сесия 10
Не всички шаблони предлагат възможността да използвате вградения в динамично меню, както, когато задържите курсора на мишката върху елемент от менюто, скрит подменю разкрие падащия списък. Статичните менюта могат да бъдат, разбира се, самодостатъчна, при условие че структурата на вашия сайт се състои от само няколко секции. Но това е типично само за сайтове, визитни картички. Като правило, уважаващ себе си сайт има доста разклонена структура, която сама по себе си прави курорта до падащото меню, тъй като ширината или височината на уеб страницата, няма да продължи вечно и няма да може да се постави на всички елементи в една линия (в случая на хоризонталното положение на менюто) или в една колона ( при вертикално меню). В допълнение, се вижда, че потребителите не се спазват меню, в което повече от 5-10 точки за тях става досаден да прочетете внимателно в един безкраен списък от елементи уебсайт менюто, те отиват с него, дори не достигне до последната точка, дори, може би, тъй като просто това, което търсите за вашия уеб сайт. Ето защо, необходимостта от по-динамично меню много сериозно мотивирани. Има специална разширение, което се инсталира на вашия Joomla позволява в режим на проектиране, които сами създавате и изпълнявате меню по своему. Но дори и да не разполагате с динамично меню можете достатъчно статичен или избран уебсайт шаблон вече е сам по себе си, не бързайте да се игнорира тази тема. Тя е във всички случаи ще ви позволи да се разбере по-добре спецификата на уеб приложения, когато се работи в програма Swmenufree.
Com_swmenufree5.2_J1.5
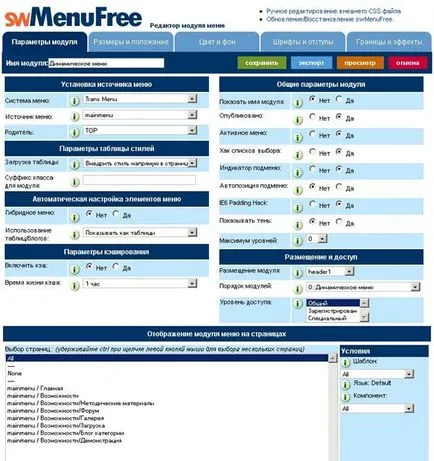
Е името на плъгина, че ние изтеглите от тук и инсталиране на вече познатите ни начин на своя уебсайт. След като "компоненти" в менюто инсталация, изберете «SwMenuFree» и да отидете в контролния панел на програмата. Пред нас е прозорец с много опции и разделите "Модул параметри", "размера и позицията", "цвят и фон", "шрифтове и маржове", "Граници и ефекти." Особено не се страхувайте изобилие от възможностите за персонализация, но резерва наведнъж: работа, за да бъдат креативни.
В реда "Име на модул", ние веднага се въведе името на менюто, което ще създаде. Това заглавие е важно за системата, но не и за нас, защото след създаването на менюто със същото име, вие все още не виждат вашия сайт в менюто списък. Фактът, че не създадем ново меню като такъв, но се трансформира съдържанието на който и да е, по избор на вече създадена нова динамична опция. Ние сме, за по-голяма яснота, да се използва името "Динамично меню".
В линия "Източник меню", изберете «Транс Menu», тъй като този вариант от трите възможно най-оптималния за нашия шаблон. Кой не вярват, нека се опитаме да почивка, така че резултатите да са в съответствие с нашата версия.
линия "Източник меню" ни позволява да изберете от списъка на вече съществуващата меню на сайта, ние искаме да представим в динамична форма. Всъщност, изборът не е голям, защото ние все още имаме само едно меню - Основното нещо с mainmenu името система. Нейната нещо в този списък и изберете.
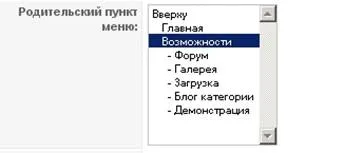
В "Родител" Онлайн резерв стойност върха. Това означава, че нашето меню не е дъщерно дружество клон, както и много действа като родител, който може да "създаде" в менюто и други отрасли.

