «Ширина» излагайте желаната ширина на бутона
2.6. В параграф «Verb за показване» изберете етикета, който ще покаже на бутона: или «Както» ( «Както») или «Препоръчайте» ( «препоръчваме»)
2.7. «Цветова схема» инсулт определя цветните бутони: «светлина» - стандартната бутон sinenkaja facebook'a и бял фон, «тъмна» ще се появи с черен фон
2.8. В последния Punky «шрифт» изберете шрифт, който ще бъде направен до бутона Facebook на вашия сайт. Препоръчително е да изберете шрифт, който ще бъде в хармония с шрифта на вашия сайт.
3. След като всички тези редакции параметри на бутона натиснат бутона «Вземете код»

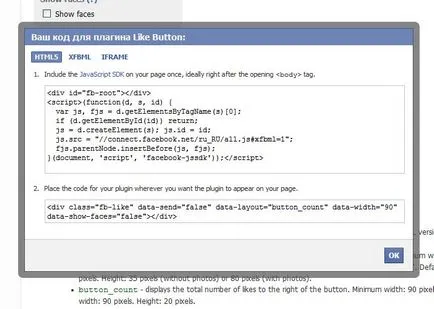
Във втората част на кода, който искате да я поставите на мястото, където искате да видите бутона Facebook.