Автоматично добавяне на умалени изображения на постовете от същата категория в WordPress
В този урок ще ви покажем как да се определи конкретна автоматично умалените за всеки конкретен пост WordPress заглавия. В резултат на това всички публикации от същата категория ще има един общ умалените всички мнения на други места - друга картинка, и така нататък.
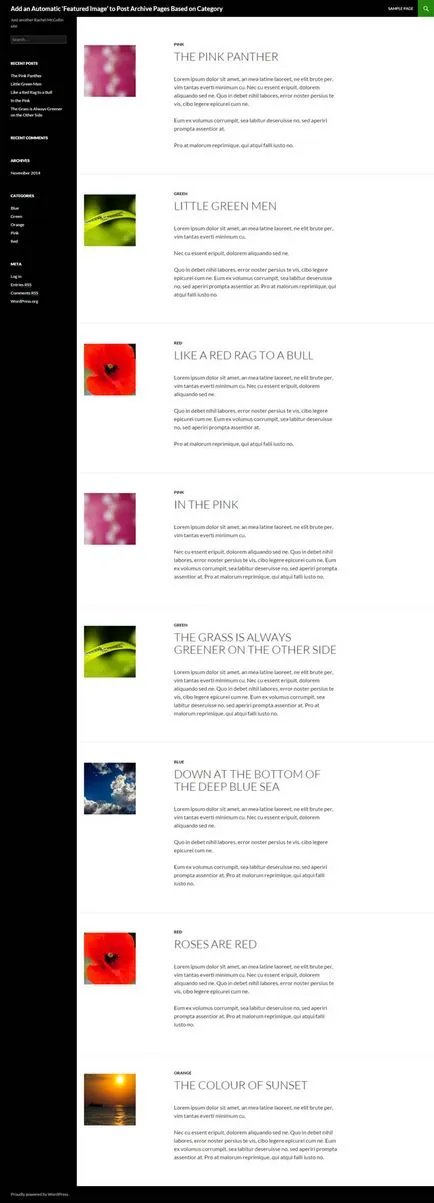
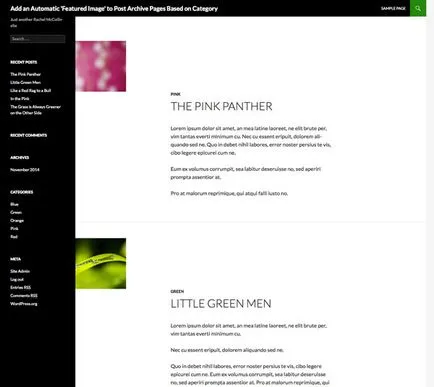
Ето един пример за това, което ние ще направим в този урок:

Това не е изолиран случай. Това са примери, при които можете да използвате миниатюрен генерала:
- Когато всеки пост обвързани с конкретна марка, както и че е необходимо екранът показва логото.
- Когато всеки пост е свързано с едно или повече места, а вие искате да покажете изображение или карта.
- Когато всеки пост се отнася до конкретен обект, и искате да го покажете, заедно с икона тема.
- След като на сайта има различна серия от публикации, а вие искате да използвате картинка, за да подчертае всяка от тях.
В този урок ще използваме следните методи:
Ние ще извърши следните три точки:
Ние също така да разгледаме как да се прилага тази техника, за да работят с други архивни страници.
Какво ще ви трябва
За да премине този урок, ще се наложи следните инструменти:
Създаване на тематични досиета
За допълнителна работа, която трябва да създадете и редактирате дъщерно тема. Ние ще създадем дъщерно тема Двадесет Четиринадесет.
Тук е нашата стилове:
По този начин, ние искаме нашата дъщерна тема. Вие също така ще трябва да се създаде за своя тема functions.php файла (ако вече съществува, вие просто ще трябва да редактирате) и index.php.



Създаване на index.php файл
Персонализирайте файл
Или трябва да редактирате съществуващи index.php файла. или да добавите нова. Ние сме създали файл въз основа на index.php на шаблона и content.php на тема Двадесет Четиринадесет. Тя ще изглежда по следния начин:
За начало, ако се работи с Двадесет Четиринадесет, изтриване функция, която показва миниатюри на пост, а именно, извадете този ред:
Веднага след това, в рамките на отварянето на маркер
Създаване на аргументи за искането
Сега можете да използвате тази променлива в аргументите за вашата заявка. По-долу, след като кодът, който току що сте добавили, поставете следния текст:
Сега добавете запитването:
Това ще постави образа вътре маркер Разделение с клас категория черти образ. който може да се използва за украса. Функцията след това wp_get_attachment_image () ще бъдат използвани. за показване на изображение.
Сега, ако обновите главната страница на вашия блог, ще видите всички постове с прикрепена картинка:

Както можете да видите на нашия сайт е твърде много празно пространство, така че нека да се направят някои работи върху дизайна.
Стилове Preferences
Отворете маса стил style.css на вашата тема и да редактирате всичко, което е удобно. Ние направихме следните промени:
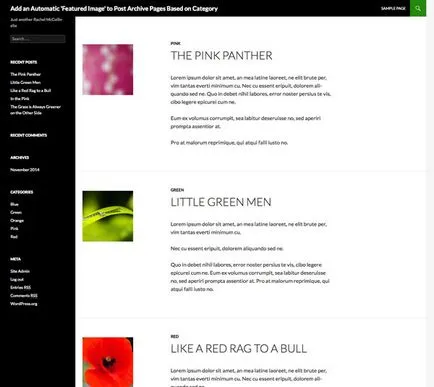
Сега нашият сайт е както следва:

Използването на тази техника за други типове съдържание
Както споменахме по-рано в тази статия, по този начин можете да работите с други видове съдържание. Например:
заключение
Източник: code.tutsplus.com
материал е интересен, но най-вероятно за по-напреднали потребители от мен. Smiruponitke13.ru