Уроци JQuery развиват хладно анимирано меню
В този урок ще се научите как да се развива готини навигационни менюта с плъзгащи се навъртам ефект. Ние ще се опитаме да ви научи как да се изработи оформление в Photoshop, а след това да го конвертира във формат HTML елементи чрез добавяне на стилове CSS, и след това да се научим как да изравни заедно с няколко реда код JQuery. Всичко това ще ни помогне да се развие чист и ефективен дизайн на менюто.

Проектиране, по които ще работи, включва изображение със заглавие - тя ще се премести под елемента от менюто, което ще бъде предизвикана от мишка. За да започнете, трябва да се разработи проект, който ще работи без JQuery, за да се гарантира, че потребителите, които са изключени й # 097; vascript, също ще видите нормалното хармонично менюто, а след това се добавят специални ефекти чрез JQuery.
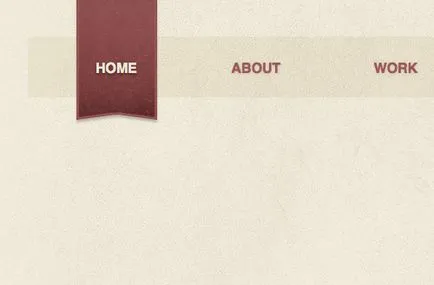
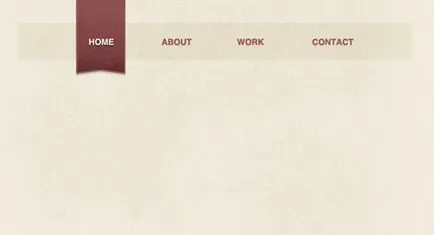
Преглед на анимирано меню
Създаване на концепция в Photoshop

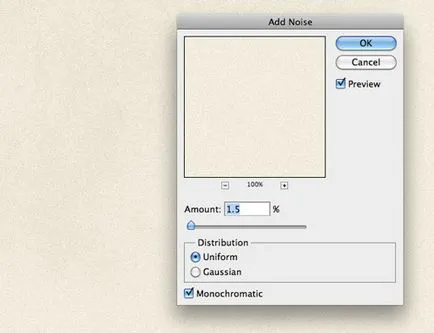
Създаване на нов документ и го напълнете с лек бежов цвят. Добавете малко шум (1,5%) през менюто Filter> Noise> Add Noise.

На следващо място, с твърда четка в Photoshop за топ центъра на платното, за да добавите малка селекция. Редактиране на нивото на езика на действие е съгласувано.

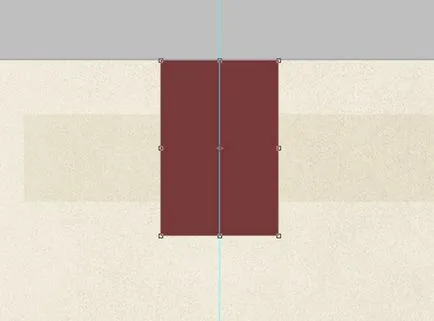
Създаване и попълнете полигон да се създаде основа за титлата. Натиснете CTRL + T за трансформиране на формата, след което плъзнете на владетеля, за да изберете една централна точка.

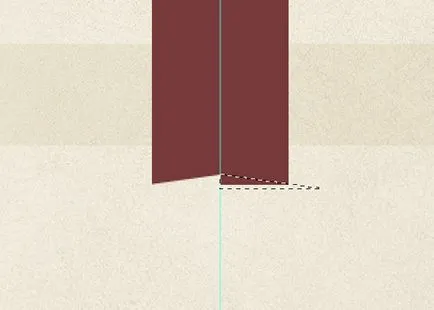
На следващо място, вземете Polygonal Lasso Tool (Polygonal Lasso), за да се създаде малък триъгълник. Използване на триъгълника, за да отрежете долните ъгли. Хоризонтално подбор и използване на доверие и симетрия линия.

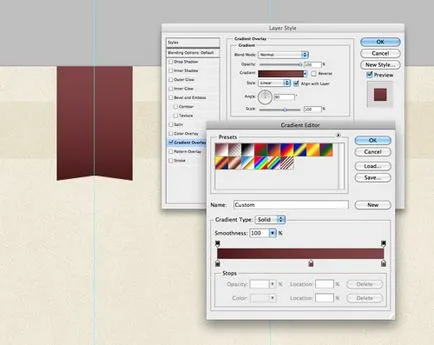
Започнете да добавяте ефекта на стила на слоя, за да добавите малко заглавие жизненост. Започнете с градация на налагане запълване.

Добавете малко контур с помощта на тъмночервен цвят. Определете стойността на дебелината с 2 пиксела, в съответствие с вътрешната страна.

Включване вътрешната светлина с помощта на лек червено дисплей с ниво от 100% за нормален режим на смесване, 50% замърсяване и 3 пиксела.

Също така добави мека сянка в зависимост от посоката на 90 градуса, за да се направи задълбочен ефект. Долна дисплей ниво някъде до 20% за ефекта на съгласуваност.

Завърши чрез прилагане глава клирънс интересна текстура. Заредете глава формата на избор, тя се обръща и премахване на излишния. Променете режима на слоя за по-светъл цвят на 35% на дисплея.

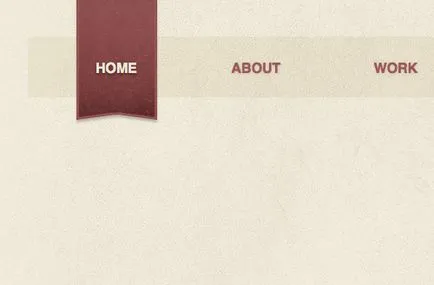
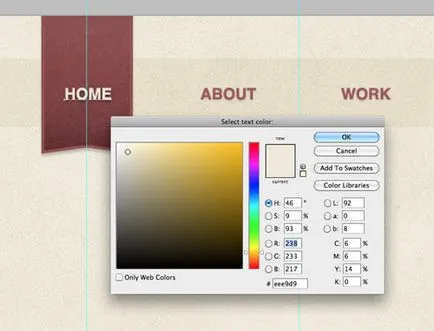
Сега всички краища на менюто, ние трябва да се постави на връзките. Използвайте шрифт Helvetica Bold и изберете цвят, различен от фона. Симулиране на висене ефект чрез превключване между бежово изливане в активен режим.

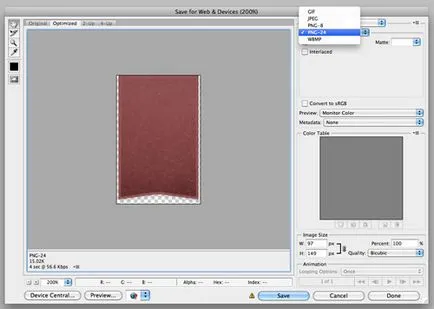
Създайте селекция заглавни графики и да експортирате изображението да PNG24 формат с прозрачност алфа.

Демо файла се използва и в трите изображения: текстурирана фоново изображение, червен Заглавната снимка (етикети), както и повтарящи се текстура шум.
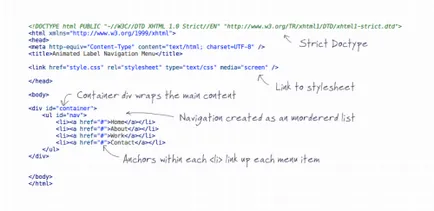
Създаване на основния HTML структура

Стайлинг дизайн чрез CSS

Следваща CSS носи живот в нашия документ. Започнете CSS файл с бърз параметри нулират да се избегне зареждане стандартните стилове на браузъра, след това да си собствен код, който ще бъде определен чрез повтаряне на фона на шума на страницата. Центриране на «UL» по марж: авто и текст-приравни: център, а след това почистване на елемент от преливане: скрит.
Изравнете привеждането в съответствие на всяка позиция «Ли» наляво. Това е необходимо, така че можете да подредите елементите от менюто една след друга. Останалата част от кода на стилове може да отиде директно на бис. Всеки ANCOR трябва да зададем конкретни измерения на заглавието на графиката, като се отчита наличието на тапицерия, необходима за поставяне на текст. Играйте стила на шрифта на Photoshop, използвайки като Helvetica шрифт, а след това използвайте CSS3 текстови сянката да имитират сянка ефект в Photoshop. Накрая добавете изображение етикет като фоново изображение и да го позиционирате -149 пиксела. Това е да се гарантира, че тя е скрита зад екрана, докато курсора на мишката е насочено към менюто.
Задайте стайлинг за ефекта: мишката фон, като се върнете обратно на мястото си, както и промяна на цвета на текста и сянка стил, но се опитват да се уверите, че заглавието ще продължи да бъде видима и четлива.

Преглед на HTML файл ще ви даде възможност да се види как в менюто трябва да се държим с CSS, който трябва да се появяват и изчезват раздел. Важно е първо да се разработи версия, която ще работи в браузъри, без подкрепата на J # 097; vascript.
Укрепване ефект с JQuery

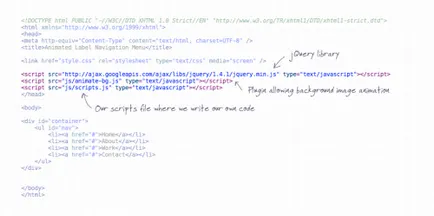
За да добавите интересен й # 097; vascript-ефект, първо трябва да се върне в HTML и приложете няколко JS-файлове. Ние ще трябва да качите три файла: JQuery библиотека. гъвкав плъгин, който ви позволява да анимирате местоположението на фоновото изображение. както и друг файл - script.js, съдържанието на които ще се направят.

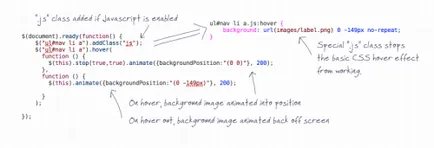
Първото нещо, което трябва да добавите кода JQuery - това е много близо до главния линия на CSS ефекти. Добавянето на специален клас .js до Анкор с к # 097; vascript ще ни позволи да се добави още една линия на CSS за промяна на стила по подразбиране. По този начин, толкова по-далеч ще сме в състояние да създаде по текущата плъзгащи навъртам ефект. Вие трябва да добавите функция, за да мишката котва в списъка на менюто. Използвайте .animate (), когато се движите, за да настроите параметъра на 0 backgroundPosition 0, тогава ще трябва да архивирате всички нарасна по време на прибиране на курсора на мишката. Speed 200 притежава привлекателен ефект. Един допълнителен фрагмент е да се добави. спрете (вярно, вярно), за да се предотврати повторната поява на ефекта, ако курсора на мишката ще се движат бързо на предмети.

Преглед на ефекта в прозореца на браузъра се показва заглавието пързалка. Можем също така да добавите друг ред код, който всъщност украсяват този ефект. Добавянето на повече анимация да се движат на етикета само на 5 пиксела произвежда малки шейкове ефект. Същите резултати могат да бъдат постигнати чрез плъгини, но за пестене на ресурси е най-добрият вариант.
Окончателно HTML, CSS и JQuery
Това, което имам