Връзка със създаването на изображения на чист CSS

Vector произведение на изкуството и фронтенд често споделят. Причината е, че, като правило, много компании имат достатъчно хора в държавата, така че разделянето се извършва с цел да се увеличи производителността. Друга често срещана причина е, че някои хора искат да се концентрира върху предния край развитие, а други са по-привлечени от илюстрация. И в двете области има специфични ниши, в които можете да се фокусират върху това как да се развива един наистина добър и ценни умения.
Разбира се, този подход е много разумно, но мисля, че предния край разработчикът може да извлече много ползи, като работи с илюстрации, дори и ако това не е основната му посока.
Фактът, че както специалистите състои по същество в свързване на различни компоненти, за да се получи крайният продукт. Илюстратори свързват заедно различните парчета и работа с форми, за да се свърши с фигура. Фронтенд, от своя страна, се свързват код компоненти заедно, за да създадете уеб страници.
Изучаването на основите на векторна графика ви запознава с модели, цветови модели, форми и динамика като цяло с работата, която присъства в предния край разработчика.
Започнах този разговор за предимствата на познаване на векторни графики frondend разработчиците да се гарантира, че изображенията на чист CSS да служат като пример за това как може да бъде велик пресечната точка на вектора илюстратори работа и на предния край на разработчиците.
Създаване на изображение в чист CSS означава, че вместо софтуер за създаване на векторни илюстрации (като Inkscape, Illustrator, Affinity дизайнер или скица) се работи директно с CSS-кода.
Въпреки сходството на професиите, аз мисля, че илюстратор тон на CSS код, необходими за създаване на изображение, то може да е плашеща, обаче, тъй като предния край разработчика - перспективата за създаване на изображение с код.
Поради тази причина, аз ви представи ръководството за създаването на първата си образ в чист CSS, което, надявам се:
- повишаване на доверието в създаването на изображения на чист CSS;
- Тя ще ви помогне да разберете как да създадете образ на чист CSS;
- ако FrontEnd от разработчик, ще увеличи интереса на векторна графика;
- ако сте вектор илюстратор, тя ще се увеличи интересът към развитието на предния край;
- Тя ще осигури базово шаблон за създаване на изображения на чист CSS.
компоненти изображения в чист CSS
Да започнем с това, ние трябва да разберем, какво е "чист CSS».
Създаване на изображения на "чист CSS» означава добавяне на CSS стил множество HTML-тагове Разделение.
Например, можем да създадем един квадратен само с Разделение и приложите стилов:
Ние ще създадем форми, stylizing блокове, за да се образува един последен картина.
Всеки проект за чист CSS ще се състои от следните компоненти:
- Разделение маркер за всеки детайл;
- дефинирани CSS класа определя на всеки Разделение;
- невидима единица, която ще служи като платно.
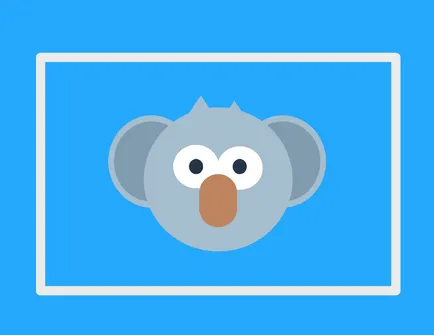
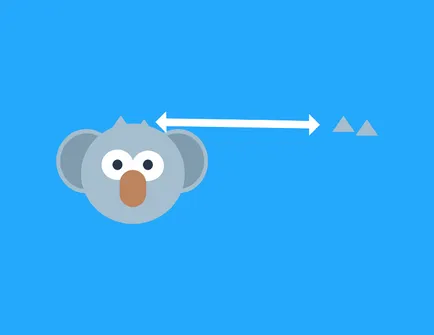
Тук е окончателният вариант на образа, създаден на чист CSS, за които ние ще използваме само компонентите, изброени по-горе.
Но преди да започнете да пишете код, нека да разгледаме някои от най-специфичните форми е изображение на коала.
Структурата на фигури
За сега, само имайте предвид, че ние се занимаваме с невидима правоъгълно поле, което съм разгледани по-долу:

