Таблица в HTML
Когато създавате уеб страници често се налага да структурират информацията и да я представи под формата на таблици.
В тази статия публикува информация за това как можете да създадете една много проста маса в HTML.
Работа с таблици може да бъде доста лесно за уеб разработчик начинаещия, тъй като има един елемент, който веднага ще създаде масата. Таблица да се яви, ще трябва да използвате серия от HTML елементи. Най-важният от тях смятат, сега.
Преди да започнете, трябва да се разбере, че съставните елементи на таблицата са редове, колони (колони) и клетки.
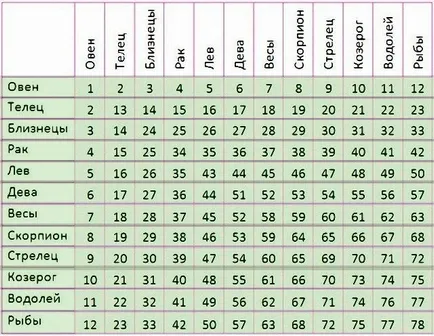
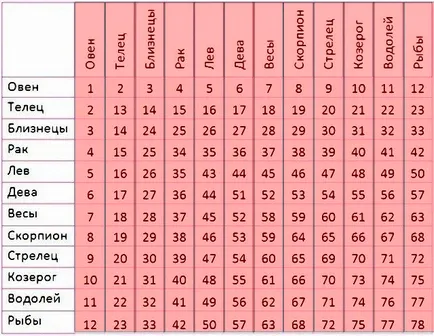
Линиите са хоризонтална маса:

На снимката се подчертава в зелено.
Колони (колони) са подредени вертикално на масата:

На снимката, те са отбелязани с червено.
Cell - таблица елемент, който е образуван в пресечната точка на ред и колона.

На снимката, някои от тях са подчертани в синьо.
Най-важният елемент, който създава една маса - член-близнак
Но като пишете само на неговата маса не ние не се появи.
Нека да го проверите тук:
За масата там, трябва да се каже на браузъра колко редове и колони трябва да бъде.
Определя броя на редовете в таблицата се произвежда от елемент
Правило за създаване на таблицата, както следва:
първо създава един ред в нея, за да се създаде колона по колона, след това да създадете следващия ред, също е създаден в нейните колони и т.н.
Нека да видим как ще изглежда при създаването на една маса с помощта на HTML код:
Само ти и аз сме създали една много проста HTML-таблица. В таблица 2 са линии, които са създадени с помощта TR елемент във всеки ред и има две колони, които са създадени с помощта на TD елемент.
Единственото нещо, в нея има няма граници, но тя е пълна маса. Създаване и проектиране на границите за масата - това е задачата на CSS стилове. В раздела за HTML живея върху него няма.
Това са основните неща, които трябва да знаете, за да се създаде масите. Опитайте го за себе си, да експериментират с него и да се създаде таблица с различен брой редове и колони.
С това приключва днес проучване на основните елементи за работа с текст. Остава да се разгледа последната част на курса. Получат сила, за да бъде нещо по-интересно.