Работа с гледка в Drupal модул
Един от най-полезните Drupal модули за създаването на сайта. Това е модула Views. В допълнение, той е и един от най-трудните и най-вероятно най-големият (архив Drupal 6-12 тежи около мегабайт, архив Прегледи 6.x-2.6 тежи половин мегабайт).
Същността на модула е проста - това показва данните в необходимата форма, изходът може да бъде конфигуриран по много начини, и по всеки възможен начин да се трансформират. За да започнете, трябва да изтеглите модула. и инсталиране (това говорихме в предишните уроци). Активирайте необходимо модул 2 (те отидат в архива 1 Прегледи) изгледите и UI. Първият извод от списъците на база данни Пожелахте, вторият - е визуален обвивка, чрез която създава изгледи. След активиране на менюто «Прилагайте → сайта сграда» (Control → дизайн, графичен дизайн) се появи в раздела изгледи. Да вървим.

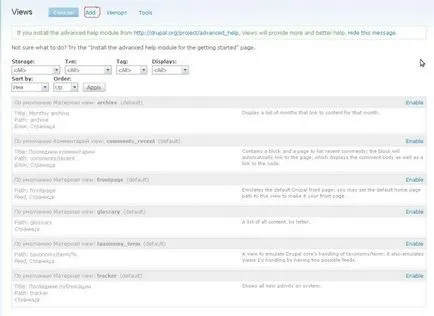
Тук ние виждаме възгледите, които са създадени по подразбиране, може да има повече, в зависимост от инсталираните модули. Тези видове са неактивни, те могат да бъдат включени чрез препратка към «Разреши», и използват за свои цели. Но. НИЕ. като истински "джедай" ще се опита да направи всичко (дори и да е малък, грозен и счупен). Щракнете върху бутона «Добави».
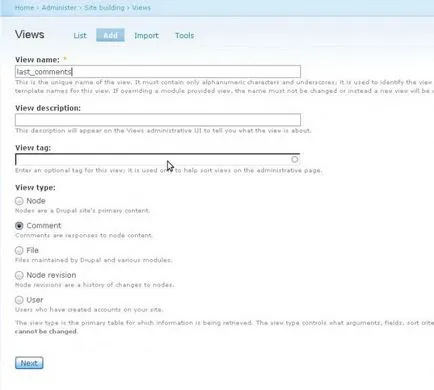
Изглежда първите видове, създаване на меню.

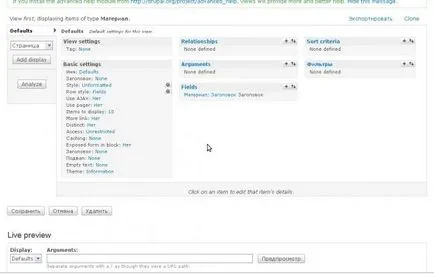
Ето 2 задължителни полета: заглавие (. Видове имена да влязат английски букви с малки букви) и Type (Тип на изгледа - това е мястото, където ще вземе информацията за изход). Нека да напише заглавието първи (както е в нашия първороден, нали?) И разновидности на типа представляват "Материал» (Node), ще покаже материали. Кликнете «Следваща», и да получите на страницата, където ще се определят изходните параметри, първоначално тя изглежда ужасно, но това е само първия път.

След това можете да създадете множество дисплей (тип О, най-използваните е устройството и страница). Един дисплей е вече там - по подразбиране, ако искате да създадете няколко подобни дисплеи, можете да зададете основните настройки по подразбиране, създаден дисплей наследи тези настройки. Ако искате да имате настройките на дисплея са различни от неизпълнение от страна на настройките, те трябва да бъдат преразпределени, за това е бутона Пренебрегване.

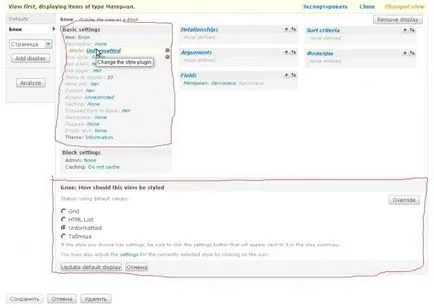
Нека добавим блок.

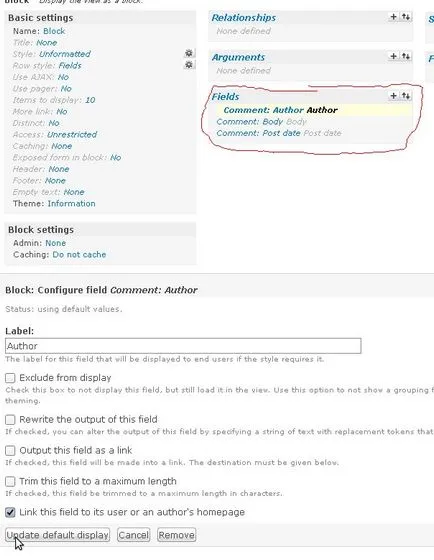
Помислете Fields блок, той е един от основните, защото в него ние избираме кои полета (полета) ще бъдат показани в тази форма.
На блока видите два бутона, първият да добавите поле, второто поле да бъдат поставени в реда, който искате.
Когато кликнете върху добавите поле, полето ще се появи в долната част, които можете да добавите, и падащия списък сортиране. Ако искаме да добавим заглавки към отговора на материала, трябва да изберете възела: заглавие, и кликнете върху Добавяне.


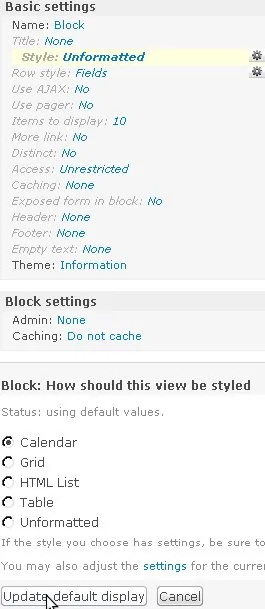
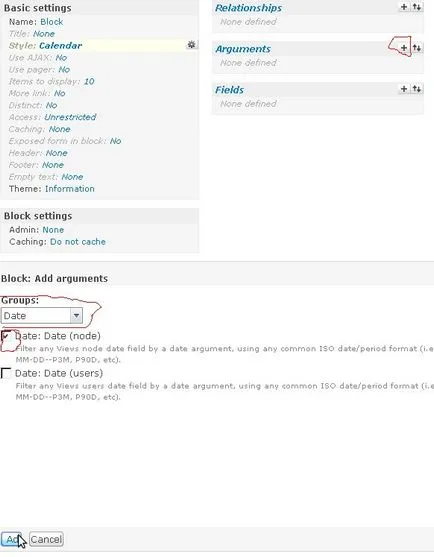
Нека повече подробности за «Основни настройки» раздел, тук обобщава основните характеристики на нашия вид. Когато натиснете някой от свойствата на панела за редактиране се появява в долната част.

Ще разгледаме основните характеристики:
Name. На името не може да се променя, но когато много дисплеи, помага да се избегне объркване.
Заглавие. заглавието на дисплея (в този случай, заглавието блок, по подразбиране).
Стил. О стил. Много важен елемент определя начина, по който ще бъде показан външния си вид. Общо 4 варианта (ако не се добавят модули):
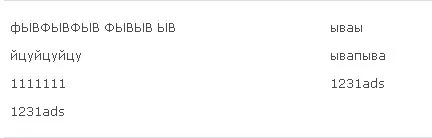
Решетка - Данните са получени "мрежа", може да определя броя на колоните, подравняване (хоризонтално / вертикално) и дали групата на всяка област или нужда.

фигурата показва заглавието на страницата, Стил: Алчност. Групирането поле: Няма. Брой колони: 4. Alignment: Хоризонтална.
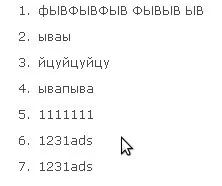
HTML списък. редовен HTML списък с имоти за групиране поле (подобна на тази в алчност) и типа на списък (Unordered- нормално, поръчано - номерирани)

същите заглавия, но Стил: HTML списък. Тип списък: Поръчано.
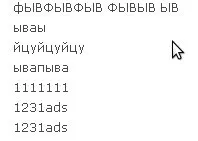
Неформатиран - данните се извежда без форматиране, че е възможно да има достъп до тях просто.

Таблица. поле (област) са показани в колоните на таблицата може да се настрои за да сортирате по всяка област.
Използвайте AJAX. дали да се използва AJAX за показване тип. Ако, например, да се използва страниране, преходът на страницата ще се случи без презареждане на страницата.
Използвайте пейджър. Независимо дали страницата с данни от страница, страницата може да покаже 2 sposobomi: Пълна (1 2 3 4 следваща> последна ») и Mini (1 от 4 >>), пейджър елемент имот ще трябва, когато се използва многократна пейджър в една форма.
Елементи на страница. Колко записа се показва на една страница.
Изразена. Ако е активирано, ще бъдат показани само уникални записи.
Access. определя достъп до изглед, Роля - Единствено хората с особена роля, АКТ (права за достъп) - само за потребителите с определени права за достъп (потребителско управление → разрешение).
Кеширане. дали кеширана блок.
Хедър, Footer. можете да поставите текста, който ще бъде в нашия блок, а след това, можете да вмъкнете HTML.
Празен текст. този текст ще покаже, че ако формата не се връща записи.
Тема. Можете да зададете стила на тема, която да съответства на нашия блок.
Блок Сортиране критерии. на всяка област, можете да укажете сортиране във възходящ или низходящ ред.
Филтри блок се използва за задаване на изходните филтри. Например може да се направи извод, че само записи, чиито номер е по-малко от 5, или на възела: Вид равен «влизане Blog».
Прегледи модул е много обширна, ние с основните положения, а останалите се надявам да го разбера. Сега нека да преминем от теорията към практиката, изпълнява множество задачи (по-долу ще осигури решение, но е желателно, че сте се обработват):

2.B новосъздадената видео за създаване на вида на изображението на страниците


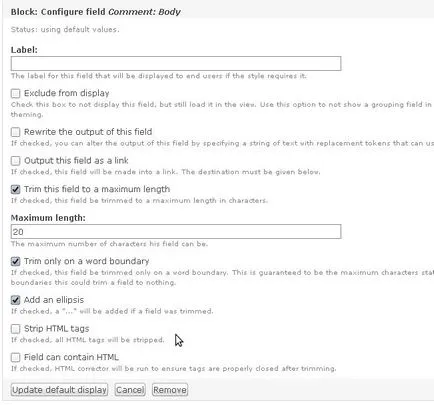
5.Nastroim тяло, премахване на етикети и достави рязане до 20 знака.

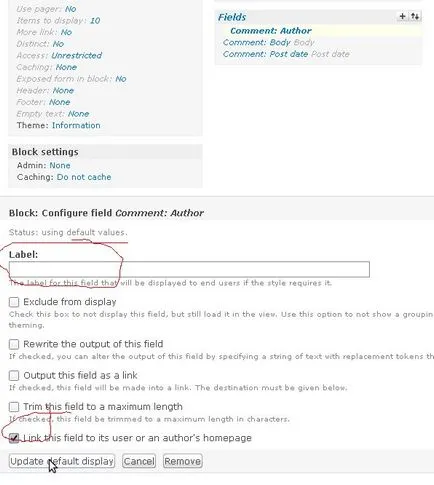
дата 6.U изтриване Label.
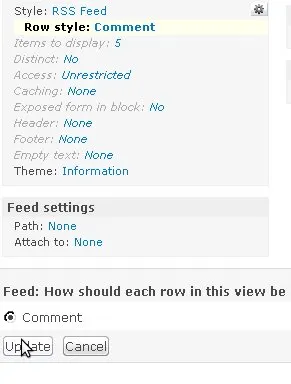
7.Sohranim дата (1), и да спаси целия формуляр (2)
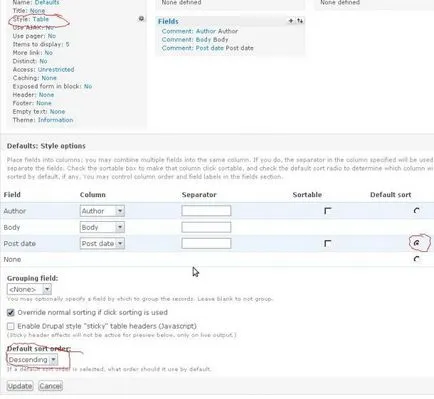
9.Postavim Стил: маса, сортирани по дата за падане.

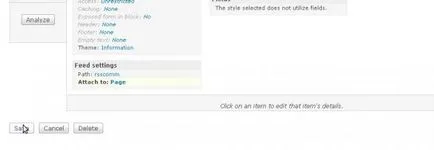
10. Последното нещо, което трябва да направите е да укажете пътя (карах «комитет"), и поддържа,
ако се прави правилно, тогава връзката your_site / COMM ще бъде на разположение на нашия сайт.


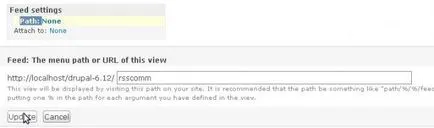
3.Vbivaem път (Path), в която ще се намира нашата RSS. Сложих «rsscomm»

4.Prisoedinyaem RSS-хранят към страницата на дисплея.

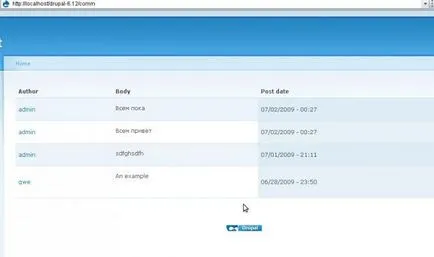
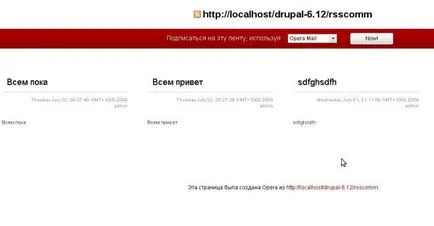
6.Zahodim страница на нашия вид, ако всичко е направено правилно, ще се появи в долната част на иконата на RSS.

С натискане на бутона, който ще притежава RSS-емисия, в Opere тя изглежда така:

Най-трудната примера, и най-новите (добре, най-накрая)
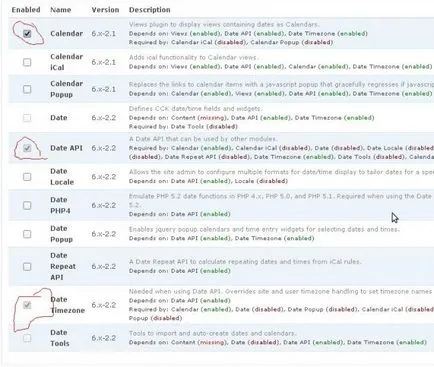
1.Pervonachalno ние трябва да изтеглите добавката и да го инсталирате, което от своя страна изисква модули Дата Api и Дата на часовата зона. изтеглите и да ги инсталира.

2. Създайте нов облик, ние го хване за възела.

Блок 3.Sozdaem дисплей.

Стил 4.Svoystvo. излагайте равен Календар (Този стил дойде при нас след инсталацията на календара модул).

