Адаптиране под изход Joomla 3

Въпреки факта, че поредица от статии за създаване на компонент докосва Joomla 2.5, аз се опитах да се вземе предвид възможността за лесно приспособяване на кода под Joomla 3. свързани Всичко класовете и техните взаимодействия трябва да работят без проблеми на Joomla 3.x. Но с изходните данни е трудно - е различен от Joomla 2.5 Joomla 3.x код, така че реших да посветя отделна част от името на адаптация данни изходната компонент за Joomla 3.
Така че, Joomla 3 ни донесе мобилност и стандартизация в лицето на първоначално зареждане в същото време са доста променени изход. Шаблони (както онлайн, така и в администраторския панел) с използване на нови елементи, нови CSS-класа и да имат напълно различна структура. Съответно, някои от функциите в този компонент като цяло са престанали да работят и на дисплея на данни е лошо. Ето защо ние трябва да се направят някои промени в съществуващия код компонент и той да стане обработваем в Joomla 3. Прави впечатление, че всички промени ще се отразят на изходни данни компонент (шаблони) в администраторския панел, тъй като предния край компонент на нашите екрани с минимално количество информация, без да използване на специфични CSS класове и елементи.
Първо ние се справят с подменю. В Joomla 3 подменю се появява не на върха, а на левия страничен панел с помощта на нов клас JHtmlSidebar. И това лента не се показва в режим на запис за редактиране. Така че ние трябва да добавите изхода на страничната лента само видите списъка със записи администратор / възгледи / helloworlds / view.html.php. Веднага след $ това-> addToolbar (); добавяне:
И още един малък промяна се прави до помощник администратор / помагачи / helloworld.php - навсякъде в промяната в кода на JSubMenuHelper JHtmlSidebar. С подменю разбрани.
На следващо място, да прави промени в записите на администраторите списък шаблонен файл / възгледи / helloworlds / TMPL / default.php. Намерете кода:
Добавете форма ID = "adminForm":
Също така добави изход странични панели:
Имам таблица CSS класа adminlist две CSS класа на маса райета. В резултат на това администратор / възгледи / helloworlds / TMPL / default.php следващия файл трябва да изглежда така:
С този файл, сме готови. Следваща много малки промени бяха направени в администраторските / възгледи / helloworlds / TMPL / default_head.php файл. код
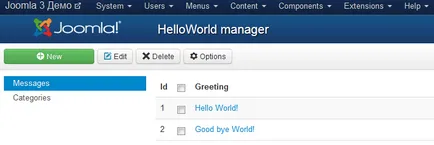
С този файл, също всичко. Както можете да видите, ние правим малки промени, които са най-вече представени от добавянето на нови CSS класове и елементи, която позволява на Joomla 3 правилно си взаимодействат с тези елементи на страницата. Като цяло, в списъка на вписванията ние завършени и сега изглежда за списък на Joomla стандарт 3:

Най-много се променя силата на звука трябва да бъдат направени в шаблон редактиране форма записи администратор / възгледи / HelloWorld / TMPL / edit.php. Аз няма да отида във всяка една промяна, но след като кода, пригодена за Joomla 3 версия на този файл:
Той ни предоставя универсална форма на валидиране. Това ни позволява да се отървете от тромавите файл валидиране администраторски / възгледи / HelloWorld / submitbutton.js. който извършва същата функция. Така че, ако използвате Joomla 3, можете спокойно да се изхвърлят на следния ред от файла с оглед администратор / възгледи / HelloWorld / view.html.php:
Сега ние правим промени в форма файл администратор / модели / форми / helloworld.xml:
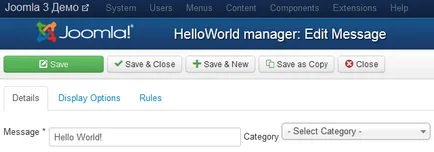
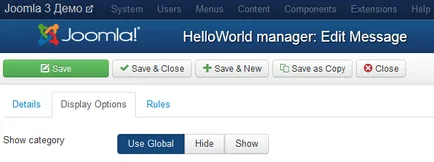
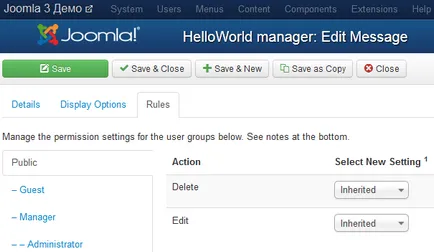
Тук сме добавили някои допълнителни присвои labelclass = "контрол-етикет". променило в поле "поздрав" CSS класа InputBox на по входно-xlarge. и също се променя вида на полето "show_category", за да се изброят по радиото. което му стандартизиран оглед на поле с помощта на CSS класа BTN-група. Ето как да изглеждат стана режим запис за редактиране: