Adaptive меню фърмуера 3

Преди да започнем да създаваме навигационното меню, вие вече трябва да е свързан фърмуера 3, можете да прочетете статията как да се свържете с връзки за обувки.
И така, ние работят поетапно свързан, се пристъпи към създаване на адаптивна меню. Първо трябва да се създаде меню за навигация с обичайните предмети, а след това ще се добавят точки и подточки за създаване на форма за търсене в сайта.
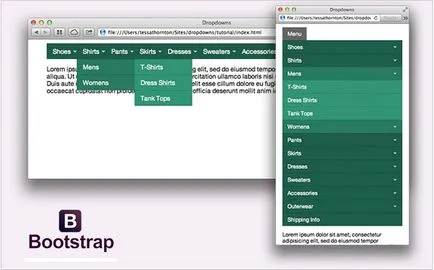
Горният пример от менюто е както следва:
адаптивни менюта фърмуера 3
Създаване на формуляр в фърмуера на навигационното меню
За да се покаже правилно елементи образува меню, те са поставени във вътрешността на формата и добавената клас етикет .navbar-формата за правилното ориентиране и вертикална компресия върху малките резолюции на екрана.
За подравняване на различните компоненти в менюто от лявата или дясната страна, трябва да се използват фърмуера класове 3 .navbar-наляво или .navbar десен съответно. Например, за да се приведе в съответствие полето за търсене, просто добавете съответния клас.
Adaptive меню с форма на търсене и падащите менюта по-долу:
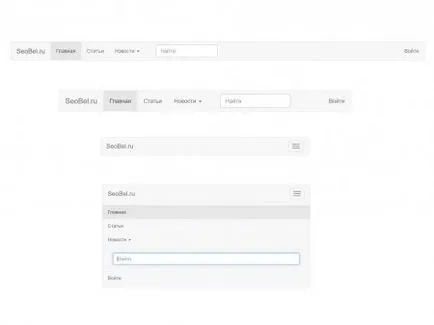
Така ще изглежда нашият адаптивен меню:
Adaptive за първоначално зареждане 3 меню да търсите форма
Меню за навигация в различни резолюции на екрана:

С уважение, Дмитрий Arsenyev