Свързване с ckeditor laravel 5

Получаване.
Няма да се спирам на инсталацията Laravel. Материалът по този въпрос в интернет е достатъчно. Нека създадем оглед се наричат main.blade.php в ресурси / изглед към папката, както следва:
Сега създайте route.php файл Route, редактирате намира в приложението / HTTP.
Ние се провери, отидете на нашия уебсайт. Ето как аз имам:
Добре, сега ние се опитва да се свърже CKEditor.
Свързване CKEditor.

Изберете желания пакет и натиснете «Изтегли CKEditor». Избрах FullPackage.
Разархивирайте сваления архив в ckeditor папка. И да го прехвърля на нашия проект в обществения / JS папка
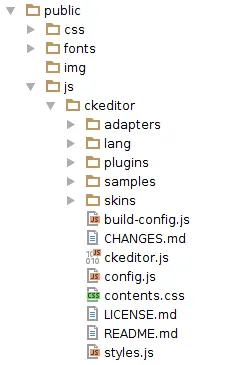
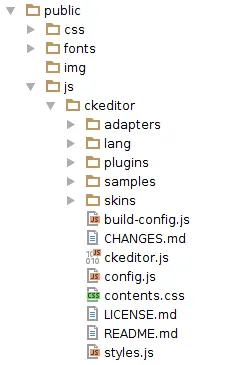
Ето как аз гледам структура:

Сега можете да се свържете на CKEditor. За да направите това, отидете на нашето виждане main.blade.php файл и поставете следния ред към секцията за главата

Добре, сега ние се интегрират elFinder файлов мениджър.
мениджър интеграция elFinder файл
За да се интегрират elFinder ние използваме пакет barryvdh / laravel-elfinder. Как да инсталирате този пакет, можете да погледнете GitHub.
Но от настройките ще го направя. Ако сте направили всичко, както е описано в документацията, трябва да видите elfinder.php файл в папката за довереник.
Да кажем, че искаме файлове заредени в обществения / качване папка.
Редактиране на конфигурационния файл, както следва:
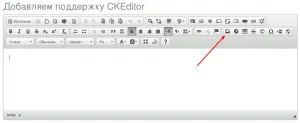
С настройката приключи, сега за CKEditor трябва да се уточни с файловия мениджър. За да направите това, отворете main.blade.php оглед на файлове и редактиране на инициализация код CKEditor на следното:

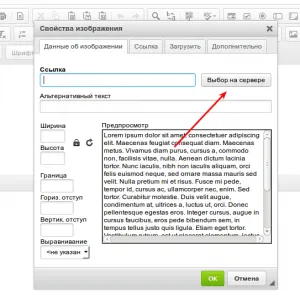
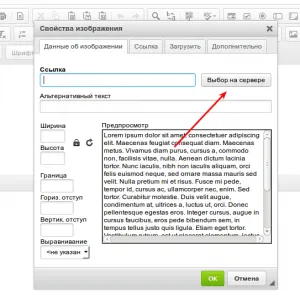
Това отваря диалогов прозорец за вмъкване, натиснете "Избор на сървър"

Ще се отвори прозорец с файловия мениджър elFinder. Както можете да видите от снимките не разполагаме. Така че нека да качите изображение:

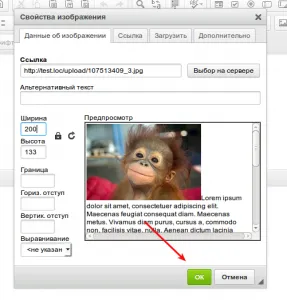
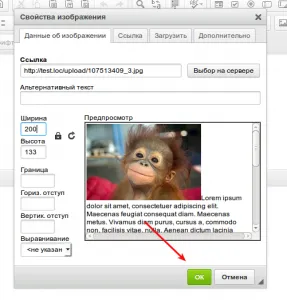
След като изображението е успешно изтеглен, кликнете два пъти върху него и ние можем да редактирате тази снимка диалоговия прозорец Insert изображението, а след това върху «ОК»:


Както можете да видите нищо сложно.
Но има един протест, аз съм попадал. Имам един куп Nginx - Apache. И Nginx е конфигурирано по такъв начин: всички статиката го кешира и динамично обработване на съдържание Apache, който извежда резултати в Nginx. Но в тази ситуация, следната грешка се появява, когато се обадите elFinder.

Как да се реши този проблем, ще обсъдим в следващата статия. Така че, не пропускайте пускането на нови членове.

Получаване.
Няма да се спирам на инсталацията Laravel. Материалът по този въпрос в интернет е достатъчно. Нека създадем оглед се наричат main.blade.php в ресурси / изглед към папката, както следва:
Сега създайте route.php файл Route, редактирате намира в приложението / HTTP.
Ние се провери, отидете на нашия уебсайт. Ето как аз имам:
Добре, сега ние се опитва да се свърже CKEditor.
Свързване CKEditor.

Изберете желания пакет и натиснете «Изтегли CKEditor». Избрах FullPackage.
Разархивирайте сваления архив в ckeditor папка. И да го прехвърля на нашия проект в обществения / JS папка
Ето как аз гледам структура:

Сега можете да се свържете на CKEditor. За да направите това, отидете на нашето виждане main.blade.php файл и поставете следния ред към секцията за главата

Добре, сега ние се интегрират elFinder файлов мениджър.
мениджър интеграция elFinder файл
За да се интегрират elFinder ние използваме пакет barryvdh / laravel-elfinder. Как да инсталирате този пакет, можете да погледнете GitHub.
Но от настройките ще го направя. Ако сте направили всичко, както е описано в документацията, трябва да видите elfinder.php файл в папката за довереник.
Да кажем, че искаме файлове заредени в обществения / качване папка.
Редактиране на конфигурационния файл, както следва:
С настройката приключи, сега за CKEditor трябва да се уточни с файловия мениджър. За да направите това, отворете main.blade.php оглед на файлове и редактиране на инициализация код CKEditor на следното:

Това отваря диалогов прозорец за вмъкване, натиснете "Избор на сървър"

Ще се отвори прозорец с файловия мениджър elFinder. Както можете да видите от снимките не разполагаме. Така че нека да качите изображение:

След като изображението е успешно изтеглен, кликнете два пъти върху него и ние можем да редактирате тази снимка диалоговия прозорец Insert изображението, а след това върху «ОК»:


Както можете да видите нищо сложно.
Но има един протест, аз съм попадал. Имам един куп Nginx - Apache. И Nginx е конфигурирано по такъв начин: всички статиката го кешира и динамично обработване на съдържание Apache, който извежда резултати в Nginx. Но в тази ситуация, следната грешка се появява, когато се обадите elFinder.

Как да се реши този проблем, ще обсъдим в следващата статия. Така че, не пропускайте пускането на нови членове.