Ще отидем до следващите настройки блок - ". Каскадни стилове параметри" В съответствие "Load масата" на изберете "Инжектират стил директно в страницата", това ще позволи на нашето меню, за да използва точно стиловете, които самите ние го питат, без да обръща внимание на наложеното сайта шаблон за стил.
В линията "Модул клас наставка" не пишете нищо.
Следващия блок "Кеш Настройки" игнорират.
Блокиране на "Глобални настройки модул". Щампован квадратчета, както е показано на фигурата.
Блок "разположение и достъп." В линията "Поставяне на модул" настроен Header1 (тази позиция от хоризонталното меню е предвидено за шаблона Между другото, ние имаме в момента стои там модул за търсене в сайта, така че ще трябва предварително да превключвате го на друга позиция. - банер).
Други настройки в този раздел не се докоснаха до нашия сайт, е само един от меню, те не са от значение, и стойностите по подразбиране изложени в тях, ние сме доста доволни. Въпреки това, ако желаете, за да отворите главното меню не се показва на всички страници, но малко от тях, - изберете "Display меню на страниците на модул" блок отдясно.
Отидете към следващия раздел - ". Размерът и позицията" Тук ще бъде в състояние да се регулира височината, ширината на елементите от менюто и подменютата, както и начина, по който да поставите в страницата.
Блок "Размери елементи от менюто." Ето, всички стойности са равни на нула, което означава, че размерът на елементите от менюто за размера на който се съдържа текста. Това е един много добър вариант за нас, защото ние създаваме хоризонтална меню, а в това, за разлика от вертикалата, всички елементи трябва да са с еднакъв размер.
В блока "Изместване менюто горе" и "Изместване подменю" да настроите стойността на отклонението на елементи от менюто един спрямо друг. Въпреки че няма конкретна цел необходимост.
Tab "Цветове и фонове." Тук идва най-забавната част. Тук трябва да се упражнява максимален творчество, като всички елементи на нашето меню в хармония с цветовете на фона на шаблона на сайта. елементи на фона на менюто може да се пълни с цвят и изображения (не забравяйте, PowerPoint!). И запълни картинката има доминираща роля върху цвят за запълване ако ще изпълни и двете опции, в резултат на изображението ще се запълни. Тъй като ние нямаме изображения блокират "Изображение за фон", докато прескочи. Един блок в "цвета на фона" започват да работят. Просто по-долу е палитра от цветни решения и съвети за това как да направите това: "Изберете цвят на палитрата, и кликнете върху бутона Изберете до областта, към която искате да приложите избрания цвят."
Но ние не можем да използвате всички функции.
Промяна на структурата на менюто
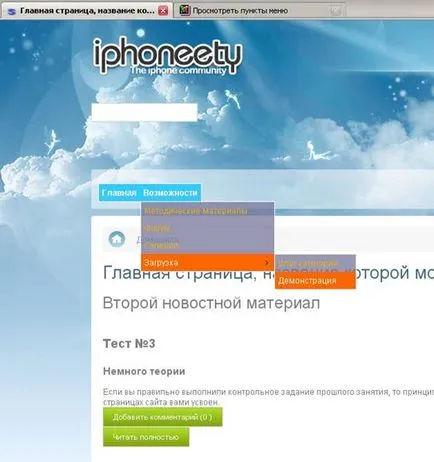
Първо, отидете на началната страница, можем да видим, че ние имаме две основни менюта: едната - новият, над които работим, а другата - на старото, което стои в позицията си по дясната страна на страницата. Не се учудвайте, че менюто не се дублира, един от тях трябва да се изключи, а именно старата, по-точно, за да деактивирате своя дисплей устройството. Отидете на "Advanced" - "Модули" и деактивирайте модула "Main Menu", като кликнете върху зелената чавка в своята линия, той се превръща в червен кръг с бял кръст. Отидете в раздела, в който откриването на главната страница и да видим един ляв меню.
На второ място, ние не можем да се коригира регистрация подменюто, защото ние все още не го правят. Така че ние трябва да се преструктурира нашето меню, така че основните елементи на стоманени букви.

За да се разбере по-добре механизма на тези промени, препоръчвам след kazhdogoizmeneniya статус елемент от менюто и да го запишете да отидете в началната страница, натиснете F5 и погледнете резултата. Два или три пъти, мисля, че това ще бъде достатъчно. Можете да отидете още по-далеч и да усложни допълнително меню, като родител направя последните два елемента на точка "Downloads" на. В резултат на това ние ще имаме йерархия на три нива, в менюто му.

Броят на нива, които могат да бъдат създадени по този начин - не е ограничено, но това не се препоръчва да се направи повече от три нива.
Сега се върнете в контролния панел и SwMenuFree donastraivaem останалата поделементи, както и цвета на шрифта и цвета на рамката в съответните блокове от същия раздел име "цветовете и фона." Трябва да се обясни, че цветът на меню, подменю, а шрифтът е настроен на две възможности: курсорът е и когато алинея (т и съдържанието му) Преместете курсора на мишката. Тези цветове са, разбира се, да бъдат различни.
Tab "Шрифтове и маржове." Можете да изберете вида на шрифта и полетата от границата на клетката на менюто на текста на клетката. Аз препоръчвам да не се променя нищо тук, с изключение на дебелината на шрифта, както обикновено марки понякога се слива с фона на запълване (в секцията "на шрифт", изберете смели).
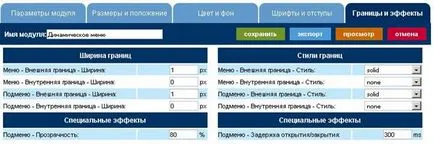
Tab "Граници и ефекти." Картината показва нашата настройка.