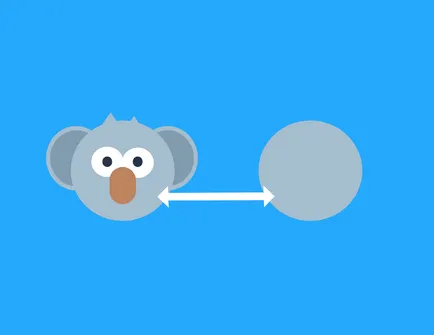
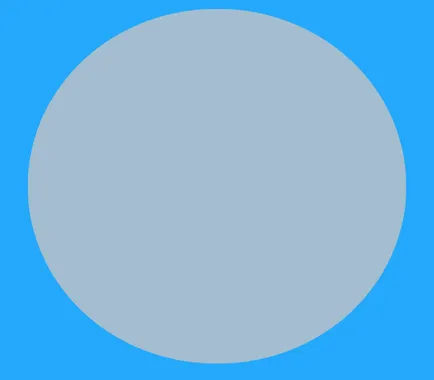
На второ място, ние имаме кръга в центъра на уеб страницата, на която ние ще създадем главата.

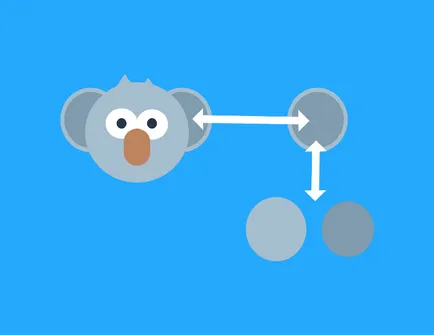
Създаваме ушите. които са разположени от двете страни на главата. Всеки ухо се състои от два различни цветни кръгове. които се наслагват един върху друг, с кръг, малко по-малка от другата. Ние ще се прави разлика между ухото и Разделение Разделение «вътрешното ухо."

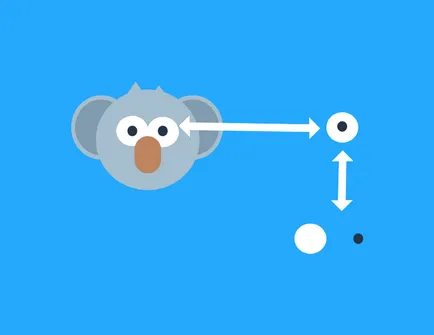
В допълнение, ние имаме две очи. които също са кръговете, насложени един върху друг. Те се различават по цвят и размер: по-голям кръг - бяло, и по-малък кръг (ученик) - Черно.

На следващо място, ние ще създадем носа с кафяв правоъгълник със заоблени ъгли, и го поставете под очите.

И последен щрих - две снопчета сива коса под формата на триъгълници с различни позиции на върха на коалата.

Друго важно нещо е, че трябва да се спомене - е, че за да се създаде един образ, ние също ще се използват различни слоеве. Уши ще бъдат зад главата, носа - пред очите и т.н. Това ще стане по-ясно, когато стигнем да работи с CSS.
Обърнете внимание, за да добавите коалата косата ни, ние ще използваме метод клип път. Той ще се реализира в Chrome, Safari и Opera. Ако използвате Firefox, аз ви съветваме да го смените с друг браузър за продължителността на този урок.
Обикновено добавя Разделение. което ще разбера, а след това аз го стилизирам, а след това преминете към следващата DIV.
Въпреки това, тъй като това твърдение, нека първо да разгледаме на HTML-кода и го обясни:
"Ушна десен» (дясно ухо) е DIV родител. и «вътрешна ушите» (вътрешното ухо) - сестра.
Това разграничение е важно, тъй като цифрите са дадени фиксирана позиция, ширина и височина, изразен като процент.
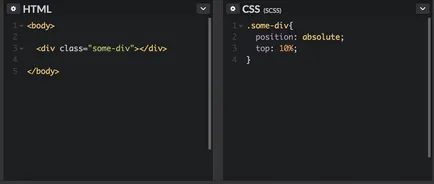
Например, представете си, че имаме Разделение. вградени в височина на тялото: 100%, и широчина: 100%:

Някои-DIV клас целеви фиксирана позиция, която е 10% под върха на родителското устройство. Тъй като някои-DIV е вграден в тялото. който е с ширина от 100% и 100% от височината, Разделение се намира на 10% под върха на блока.

