Създаване на уеб икона, или как да се направи една икона за сайта
Favicon (любими ICON) - икона уеб страница или уеб сайт, за избраната икона. Favicon появява в разделите на браузъра отворени в предната част на името на страницата, както и запазените отметки. Yandex търсачката икона в резултатите от търсенето.

Favicon измислен за по-удобни хора се излиза в интернет. Когато браузърът е отворен много страници, всички ние се фокусираме върху иконата на сайта, на уеб иконата. Същото нещо в индекса Яндекс, аз не знам за вас, но когато видите икона на сайта Вярвам, при търсенето на отговор на всеки въпрос, дори и да не е в броя на първо място, не забравяйте да отидете в него.
Favicon Интернет ресурс, без да губи част от своята идентичност. А присъствието на чужди иконите като Кузма казва за "Uni" - апокрифно, дълбоко, мрачно. При липса фавикон страда използваемост. И това, което е използваемостта на проекта, по-високата посещаемост.
Човешката природа е конструирано така, че картината в паметта забавя по-бързо от текстова информация. Не мога да си спомня името на един прекрасен сайт, но намери икона му.
Понякога успявам да намерите интересна информация за мен, по невнимание е затворен за мен паркират в историята на браузъра върху иконата на сайта. Тя ще изглежда, нищо особено запомнила, и картината беше отложено в главата. Създаване на уеб икона е допълнителен положителен фактор за уебсайт промоция.
В какъв формат могат да се създават уеб икона? Икона, можете да направите и запишете на следните видове разширения - PNG, ICO, JPEG, GIF, SVG, apng. Таблицата по-долу показва най-популярните браузъри и техните "отношението" срещу използваните видове разширения, когато създавате уеб икона.
Как да направите уеб икона в Photoshop
програма Photoshop по подразбиране The не е възможно да запишете файла на ICO. За нас в създаването на уеб иконата не е проблем. две възможности могат да бъдат използвани, за да се реши този проблем.
Първият вариант, да създадете икона в Photoshop, да го запазите в PNG, и след това да го преобразувате в ICO във всяка онлайн услуга. Така например, в това.
Втори пример. След като създадете икона на сайта, за да изтеглите Photoshop типове износ щепсел с разширения telegraphics.com сайт
Версията на приставката е на MAC OS и 32-битова и 64-битова версия на Windows с поддръжка за всички версии на Photoshop. Изборът на правилната, изтеглите на компютъра си, разопаковате архива, и хвърля в каталога файл файлови формати ICOFormat а в 8bi формат.
Standard път:
C: \ Program Files \ Adobe \ Photoshop \ Plug-Ins \ файлови формати
Моят път е, както следва:
C: \ Program Files \ Adobe \ Adobe Photoshop CS6 (64 Bit) \ Задължително \ плъгини \ файлови формати.
Рестартирането Photoshop Сега, когато кликнете върху "Запази като" опция ще бъде на разположение, за да запишете файла в ICO формат.
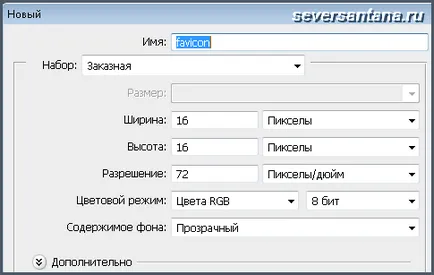
Аз ще ви кажа как аз го направих икона на сайта за вашия блог seversantana.ru. В програмата Photoshop преместени в раздела "Файл", кликнали върху "Създаване". Изберете от следните опции. Размер 16x16 пиксела. резолюция от 72 пиксела / инч, 8-битов RGB цвят режим, съдържанието на фона - прозрачен. И веднага попитах името - икона на сайта.

След създаването на файла, който кликне върху инструмент "ръка", за да се увеличи работното пространство, както и използването затяга Ctrl и + и - бутони, задаване на желания размер за комфортна работа.
За моя блог, реших да направя една икона във формата на буквата S в името съответствие seversantana.ru домейн на писмото, издадена в бял прозрачен фон с инструмента "Fill" замества тон на Маренго, използван като темата на моя шаблон.
Стъпка по стъпка, тя изглеждаше по следния начин. Повишена работно пространство, кликнали върху функцията "Основният цвят" Маренго, предписани цветен код. Аз кликнали върху "Fill" повлече кофата на работна повърхност, и с левия бутон, изпълнен прозрачна област.

