Урок създадат лого в Adobe Illustrator (реален пример)
Здравейте на всички! Моето име е Даниел Trapeznikov I "Sozdatelstvo" дизайнер студио и сега аз ще ви кажа как се нарисува скица на логото на охранителна фирма "Олимп" в Adobe Illustrator. Моето ниво на собственост на програмата е далеч от съвършенство, така че аз признавам, че някои операции могат да се извършват бързо и лесно.

За да не се харчат много време се движи точка в полилей в студиото, ние започнем да работим по създаването на лого с много груби скици и проекти. Най-успешният от тях е ръката с мълния.

Направихме няколко версии на логото, обаче, те като че ли недостатъчно изразителен така беше решено да се направи лого заобикалят. Рисувам много посредствен, и да представлява ръка, аз трябваше да отида до хитрост и да направите снимка на него.

Първото нещо, което направи от основните фигури в последствие да бъде наложено на необходимите наклони. Всеки кръг участък в изображението - това е отделна форма, така че направих, за да се правят удобен за намаляване на отблясъците и сенките под формата на пръстите на ръцете и дланите.

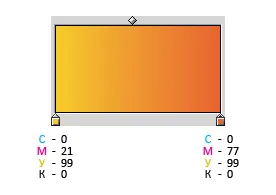
За да започнете, трябва да се намери основния тон на ръцете, за да след това да добавите в началото на това сенките и акценти. Аз предпочитам да се използват двуцветни градиентите с чисти цветове като тези:
За да се направи ръка, взех следните цветови стойности:

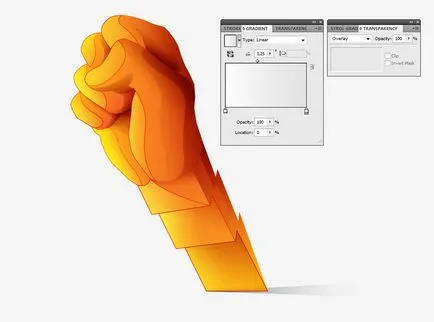
В този момент аз dorisoval мълния и се прилага към форми градиент от самосебе градиенти, образувани след като повече или по-правилно, и аз не трябва да се замислим кой начин да ги ръководят.

Сега трябва да се направи по-малко наклони разлика от тях, тъй като формата на ръцете ще опишем с допълнителни слоеве, постепенно прилагане акценти и сенки.



Разбира се, това не е достатъчно. За да се постигне желания ефект, аз боядисани на върха на две други форми. Опитах се да ги направи така, че те са едновременно напомни гънки и легна на формата на ръката.

След това добавих още две -shape, един на палеца, а другият на индекса си още по-неясна. Наред с другите неща, аз ги накара да се припокриват, за да не привлече над формата под гърбица между палеца и показалеца (в режим на Multiply и те помогнаха взаимно засенчване).

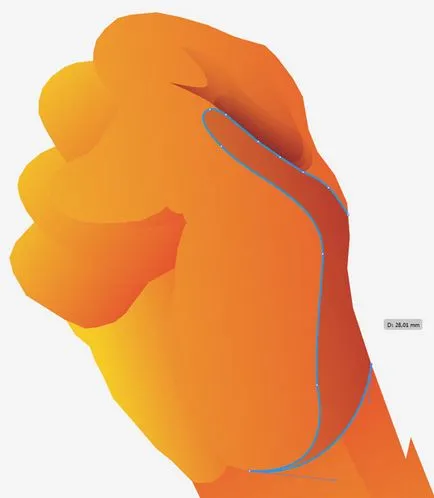
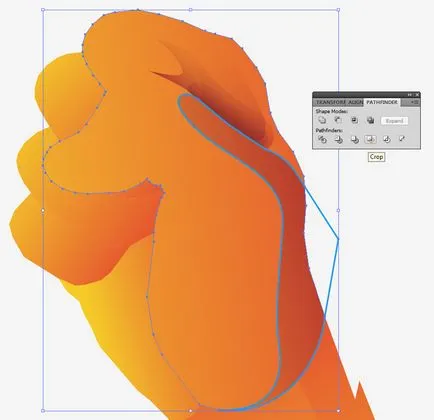
Тук, според мен, е да се говори за това как се постигне, че новият рисувани формата следва формата на ръката и не се разпростира отвъд ръба, така че:
1. Аз се направи форма в ръцете на такава форма, че имам нужда от:

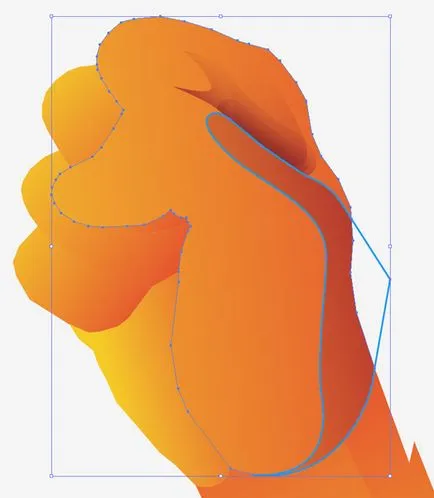
2. Свързване точка за желаната от вас граница, разпределя получената фигура и един граница, която аз трябва да го повтори.

3. Натиснете Crtl + C (копие) и след това Ctrl + F (да се вмъкне формите точно на същото място, където мога да ги копират). След това отворете прозореца - Pathfinder и разклатете Crop. (Няма значение каква е вид форма на върха - нов kropnutyh формата построен в района, където се пресичат формите).

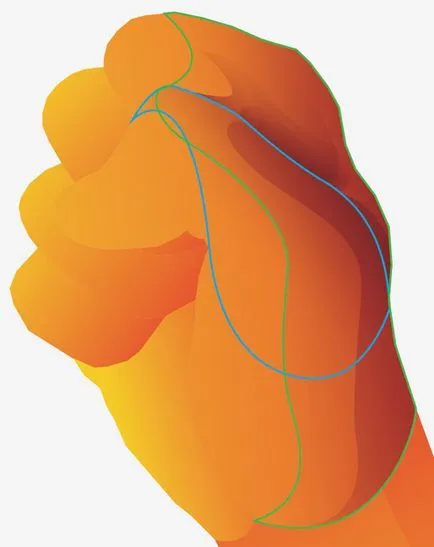
4. отстранява излишната формите, получени при работа, а след това продължи да работи с цвят и се наслагват градиенти.
За да се подчертае формата добавих още две форми.

След това, аз dorisoval сенки на пръсти, длани, светкавицата и при собствено лого.

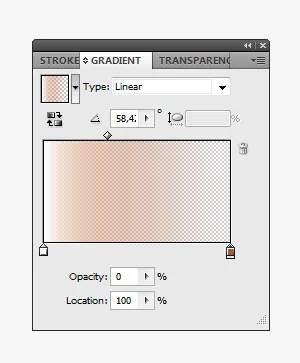
За да добавите обем и контраст, са изготвили няколко форми с осветената част на ръцете и ги напълни с градиент от бяло към прозрачно с режим Overlay смесване.

Забележка: цветът на основните точки, които задаваме прозрачността необходимо да се направи бял или друг цвят ще се вижда в средата на наклона, както е показано по-долу:

Това, от своя страна, в режим на смесване може да доведе до непредсказуеми резултати, да бъдат внимателни.
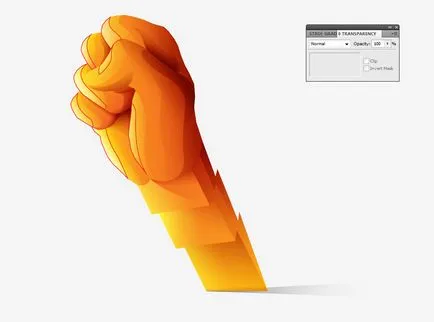
Имам тази сума на ръцете:

Струваше ми се, че това не е достатъчно, и добавих на върха на няколко форми с прозрачен градиент, променете режима на смесване на Normal да се появи светлина и отблясъци още повече играл сума.

В последния момент забелязах, че върху нокътя на палеца там.

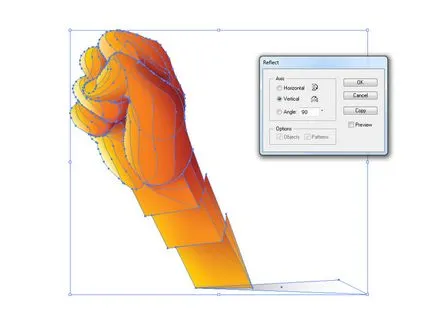
Като научил от психолози, индекс на фондовия пазар и Лебедев по - трафик място точно до говорим за растеж и стремеж за бъдещето. Отразяване в резултат на рамото хоризонтално, вземете добре изглеждащ шрифт.

Voila! Logo готов.

P.P.S. Интернет - безкраен пазар с голям потенциал, създаване и развитие на онлайн пазаруването е само първата стъпка към завладяването, също дойде по-удобно сайт промоция.
Искате ли да се разхладите в столицата, но парите не са толкова много? - Мнения и коментари за Москва, за да ви помогне да спестите много посещавате нови интересни места.
Подобно на този пост? Абонирайте се за блога актуализации чрез RSS. E-mail или Twitter.
Този урок е летял всичко страната дизайн блогове)))) вие третият)))
naikom, и аз мислех само))
един голям урок! опростен и интуитивен)
и впечатляващ резултат)
логото не се прилага.
Опитах, но се натъкнали на втората стъпка, когато рисува градиент. По някаква причина това не се получи, тъй като в този пример.
Аз се постигне илюстратор, като се интересуват от създаването на лога.
Logo излезе добра, но да използва съществуващ шрифт. Исках да го модифицира, като различна форма и стил на буквите, но нищо красиво не работи, тъй като Аз очевидно не знам как се работи с криви и контролни точки - писмото става малко счупен. Къде да копаят?
Роман, аз не съм експерт илюстратор, така че аз бих го посъветвал да се намери някакъв урок в това отношение - мрежата е пълна с различни материали за обучение, можете да търсите само за смяна на шрифта или нещо подобно.
Мисля, че полученият резултат едва ли е лого.
Плюс цветни преходи - не най-добрия цвят, за визитни картички и документи на логото ще бъде добре, всичко ще се слеят и никак няма да е ясно, че тя изобразява цветно петно
Не е лошо, но тя може да бъде по-добре.
Благодаря ви много, много стръмен и подробен урок.
Веднага имаше нови идеи за лого
Ако имате въпроси, пишете на [email protected]