Правилното страниране в каталога
Този елемент на интерфейса често неправилно изплатени малко внимание. Той прекоси, стандарт, направено в 10-та минута, както и "галета."
Статията не отива да говори за техническото изпълнение, PHP, CSS, Ajax и JQuery, но се говори за това, което трябва да бъде правилната номерацията на страниците, която е не само красива, но и помага на магазина, за да продават и не пречи на оптимизация за търсещи машини.
Какво може да бъде paginator
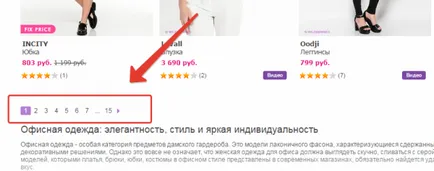
Важно е да се страниране в каталога, както и всяка друга списък, ако искате да бъде гледано на първа страница е видно и ясно. На тези две точки безбожното греха на мнозина, включително и големите онлайн магазини.
Например, като това се прави от страницата навигация в новата версия Wildberries.ru магазина

Малки, бледо, тихо.
Pagination страници е различен. Начини как тя може да бъде направено - десетки. Са регистрирани за по-голяма яснота и много други.
Числата с номерата на страниците. Най-запознати paginator, цифрова страниране и бутони "напред-назад". Има такова paginator едновременно с интернет и в много приложения, дори и на съвременни уеб сайтове и не се е променила. Вижте снимка на страница навигация в магазин lamoda.ru на. Не иначе основната целева група на такъв инструмент - търсачката паяци.

Тя изглежда като страниране онлайн магазин lamoda.ru.
За тази страниране всички ние сме свикнали и задачата за чупене на страница обикновено се изпълнява. Такова изпълнение на страниране е много подходяща за участъка с новината на компанията, или други материали, които са остарели стойности, както са толкова рядко се вижда никого, освен търсачката на втора страница на списъка с новини. За да продуктовия каталог вариант пасва лошо. Лошо подчертано, не мотивира да кликнете върху линка "2", за да видите на втора страница.
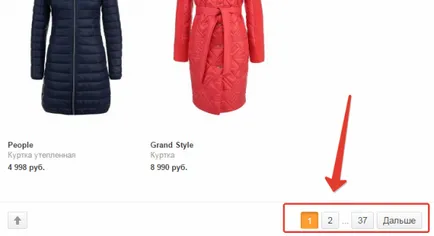
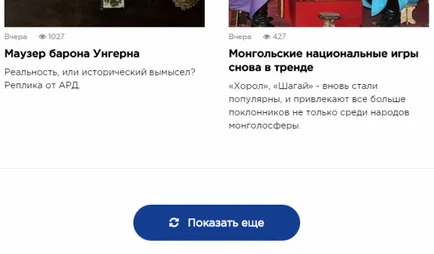
"Показване на още". Има различни опции за подобряване на тази paginatora. Например, в допълнение към списък със страници и традиционна справка "напред" и "назад" е по-забележима бутона "Показване на още", според който зарежда нова част от съдържанието. Това е по-добре, отколкото само с предишната версия.

Пример на новинарски сайт, но като илюстрация е добре.
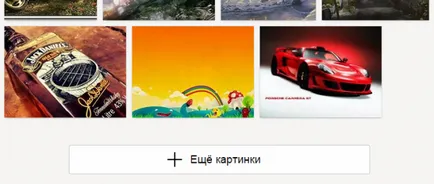
По същия начин направено в търсене на изображения Yandex.


