Безплатни ресурси за тестване на дисплея на уеб страници в различни резолюции
Хората, които участват в разработването на уеб сайтове, обикновено искате да проверите как оформлението на сайта ще бъде показана в различни резолюции на екрана, както и уеб браузъри. Трудно е да се следи сайта на картографиране на различни устройства с различни резолюции на екрана. За щастие, някои сайтове предлагат отлично средство да се провери съдържанието на страницата за различни резолюции на екрана.
Някои от тези сайтове предлагат голямо разнообразие от популярната десктоп разрешения, лаптопи, телевизори, таблети и мобилни устройства, докато други дават възможност за въвеждане на резолюцията ръчно и проверете оформлението на страницата на конкретно решение.
Въпреки, че всички инструменти са прости и лесни за употреба, те имат свой собствен набор от предимства в сравнение с всеки друг.

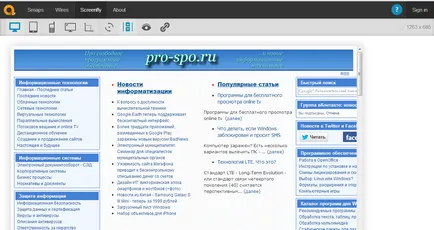
Възможно е да изберете директно името на устройството, ако не знаете точното му резолюция. По този начин, можете да изберете Kindle, Google. Samsung, Motorola, Apple от падащия списък и да се провери съдържанието на страницата в съответната резолюция.
В допълнение, Screenfly ви позволява да настроите нестандартен размер на екрана в пиксели, и ще ни позволи да се прилагат към вашия сайт. Така лесно можете да проверите на уеб страницата, в почти всяка резолюция.
В допълнение, можете да завъртите екрана, разрешите или забраните превъртане уеб страници или да използвате прокси сървър за тестване на уеб страница.
Резолюция уебсайтове

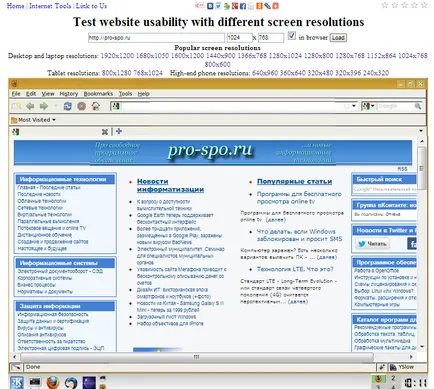
Онлайн решаване на тестер

Този сайт предлага две различни опции за показване: прозорци и рамки. Вариант прозорец добре с ниска разделителна способност на екрана, обаче, ако избраната разделителна способност е по-голям от размера на екрана, можете да използвате опцията за Frame да се провери неговата съвместимост с размера на екрана.
Онлайн решаване на тестер определя и текущата резолюция на екрана си и го показва за преглед.
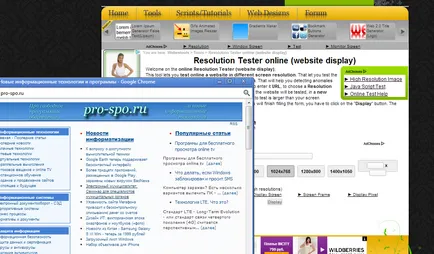
screen-resolution.com

screen-resolution.com - друг уеб-базиран инструмент, който ви позволява да тествате сайта си страници, в различни размери. Сайтът работи най-добре с Internet Explorer и показва уеб страници в избраната разделителна способност. Въпреки това, списък на разрешения е много ограничен. Това означава, че можете да проверите на уеб страниците, само в 8 резолюции, включително 800 × 600, 1024 × 768, 1280 × 960, 1440 × 900, 1600 × 1200, 1680 × 1050 и 1920 × 1200.
screen-resolution.com не предоставя редица възможности като другите подобни сайтове, но този вариант си струва да опитате.
TestSize.com

Последна в списъка е ресурс TestSize.com, безплатен онлайн инструмент, който предлага 9 различни разрешения, за да тестват секции на сайта: 240 × 380, 640 × 480, 800 × 600, 1024 × 600, 1024 × 768, 1280 × 600, 1280 × 1024 , 1366 × 768 или 1920 × 1024.
В допълнение, той също така е възможно да влезе в размера на екрана и ръчно да проверите уеб сайта в нов прозорец с (Open изскачащ прозорец). TestSize.com удобен и лесен за използване.
Оставете Вашия коментар: