Бързо създаване банери, mnogoblog
Тук аз ще ви кажа, че такъв банер, както и за редица начини, а по-скоро програми, за да ги създаде.
Изтеглете изходния код на тази статия може да бъде по-долу
Има 3 вида банери-ри
Статични банери - представлява един единствен графично изображение без движение, с допълнителни елементи.
Анимирани, динамични GIF банери - е поредица от растерни рамки, които следват един след друг.
Днес, в мрежата има банер генератори и много от тях безплатно, които ви позволяват да създадете банер в интернет.
Но най-добрият и най-красивата банер хода създаден от програмата, най-популярния Adobe Photoshop и Adobe Flash.
На следващо място, нека разгледаме по-подробно, както и тези, и други.
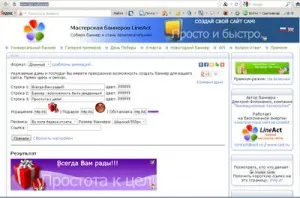
Създаване на анимирани банери и флаш банери генератор през линията.
Много голяма функционалност. много готови шаблони. който може да се редактира български интерфейс, и всичко това безплатно.

Толкова е просто, проверете полета, строителя:
Първа поле: избор на формат - дългосрочен (хоризонтално) или отстрани (вертикално или квадрат).
Второ: област се състои от три текстови полета, тук трябва да въведете текста и цвета на текста, който ще бъде разположен на банер.
Трета кутия: графично поле, то е възможно да се промени на фона банери и изображения, записани на банер.
Четвърто направление: музика, тук можете да изберете музика, за да се играе при показване на банер или качване на мелодии.
5-то поле: Този размер банер, има няколко опции, или можете да поставите своя собствена версия.
Седми поле: това е знамето, тъй като ще се появи е "изключено" бутон, който трябва да натиснете, за да актуализирате банера.
8-мо поле: Код за вграждане, кликнете върху бутона "Get кода" и в прозореца виждаме кода, за да бъде поставена на сайта си, както например можете да поставите този код в Widgets за това в контролния панел на вашия сайт в лявото меню, изберете " външен вид ", след това" Джаджи ", след това намерете джаджа" текст "го носите в страничната лента и поставете бутон джаджа код, кликнете спаси, когато сте готови.
Има на този сайт много шаблони, които могат да бъдат редактирани, за тази цел, в горното меню изберете "Галерия примери" и кликнете върху банера хареса ни и да започнете да го редактирате.
Този конструктор за създаване на банер, можете да поставите на вашия сайт.
Създаване на анимирани банери чрез Adobe Photoshop.
Тук ще ви дам 2-ри връзката на безплатен урок от много добре познат www.photoshop-master.ru ресурс. След като научих тези уроци, вие ще разберете как да създадете прости и сложни банери.
за създаване на следващата банера:
за създаване на следващата банера:
Сходни публикации:
- Plug-in Footer Pop-Up Банер - банер на дъното ...

- Simple Изображение Widget или вмъкнете картинка в страничната лента

- Създаване на анимация с прозрачен фон

- Инструменти за уеб администратори

- Как да се сложи Флаш игри на вашия сайт

- Характерът на сайта: Flash котката

навигация в публикациите
Забавните. Вероятно го използвам.
Кажи ми защо сайта не се показва в dvizhkeWordpress банер в SWF формат?
Благодаря ви много за полезна информация. Четох няколко статии, "злите птици" на интернет страницата установени. Останалата част ще се използва!