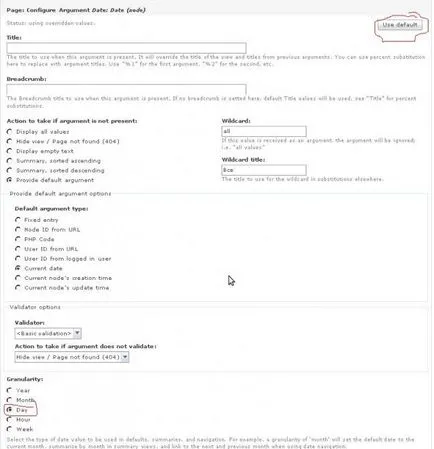
5.Dobavlyaem аргумент Дата: Дата (възел).

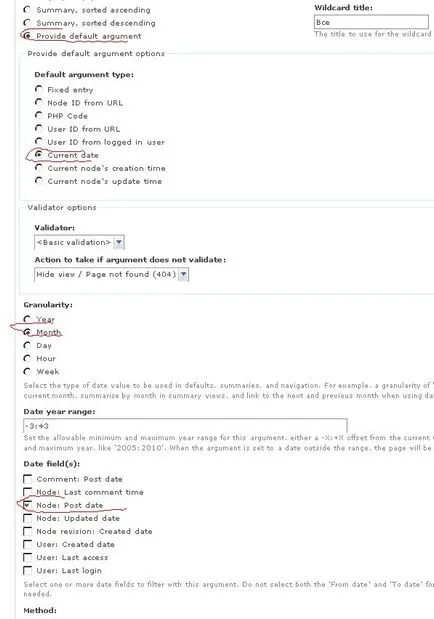
6. На аргумент за редактиране на корен страница ustnavlivaem я отметнете Осигуряване аргумент подразбиране момента. Месец. Възела: поправям с по-късна дата.

7.Dobavlyaem поле на възела: Мнение дата. и на възела: дял. най-напред да изложи Дата формат по поръчка, Label изтрит. Вторият сложите отметка Изключване от дисплея.
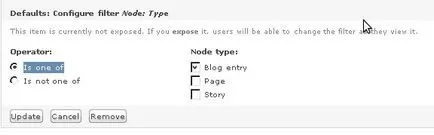
8. В раздел Филтри добавите параметъра на възела: Type. и параметър vystalyaem е един от - Блог Влизане

9.All резерв, O блокове трябва да се случат

Не е много хубава, но тя работи, виж - това е тема за друг урок. Но досега няма изход. Защо? Поради това е необходимо да се създаде един вид Page където избраните материали ще бъдат показани. Поставянето в юмрук, той остави доста малко.
1.In същото като създаването дисплей Page.
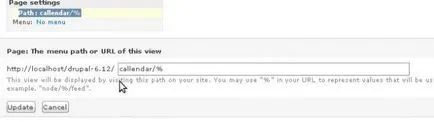
2. В настройките на страница Задава пътя: КАЛЕНДАРИ /% (% - това е мястото, където нашата единица ще достави дата, която ще бъде Page знаеше какво актуални данни за дисплея)

3.Pereopredelyaem (бутон Override) в Дата на аргумент Страница: Дата (възел) на възела: Мнение дата. промените Месец на ден (това би било по страниците изходи само един ден).

4. В блок замяна Полета на възела: дял. кърлежи изключат от дисплея. и задайте Link тази област, за да му възел. какво би заглавията са показани и са били, отнасящи се до материала.
5.Sohranyaem. Ние се опитваме. Сега записи в блогове ще бъдат показани, когато кликнете върху съответната дата от ден на ден. Можете да промените настройките на дисплея Style Page, опитайте и вие ще получите. Как да се тема Видове I раси ви kazhu като нещо, след това)
В този урок за създаването на сайт на Drupal завършена. Но не пълни уроци -)
Благодаря ви за вниманието -)