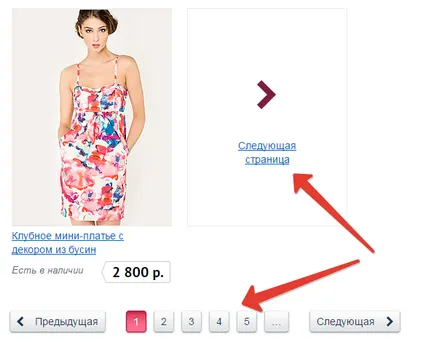
Посетителят изглежда на стоките, както и връзка към следващата страница на списъка вижда веднага, сред стоките, а не в друг блок - това е удобен и интуитивен.
За да кликнете на "2" или "Напред" в традиционния номерацията на страниците, потребителят трябва да го искаш, или той не забеляза блока с навигация между страниците. Това е изпълнението на това във всеки случай, Забележете, че връзката, защото тя заема мястото на една от стоките, които той търси. И ако вместо безлична "Следваща страница", за да напиша нещо мотивиращо, като например "80 Друг несравними вечерни рокли", шансовете се увеличават още повече.
SEO Грешки в страниране
Страници 2, 3, и така нататък. Г. не са много по-различна от първата секция на страницата със списъка на стоки. Ето защо, с правилният подход, страниране страници може и да са добре в търсачките. Ще опишем някои SEO-грешки, които се случват най-често и да ги пазят от добре да тръгвам.
Дублирането на съдържание Заглавие тагове
Същият дял (заглавие на прозореца на браузъра) - често срещана грешка, която води до загуба на част от търсачката страници с резултати от paginatora на. Се дължи на образуването на модела на първите страници на каталога всички следващи страници (2, 3 ,. D.).
Името на номерацията на страниците на страница трябва да бъде различен. Най-малко добави автоматично към текста на заглавието на раздел "Page 1", "Страница 2" и така нататък. Н. Един добър вариант, когато предварително е измислил името и се показват на съответните страници. Разбира се, имената трябва да са не-случайни, взети от тавана, и в съответния раздел на темата. Те трябва също така да се показва всеки път, на случаен принцип.
Описание на всички страници
Също като предишната грешка. Често всички страниране страници използват същото описание описание маркер. Това е грешно, припокриване описание не трябва да бъде. Също така в описанието не е необходимо да се дублира съдържанието на заглавието маркер. Paginatora за всички страници, с изключение на първата, описанието по-добре или напълно премахват или попълване на подготвен описание.
Една част от текста на описанието за всички страници
Да не се бърка с описанието. -) Има една стара, но сега тя работи и законен начин за подобряване на уместността на страници - раздели със стоки за определени заявки за търсене. Това допълнение е малък текст описание секция в долната част на страницата, точно под списъка с продукти.
Така че, грешката се крие във факта, че текстът на всички страници на страниране. Това не е вярно. раздел Текст описание трябва да се появи само на първата страница. От друга страна се дублира един и същ текст не е необходимо.
Закриване на индексацията
Когато онлайн навсякъде, освен търсенето с помощта на CNC. в robots.txt често наблизо индексиране на всички страници, които съдържат такива параметри. Това е най-правилният подход (писах повече за това в статията за основните неща за вътрешна оптимизация на уеб сайт), но е важно да не се забравя за номерацията на страниците, кои страници трябва да останат видими за търсачките. Не забравяйте да проверите, че те са на разположение за индексиране.
Заключения и препоръки
Дори и такъв прост и познат елемент на страницата, като paginator може и трябва да изглеждат по различен начин, в зависимост от целите на сайта. Ако задачата е да се покаже на посетителя на стоките, така че той може да се наложи да изберете и купите, вие трябва само да включите в оформлението дизайн на набор от paginator UI-елементи - не най-доброто решение. Да, работата ще бъде, но малко мисъл, можете да направите по-добре.
В заключение, няколко прости съвета:
Смятате ли, че вида на страниране "Още", както е в по-лошо Yandeks.Kartinki за индексиране от страница-номерацията на страниците?
Проверих кодови страници за двата типа - тип страниране в "Още" в кода на стоки не е така. Очевидно е, че те са заредени от някъде.
Но в опция на страница, всички продукти и техните характеристики в кода видими.
Ясно е, че "още" е много по-удобно, отколкото опцията единствена страница. Но това се отразява на индексирането?
Юри, здравей! Смятате ли, че вида на страниране "Още", както е в по-лошо Yandeks.Kartinki за индексиране от страница-номерацията на страниците? Проверих кодови страници за двата типа - тип страниране в "Още" в кода на стоки не е така. Очевидно е, че те са заредени от някъде. Но в опция на страница, всички продукти и техните характеристики в кода видими. Ясно е, че "още" е много по-удобно, отколкото опцията единствена страница. Но това се отразява на индексирането?