Трябва да добавите бял писмото ми S. Блъснах инструмент "хоризонтален тип" помете работната зона, създадена в настройките на текстови Photoshop, и се публикува писмото С. След това се коригира размера на шрифта и подравняване на писмото в центъра. Експериментирах с стилове на слоеве. Оказа се, какво се е случило. Когато се намали размера на иконата, за да реалния резултат ще ми допадна перфектно.

Икона може да се направи онлайн уеб иконата генератори. Ще опиша само един от тях. Функционалност в напреднали онлайн генератори е приблизително същата.
Как да се инсталира уеб иконата сайт
Готов икона обикновено се поставя в главната папка, която съдържа всички файлове в интернет. В зависимост от името на главната папка CMS може да бъде public_htm, HTDOCS (httpdocs). Това може да е поддиректория с името на вашия домейн, в вложени домейни или public_htm.
В моя случай, в главната директория - public_htm \ seversantana.ru. Така че аз отворих seversantana.ru папка, и хвърли да направи икона.
Направи това действие възможно чрез FTP-клиент или през уеб хостинг контролен панел. Предпочитам да направите някакви промени, чрез FTP-клиент и използване за тази FileZilla. В краен случай, ако се определи основата на комплексен проблем, моля да го насочат към техническата подкрепа на своя домакин. Prompt и всички вие ще кажете, ще се разсеят всички съмнения.
След като се поставят в основата на иконата ще бъде показана в отворените раздели в браузъра. Ако не се показва, почистете кеша на браузъра (изчистване на историята). И да опресните страницата, като натиснете клавиша F5. Проверих в дисплея в операта, Mozilla, Google Chrome, IE, Safari, Yandex Browser и SeaMonkey. Всичко е прекрасно.
Ако браузъри не виждат икони нека да прави по-нататък, се регистрирате пътя до файла да търсите робот. HTML код за връзка трябва да бъде поставен вътре в контейнера
. Поставете го преди затварящия маркер . Не забравяйте да се регистрирате в кода, а не "на сайта Ви" достоверна информация. Тя изглежда по следния начин:В WordPress този HTML код е предписано в файла header.php на вашата тема на.
Както Joomla е шаблон файл index.php, използван от вас.
Made икони се показват в глобата на браузъра вече очаква своя индексация в Яндекс. След индексиране тя ще се появи в резултатите от търсенето Яша.
Яша със списък от роботи може да бъде намерена в HELP Yandex уебмастера на.
С големи гоши роботи са въведени в панела за уебмастъри Google.
С добър сценарий, нашата икона, за да индекс за месеца, в една или две APA. AP - издаване на тази актуализация на индекса на търсачката. Yandex робот е отговорен за иконите, дошли да видят уеб иконата на сайта, ще кажете на търсачката, и го положи в екстрадирането му.
А в края на статията, аз да ви кажа как да се направи две различни, за да отворите раздела търсят уеб браузъри за WordPress.
Две сайт уеб икона за Wordpress
Причината за такъв лукс е банално. Това се прави, за личен комфорт при работа в интернет на своя блог. Създаване на две различни икона за показване в отворените раздели. По-точно, към вече готов, добавете друг вид в друг WordPress администраторския панел.
Променете външния си вид до такава степен, че разликата е поразителна. Току-що промених фонът е (фон). Направих икона на сайта се показва на отворените страници на администраторския панел за моя червено. Сега, когато имам един прозорец се отвори много раздели, виждам някои от моя грижа към администраторския панел, и които са на страницата на блога.
Ние се обръщаме към техническата част на начина, по който се прави. Иконата за администраторския панел, поставен в папка с името на нашата тема (по образец). Освен това, в същата директория, отворете functions.php за редактиране и в края на краищата да се> въведете следния код: