15 скриптове Лайтбокс
Ако намерите сайт за изображения, изградена въз основа на JQuery, а след това със сигурност ще бъде използвана за Лайтбокс. Силата на лайтбоксът е, че тя може да се превърне дори една проста библиотека със снимки в атрактивен и ефективен галерия. Именно в тази функция е популярността на плъгини за JQuery в областта на уеб дизайна.
Благодарение на общността JQuery има огромно количество от приставката Лайтбокс, което създава големи възможности за дизайнерите да работят с изображения. В нашия урок ние представяме 15 различни плъгини, които си струва да се обръща внимание на.

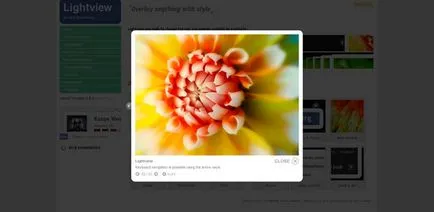
Lightview построен, за да променят изхода на покривния слой на съдържанието на уеб сайта.


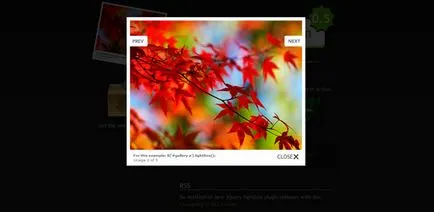
Highslide плъгин

Малък приспособима плъгин за JQuery 1.3+.

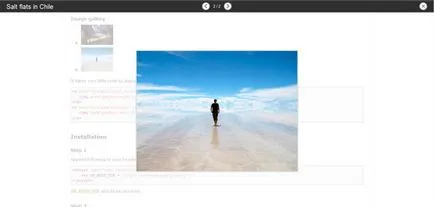
Lightbox 2 - прост, ненатрапчив скрипт използва за показване на изображение в покривния слой на текущата страница. Неговият лесен за инсталиране и работи във всички модерни браузъри.


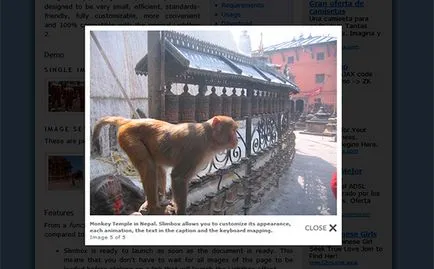
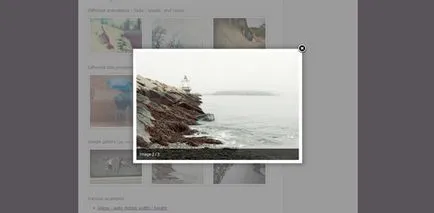
Slimbox 2 - клон 2 Light кутия размер на 4 KB, осъществява чрез използване на JQuery.


Едно от предимствата на този щепсел е възможността да се отвори от всякакъв тип - застроената .swf съдържание файл, от обикновен образ на .pdf файлове.
Други големи възможности: Автоматично преоразмеряване на изображенията и технологиите подкрепа "влачене и пускане".

GreyBox може да се използва за показване на уеб сайтове, изображения и друго съдържание.

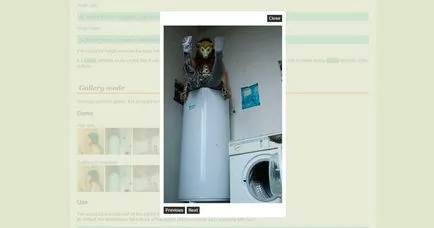
Super Box - плъгин, който показва прозорец с Lightbox ефект.

Fancy Box - инструмент, който да показва изображения, HTML съдържание и мултимедийни файлове в лайтбоксът с Mac стил.


Lightbox плъгин - прост, елегантен и ненатрапчив скрипт, който не се нуждае от допълнително маркиране и използва слой покритие.



До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!