Сега вложени Разделение по някакъв-Разделение и го попитам същия стил:

Както можете да видите, ние получаваме съвсем друго място.

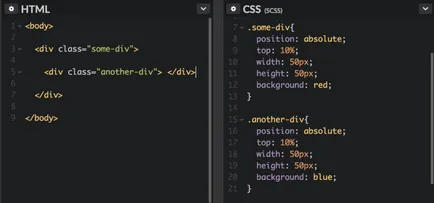
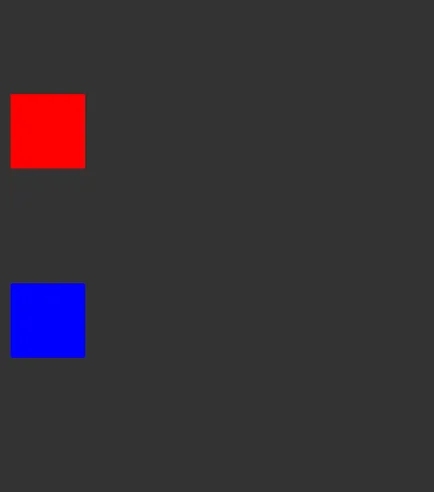
В този пример, друг-DIV (син квадрат) 10% по-малко от някои-DIV (червен квадрат).
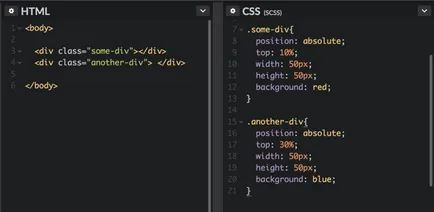
Сега се премести на друго-DIV на някои-Разделение и тялото за увеличаване на вдлъбнатината до 30%:

друга-Разделение в момента е тръгва с 30% от върха на тялото. а не някакъв-DIV.

С оглед на това, ние се обръщаме към CSS стилове.
Да започнем с това ние определяме цвят тяло фон. Нека това да бъде един нюанс на синьото, както и Twitter:
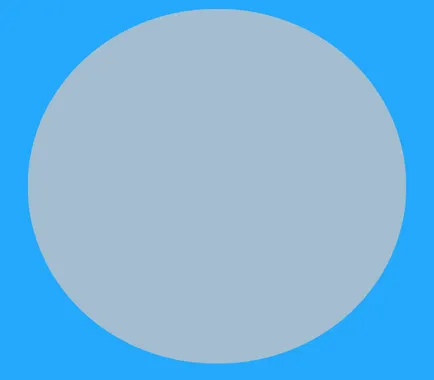
Процентите на горната и отляво означава, че DIV е 15% от горния ръб на полето и 25% - от ляво. Ширина Разделение - 50% от ширината на полето, а височината - 67% от полето на височина. След това, ние се създаде светло сив фон.
На следващо място, ние използваме граничен радиус: 50%. Ако пропуснете тази функция, главата винаги ще бъде под формата на правоъгълник (или квадратна). граничен радиус е имотът, който променя формата си. Ако сте запознати с Illustrator, можете да сравните добавянето на граничен радиус свойства, така че да е необходимо да се изтеглят краищата на площада, за да го закръгли. За кръглата форма на кръг, ние винаги се използва фигурата на 50%.
граничен радиус може да се използва не само за създаване на кръг, но за да се допълват във всякаква форма, като правоъгълник, за носа от нашите коали.
Преди да продължим по-нататък, ще ти обясня къде имам проценти горния и левия краища, ширина и височина. Попитахме ширина поле на 600 пиксела, така че 50% да ни даде 300 пиксела. Имайки предвид, че областта е на височина от 400 пиксела, процентът на главата трябва да е по-горе.
Може би очаквате да ви дам точната формула за пресмятане на височината. За да бъда честен, аз обикновено намерите желаната стойност на случаен принцип.
Колкото повече изображенията, които сте създали в чист CSS, толкова по-бързо ще открият оптималната настройка. Но това, което наистина трябва да се мисли за момента е около височината и ширината на DIV-майка, и за това, което е необходимо, размера на дете DIV във връзка със своята майка.
Сега, с лихвени позиции, за да се изчисли абсолютния център много по-лесно. Ето формулата:
наляво = (100 - ширина) / 2
горната = (100 - височина) / 2
(100-67) / 2 = отгоре. 16.5%;
(100-50) / 2 = ляво. 25%;
Сега тази програмка работи за Разделение на главите ни, защото ние искаме да го постави в центъра на града. Въпреки това, ние, например, не искам да се сложи в центъра на ушите си. Скоро ще дойде до този момент, и аз също ще ви обясни кога да се използва долната и дясната вместо отгоре и отляво.
Последното нещо, което си струва да споменем в този раздел - всяка следваща Разделение Разделение е вложен в главата, като всяка фигура, която ще бъде добавена, ще бъде разположен на върха му.
Това е, което ние трябва да се на този етап:

Копие от главата
Z-индекс се използва за обозначаване на местоположението на ниво Разделение по отношение на другия върху една от осите на перпендикулярен на екрана (това означава, че или далеч от теб). С помощта на този имот поставените слоеве.
В нашите очи окончателното изображение ще бъде над главата си, носа - над очите, и т.н. Всичко това ще бъде наблюдавано от Z-индекс. По-голямата Z-индекс стойност, толкова по-висока е DIV.
Така че, ако имате два Разделение, Z-индекс: 1 ще бъде вашият долен слой, а Z-индекс: 2 - отгоре. Когато съберем на главата, ние го даде стойност на Z-индекс: 2. означава ушите ни коала ще се намира зад главата.
Ако искате, можете да премахнете копието на главата, когато ние добавяме ушите, и да видим какво ще стане.
Ние не трябва да виждат никакви промени. Изображение все още изглежда по следния начин:

Както бе споменато по-рано, ще има едно ухо, състояща се от кръг за всяка ръка. Две светло сив кръг все повече и две тъмно сив кръг малък над всяко ухо (наричаме вътрешните си уши - вътрешно ухо).
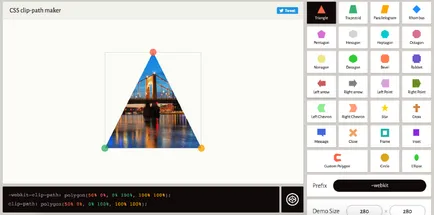
За всяка форма, различна от квадрат, триъгълник и кръг, лесен за използване метод захващане път.
Това може да изглежда малко объркващо, но за щастие, там е един чудесен инструмент Clippy. която дава клип-пътека за различните фигури. В дясно ще видите много различни форми:

В изображението по-горе е избран триъгълник, така че можете да копирате клип път и го поставете в косата на CSS класа.
Ние отново поиска от цвета на фона и да зададете ширината и височината на 20% и за двете греди. Зададохме стойността на ляво лявата греда: 30%. и дясно - ляво: 48%. Това е един добър пример, за да обсъдят какво се използва: надясно или наляво. Да предположим, че искаме да се движи право на лъч на 5% прав. Можем да добавим 5% до 48%, за да получите в ляво стойност: 53%. Въпреки това, често срещана практика се счита за да се премине от ляво на дясно и обратно на стойност над 50%. Ето защо напусна: 53% би било равносилно на дясно: 47%.
Горна смени ще бъдат негативни, защото искаме и двете коса стърчеше на гредата над главата си. В лявата греда ще стърчат малко по-трудно, така че ние се височината му, 8%, а дясната греда - малко по-малко с височина на индикатора: 4%.
Нашата картина коала готов!

В резултат на това на CSS-кода трябва да изглежда така: