Timstrim за прилагане андроид л дизайн, който се е променило - цифрова
Вътре в отбора имаше timstrim новите Android L. Speakers Егор Tkachenko Богдан Regulich. Това е много полезно!

доклад 1.Tema е много обширна, и да ви кажа цялата информация, ще ви трябва много време, така че тя ще бъде осветена само най-основните - това, което трябва да знаете за новата версия на Android.

Под различни платформи екип на Google означава, че потребителския интерфейс и UX остане непроменена, независимо от използваното устройство.

3. Новата версия на операционната система, наречена също Material Design, в превод - материал, дизайн и дизайн на материали. И това име е много добре улавя същността на Android L.

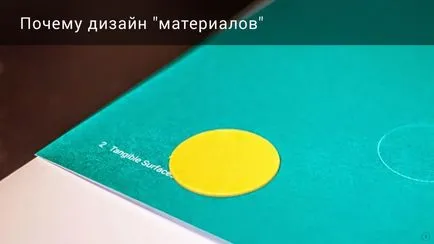
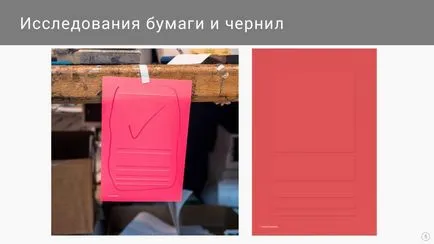
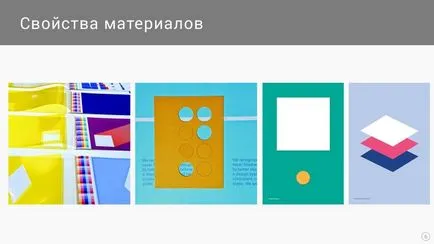
4. Основният източник на вдъхновение, докато работи върху Android L проучване бяха хартия и мастило. В основата на визуалния дизайн и концепцията за взаимодействие се превърна в метафора за. Свойствата и качеството на хартията са били тествани в реалния свят, а след това използват този опит да се създаде нов потребителски интерфейс и визуален дизайн.

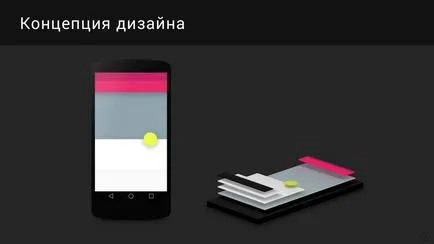
5. Поведението на материала в околната среда, взаимодействието между други елементи, да се работи с цвят. Изграждане на структура на материалните обекти и проучване на техните свойства в реална среда. Този опит ще позволи на потребителите да разберат бързо интерфейс.

6. Възможности материали позволяват по-голяма гъвкавост при образуването на новата UX. Цвят, движение, отговор на допир, ставите и шевове - всичко това създава визуално пространството във функционални зони.

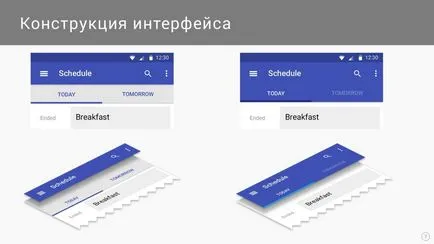
7. Всеки обект се намира в собствената си равнина, сянката на ставите и да ни помогне да разберем йерархията на елементите, както и цвета на акцент върху целенасочени действия и приоритет съдържание. Най-простата форма не е заредена с възприятието, само специфичен и сбита форма.


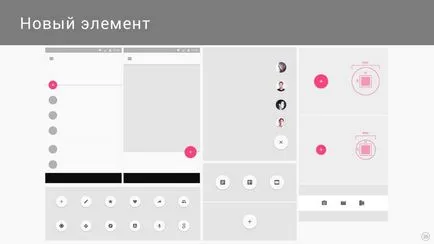
9. Сега имаме нови елементи, за да взаимодействат с интерфейса. Всеки има своя собствена логика, неговата функция и нейното място.

10. вдъхновявам обекти сега станат по-изразителни и естествено. принципи на движението са взети от реалния свят.

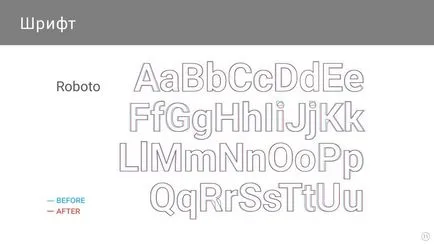
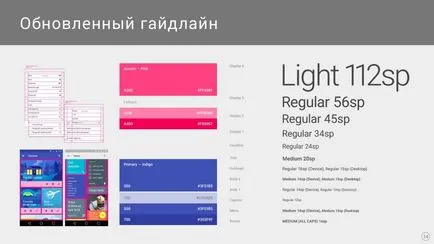
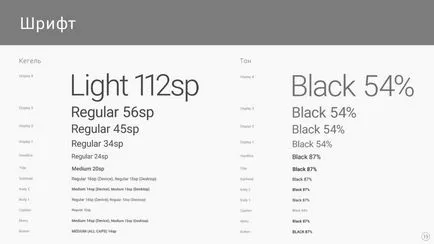
11.Shrift Roboto също претърпя промени. Той се превърна в още по-лесно и по-разбираемо. От типографията е един от най-важните елементи на интерфейса, това трябва да се съобразява с цялостната концепция на дизайна.

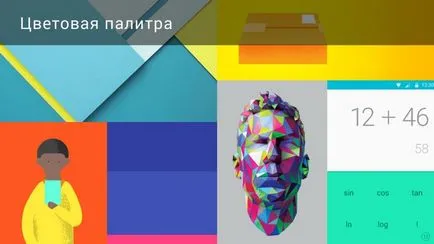
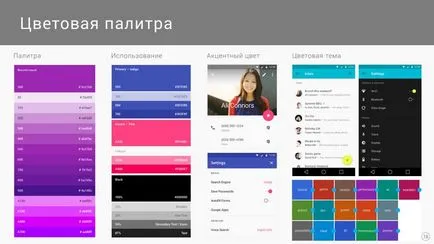
12. ще има своя собствена цветова палитра. Ако искаме да направим нашите приложения се вписват в "материал" дизайн, тя е толкова удобно и красиво, ние трябва да използваме палитра, която ще предава общото усещане.

13. Особено внимание бе отделено на изображения и илюстрации. Изискванията, които трябва да изберете снимка или рисунка.

14. насока се промени драматично, и това, което може да се очаква във връзка с тези промени. Ако педантично и правилно следвате всички инструкции, приложението ще бъде освободен в същия удобен, ясна и впечатляващ, колкото и самата операционна система.
Но това не означава, че не може да се отклонява от изискванията. Персонализирани приложения изискват нестандартни решения, но те трябва да се вписват в цялостната концепция на дизайна.

15. Аз ще ходя само на най-важните точки, за да се образува минимално представа за това какво трябва да бъде интерфейса.

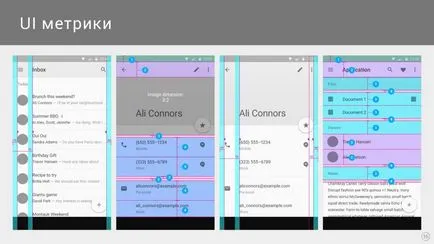
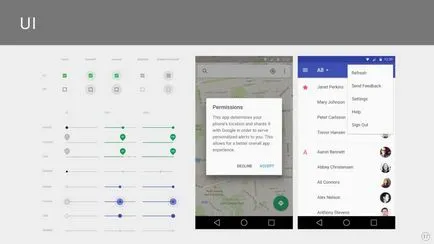
16. Сега ние не се занимаваме с метрична решетка. Принципи на подреждане на елементи, са взети от типографски и пригодени за различни количества екрани. Всеки елемент има своето определено място, че от първите секунди на очакванията на потребителите правилните форми.

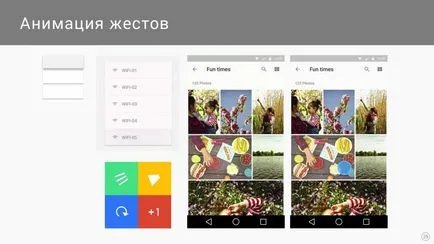
17. Също така можем да наблюдаваме нови мерки за контрол на интерфейса. Те промениха не само външно, също се промени анимация "Отговорът на този жест." Изскачащи прозорци, менюта и др ако не се промени напълно, а след това, най-малкото, той се е превърнал в една нова UX.

18. Благодарение на родния палитрата, за да изберете правилните цветове за нашата молба не е трудно. Приложението е желателно да се използват не повече от 3 основни цвята (синьо, розово и бели или черни).
Избор на цвят за appbara, ние няма да страдат с определението на тон за статут на бар. Ръководството казва, че трябва да използвате един нюанс два тона по-горе палитрата (тоест, ако решим основния цвят 500 синьо, елементите по-горе и по-долу, съответно, са 700 500 синьо и синьо).
цвят Акцент може да се вдигне и чрез добавка цветно колело, с помощта на едно от правилата. Не е необходимо приложения на заден план трябва да бъдат бели, сега можете да изберете една тъмна тема.

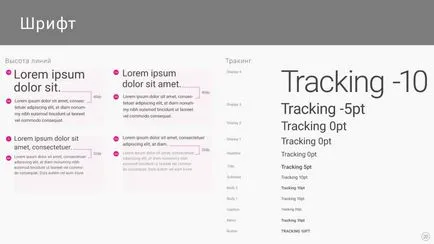
19-20. Много тънки изисквания, ние трябва да използват шрифтовете. Ние искаме не само размера на шрифта за всяко конкретно приложение, но също така и за проследяване на нивото на прозрачност, което води и т.н. При разработването на проекта трябва да се обърне голямо внимание на работа с шрифтове.


21. Заявление Икони и актуализират, сега това не е реалистично изображение на обекти и стилизирани композиции от хартия. Първият пример за нови икони е иконата "Настройки" на.

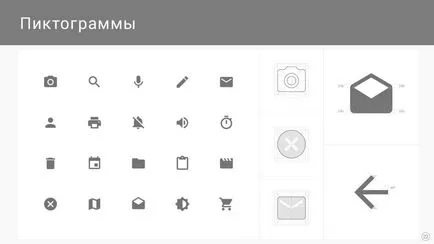
22. Иконите са станали още по-лесно. Избягвайте обем прояви (дори и в плоска форма, както беше в предишните версии на Android). Всички икони се вписват в квадрат 24 разделителна способност, в рамките на които е необходимо да се придържаме към вдлъбнатината, посочване на фиксиран размер заоблени ъгли и дебелина на линия.

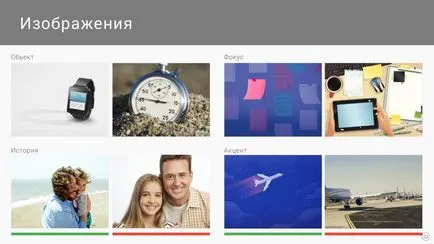
23. Всички изображения трябва да са естествени, илюстрации, разбираеми и уместни. Например, ако ние говорим за час, правото ще се появи на тока в нашето време часовник, от една стара таймер.
Снимките трябва да разкажа една история, да се потопи на потребителя, не е желателно да се използва "Поузи" снимки от photostock, а дори и на бял фон. Във всяка илюстрация, акцентът трябва да бъде върху обекта на вниманието.
Цветни филтри по-добре не е свързан с поддържане на първоначалния вид, не трябва да замъгляват образа неузнаваем да правя, както и качеството трябва да е толкова добър, че потребителят не е в състояние да "разчита на пикселите на картинката."

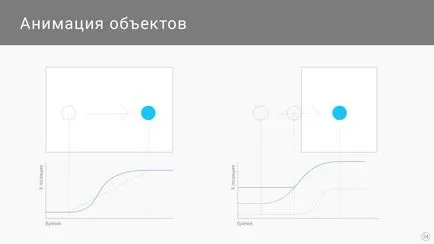
24. Принципът на обект анимация се основава на законите на физиката. Темата не започва от само себе си на волани и спира рязко, а скоростта си на всички сегменти варира.
На първо място, ние прилагаме сила, например, към топката, той набира скорост, а когато енергията изтече, топката спира бавно. Същото нещо се случва в интерфейса. Обектът има начало и край на пътя и скоростта на движение зависи от пътя на сегмент. И ако този въпрос започва да се движи извън екрана, пътуването му започва много по-рано от началния екран на екрана можем да видим само последната фаза на транспорт.

25. Всички елементи за отговора на екрана, за да се докоснат. По този начин, ние получаваме една симпатична и "на живо" интерфейс. Икони се трансформират и избраните елементи "пръчка" на пръст.

26. Нов интерфейс елемент - мишена бутон действие. Това нововъведение ще позволи нов начин да преосмисли дизайна на интерфейсите на Android. Той може да изпълнява и двете тези по главното производство и да има набор от действия. Тази техника позволява да премахнете от екрана всички излишъка и да оставите само най-необходимото. И две набор бутони размер ще използва гъвкав активен елемент.

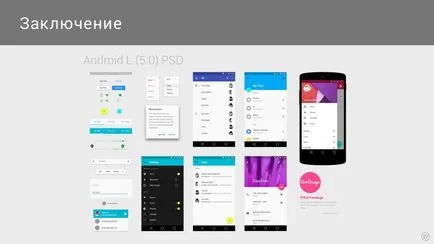
27. Сега имаме един напълно нов интерфейс, който е по-удобно, приятно и красиво.
Дизайн е станал много по-лесно и по-ясни. Нов потребител ekspiriens правят по-лесно да изпълнява сложни задачи, както и цялостното впечатление за Android може да бъде само положителен. Във връзка с новата анимация, хубава "докосване" дизайн ще даде нови възможности на своите потребители.

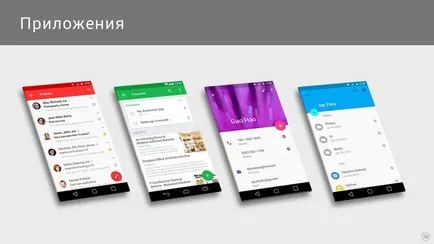
28. Новите приложения приятни комфорт и красота. Остава само да свикне с нов език взаимодействие.

Изложение на Google на Руски
Представяне на екипа ни timstrime

Designer.
Повече от 50 проекта в областта на дизайна. Въз основа на Егор дизайн на приложения за Android, IOS и WP.