Хит спаси. Менюто е готова. Вече не е необходимо да влезете в контролния панел SwMenuFree, с изключение на това, ако решите да промените цветовата схема в текущия шаблон или да промените шаблона за сайт, тъй като при едни и същи настройки за менюто не са запазени.
Но ние все още не са се обмисли възможността за попълване на модела фон.
Попълнете меню фон
Този метод е по-сложна, но предоставя неограничени възможности за дизайн. За да създадете образ, ние ще използваме GIMP (не забравяйте, 5 сесия, ние го използвате за създаване на лого на сайта, или по-скоро се опитват да създадат).
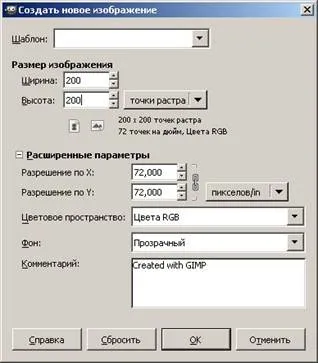
Ние трябва да създадем прозрачна изображение с размери 200 × 200px. "File" - "Нова".

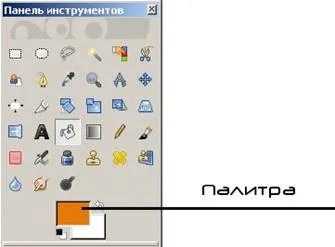
диалоговия Настройки поле, както е показано. Сега вземете инструмент "Правоъгълна селекция" (R бутон) и се възползва от този прозрачен образ рамка селекция 100 пиксела широчина и 25 пиксела. instrumenov на панела в линията "Размер", преместване на мишката можете да видите промяната на височината и ширината на номерата генерираните разпределение, в зависимост от тези ценности, ние насочваме нашата ръка и в двете посоки, докато стойностите са равни на 100 и 25 пиксела, съответно. Получената разпределението трябва да излее тъмнокафяв цвят с помощта на инструмента "Bucket запълни» (Shift + B) и изберете цвят в палитрата. Palette, причинени на екрана, като щракнете върху цвета на правоъгълник преден план в кутията с инструменти. (Всъщност, всички бутони са намеци, достатъчно, за да задържи курсора на мишката върху който и да е смислен елемент на панела - веднага се появи връх).
В палитрата трябва да кликнете на курсора в съответния цвят, и се съгласи с избора. След кликнали вътре изолация - и това е изпълнен с избрания цвят.

Сега ние трябва да се подчертае, дебелината на ивица от 3 пиксела по долния ръб на полагащото ни. Ние правим това, веднага след като този първи изолиран район, с акцент върху номерата на лентата с инструменти (в ред "Размер"). Ако вече сте освободен на курсора, а цифрите не са едно и също, да речем, повече или по-добре, обобщаване на курсора до границата на селекцията. Веднага след като го променя формата си, натиснете левия бутон на мишката и плъзнете курсора нагоре или надолу. Пусна мишката, виждаме, че по този начин се увеличи или намали избора. Ние се опитваме отново, с което селекцията на нас желаните размери. Запълнете го с оранжево.

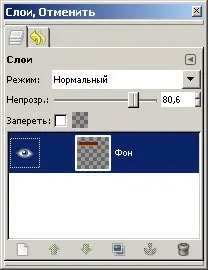
Сега направи слой частично прозрачен "прозорци" от менюто - "панел" - "Слоеве". В екрана за избор, ние виждаме правоъгълника на текущия слой, изберете го с едно кликване и преместете плъзгача на лентата "непрозрачност", така че стойността става равен на 80. Нашата леене е станал малко по-прозрачна. Сега, от това цялата изливане ние трябва да се намали тънък височина ивица 25 пиксела и ширина от 3 пиксела. Вземете инструмент "Растениевъдство" и в този инструмент за избор, която обхваща желания правоъгълника, отново се фокусира върху размера на панела. Ако пропусна, корекции на грешки, както и с освобождаването от гледна точка на коригиране на грешки, са еднакви инструменти. (За да работите с малки обекти по-добре мащаба на 200-400% от падащия списък с възможно размер скалата - .. В лентата на състоянието на прозореца с изображението, е трудно да се пропусне) След достигане на желания размер, ние кликнете вътре в полето за изрязване, и да получите първата ни окончателното изображение на бутона за менюто. Не се учудвайте, че тя е толкова малка, браузърът ще го повтори толкова пъти, колкото е необходимо, за да се запълни цялата площ бутон. Запишете го в .png формат на работния плот на име А2.
Създаване друг правоъгълна образ 25 от 3 пиксела, само тиър-кафяво твърдо вещество, същото като първото. Запазете го под a1.png за името.
Отиваме в сайта на администратор, стартирайте SwMenuFree. Tab "Цветове и фонове." Блок "Фоновите изображения". В "менюто - на заден план:" Онлайн бутона "Избор". Ние трябва сега да изтеглите нашия имидж на сайта. щракнете върху бутона "Browse" в прозореца, който се появява. Посочете a1.png нашата рисунка върху работния плот и щракнете върху бутона Upload. Той е натоварен в папка на сайта. За да го поставите като фона на елемента от менюто е кликнал върху изтегления образа на сайта и натиснете ОК. Същото нещо, но само в "менюто - на заден план, когато задържите:" Онлайн Ние извършваме с изображение a2.png.
Ако всичко е направено правилно, се оказа много оригинално в менюто монотонен спокойно състояние, а оранжевата лента се появява, когато мишката върху долната част на елемента от менюто. Когато fast're в менюто с мишката, бандата се изчерпва бързо около менюто.