Урок за ръчно проследяване adobeillustrator
В този урок ще ви покажа как да се направи реалистична представа за слива с проследяване на ръка. Какво е това? Като цяло проследяване нарича Превръщането на растерни изображения във вектор. Разбира се, има автоматична маршрутизация, но ако решите да се проучи илюстратора, а след това тази функция, наистина не е необходимо дори. Фактът, че, например, по-голямата част от отпадъците са не само да правите снимки с Автомаршрут: тя се формира в резултат на твърде много контролни точки и да редактирате изображението е просто нереалистично, и увеличаване на размера на документ значително.
Ръчно проследяване е - това всъщност е урок рисунка, когато трябва да се намали около контура на изображението, а след това "боя" него. Ако сте амбициозен илюстратор, този урок ще бъде за вас е добра практика да се работи с писалка, молив и инструмент MeshTool. А сега преминете направо към урока.

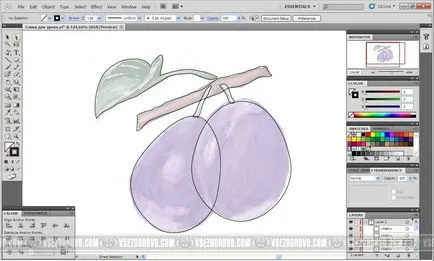
На Фигура 1 можете да видите на снимка, която е в основата на нашия бъдещ илюстрация. Това е скица нарисувах преди няколко години, а сега той е полезен за нас. Отворете програмата Adobe Illustrator на (имам версия CS5), да създадете нов документ и го поставете в нашия скица (File - Place - отвори желаното изображение на компютъра). След това, ние трябва да направим този слой полупрозрачно, така че тя да е видима, но не пречи на рисуване. Аз го правя така: изберете изображението и да се премести непрозрачност плъзгача Прозрачност палитра до 30-40% (изберете за себе си най-удобната настройка). Фигура 2 - това, което трябва да се случи. Цел да се представи не ни попречи да се направи, заключва той. В панелаСлоеве до името на слой има две квадратчета: един боядисан око, а другият е празен. Тук ние сме на празен и тласък; тя ще се заключи, казвайки, че слоят е заключена, а не манипулация на миниатюрите не може да бъде.

Сега нов слой (върху бутона за панела Слоеве CreateNewLayer) и започнете да рисувате. Възможна инструмент PenTool или PencilTool. Избирам един молив, защото таблета все още не е придобил, и когато се изготвя с помощта на мишката, ръката трепери малко и линиите не са ясни. Когато веригата е създал, и когато пуснах бутона на мишката, пътят леко загладен (изравнителен параметри могат да бъдат зададени в менюто молив с двойно кликване върху инструмента).
За да започнете, се направи една клонка. Нашата задача - да се създаде верига. Ето защо, ние обграждат клонка, видима в долния слой, затваряне на цикъла. Резултатът е един вид неправилна форма правоъгълник. Ако работите без графичен таблет, пътя ви до известна степен ще бъде неравен. За да се приведе в съответствие, възможно най-близо до контура на скица, ние ще използваме DirectSelectionTool инструмент (Избор). След като бъде избран, изберете една от необходимите референтни точки, които са "нокаутира" вън от играта, задръжте натиснат клавиша Shift, и ги плъзнете на място. Много удобен за използване и водачи. С една дума, трябва да копирате възможно най-близко до оригинала. Нещо като това (фигура 3).

Аз не се стремят към идеала на равно контур - в случая на сливи и други плодове, плодове, цветя и тя не прави много смисъл. Ако се проследи човешкото лице - това е, когато имате нужда от точност. По същия начин, както и ще очертаем останалите елементи - листа, две сливи и две опашка. Общо получаване шест линии (Фигура 4).

Аз ще ви дам някои полезни съвети. На първо място, когато редактирате контурите вече изготвени може да ви безпокоя, когато работите с друга. Препоръчвам блокиране на всички пресичащи се и са близките обекти, за да се избегне объркване. За да заключите даден обект, щракнете върху името на слоя, а той се "разгърне", показвайки на всички обекти, които са в него. Изберете един от тях и се заключва.
От друга страна, може да имате проблеми с ръбовете на изготвени контурите. Моята препоръка по този въпрос - не може с ясна vyrisovyvaniem ръбове, но само за да се контурите малко по-дълго и да ги скрие под обектите, разположени по-горе. Изключение е само най-горния обект - това е необходимо да се направи ясно. За да стане ясно, ще обясня в нашия пример. В най-горната обект в нас - тя е в канала, който се намира в дясно. Drain е останало като че ли по право, така че е прав (извинете тавтологията) ръб не е възможно да се направи ясно - той все още се крият зад горния сливата. Можете също така да се направи с долните ръбове на дръжката (те се крият зад сливи), както и край на листа (той ще се скрие след китка). Надявам се, че аз съм се посочват ясно.
Третият съвет - за изготвяне сливи. Вместо молив е подходящо да се използва «EllipseTool» инструмент (елипса). Като задържите натиснат клавиша Alt, начертайте елипса в района на сливи, някои напомня на контура и редактирате, като малко по-неравномерно. Преди следващата стъпка бъдете сигурни, за да отключите всички обекти.

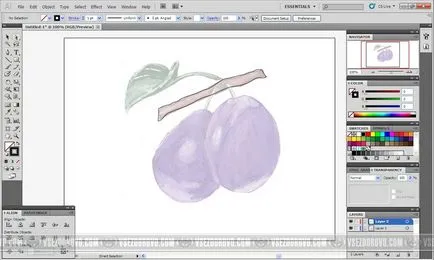
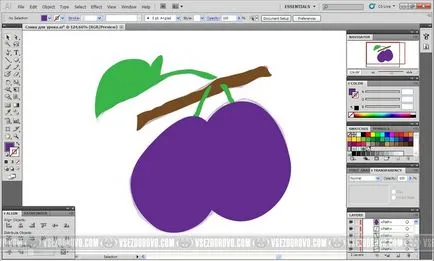
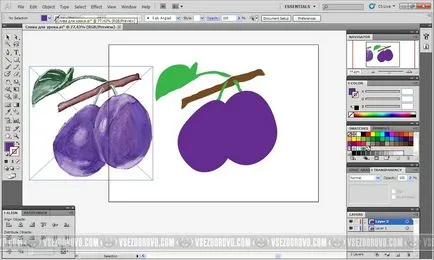
Сега ние сме не по-малко важна задача - да рисува нашата картина. Обичам да използвам за този инструмент MeshTool. Това не е най-лесният за използване инструмент, но ако го използвате умело, можете да създадете много зрелищни картини. Но основният плюс на неговата - че Mesh ви позволява да създадете триизмерен ефект на изображението в двуизмерен пространство. Първо трябва да се определят целите ни основни цвята. Създаване на запълване на всеки обект: листни дръжки и нека да бъде зелен, клонка - кафяво и слива - лилаво. Изберете цветове, които ще доминират в обекта (виж фигура 5). След отключване на скица слой и го преместете в страната, за да го видите. Може да направи ярка (непрозрачност = 100%) (виж фигура 6).

Така че, MeshTool инструмент - това е, в действителност, има градиент на окото, т.е. мрежа, в пресечната точка на осите, които имат точки за достъп. В тези точки, както и в мрежата клетки, ние сме в състояние да определи всеки цвят, и общата картина на обект превръща в окото градиент, изглежда като такъв комплекс градиент.
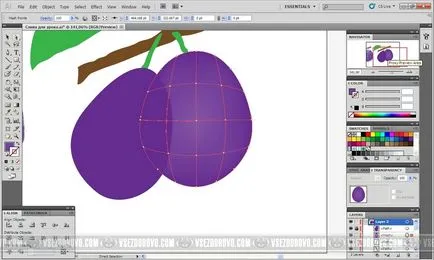
Нека започнем с слива в дясно (този, който си тръгна, заключване). Избирането на контура, който сте използвали, и кликнете на обекта - CreateGradientMesh. Ще видите диалогов прозорец, в който ще бъдете подканени да изберете броя на редове и колони (редове и колони). Сложете в двете области на стойност "4", както и в областта на външен вид - стойност «ToCenter», Highlight = 20%.

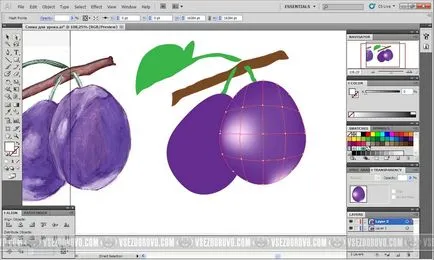
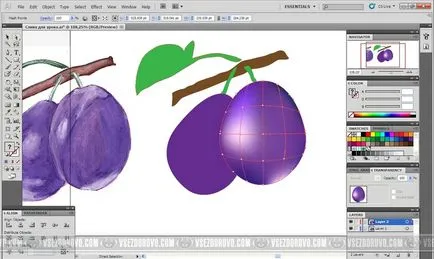
Сега е необходимо да се подчертае, цвета на блясъка и светлината и сянката, за да се създаде илюзията за триизмерен обект. За да направите това, изберете и да се подчертае DirectSelectionTool котва точка, цвета, в който искате да промените. Тя ще се открояват (превърне сенчести, а останалата част ще остане небоядисана), както е показано на фигура 7. Сега можете да приложите цвят към него. Взимам бледо розово, почти бяло. Същото се прави котва точка в долния десен ъгъл (виж фигура 8). Това са нашите акценти.

След това, по същия начин, като се фокусира върху първоначалната скица, означаване на сянка. Добавете тъмно сини нюанси в местата, които трябва да бъдат засенчени, създаване на плавни преходи между цветовете (виж фигура 9).

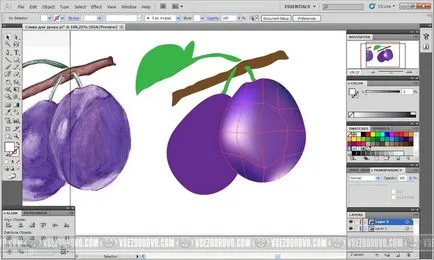
Да се отцеди изглеждаше по-реалистично, аз предлагам да се движи малко окото градиент. За да направите това, един и същ инструмент DirectSelectionTool подчертаят основните моменти от своя страна и ги плъзнете в произволна посока. Ние се получи нещо (виж фигура 10).

В този процес, съм забелязал някои недостатъци, по-специално, е прекалено гладка контура на последния сливата. Коригиране на това, като вдлъбнатината за стволови по - инструмент за избор (DirectSelectionTool) дръпнете горна позиция леко надолу. Слива се премества, но не се притеснявайте - аз просто ще се премести на обекта на стрелките. Уф! (Вижте Фигура 11).

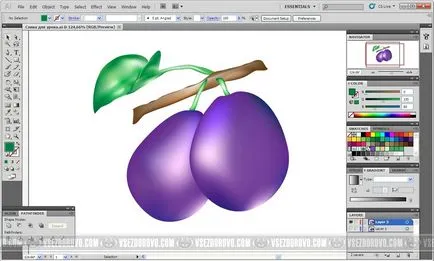
Останалите обекти - втори изтичане, дръжки, клонки и листа - редактиране по същия начин, използвайки мрежата на градиент. В резултат на нашата работа ние се е доста реалистичен вектор (виж фигура 12).

Извадете слоя, запазете документа и да се полюбувате своя шедьовър!