Потребителски шрифтове на сайта с помощта на CSS - Студио Palycha
Уеб сайт дизайн е съставен и се съгласуват. Клиент педантичен. И, разбира се, благодарение на оформлението дизайнер се появи необичаен шрифт. Клиент празнодумство и не на себе си, трябва да затворите проекта. Как да напусне победител в тази ситуация?
Да започнем, разбира се, със спецификацията на CSS. Тя е тук. Ние само трябва да "на шрифта Описанията и @ шрифт в лице":
Т.е. в нашия случай е необходимо да се зареди нестандартен шрифт и да се сприятелят с него Browser. шрифта описание могат да бъдат класифицирани в три вида:
- Тези, които осигуряват връзката между употребата на CSS шрифт и описанието на шрифта (те имат същите имена като тези на съответните свойства на CSS шрифтове).
- Позоваванията на местоположението на шрифта.
- тези, които се характеризира по-шрифта, възможност за комуникация между данните за шрифта и описание на шрифта.
Всички описания на шрифта, идентифицирани от @ различни видове шрифтове в това правило. Общата форма:
Нека разгледаме един пример от спецификацията.
За съжаление, това решение не krossbrazuernoe правилно използвате персонализирани шрифтове на сайта ще бъде, както следва:
С помощта на Google Fonts
Налице е също така интересно решение, което представя на компанията Google - Google Font API. Всичко това е по-лесно, това намалява натоварването на сървъра, доставка шрифтове от сървърите ни. Вие избирате желания шрифт, разбира се, ако той е свободен и се намира на сървъра. Най-често в проекти ispoluzem шрифтове серия PT Sans. Избор на шрифта, натиснете Бързо използвайте бутона и да получите следния код.
Но има и други опции, за да се свържете нестандартни шрифтове на сайта, например чрез @import:
А преди няколко години, че това е проблем, но сега не е така.
Конвертиране на нестандартни шрифтове
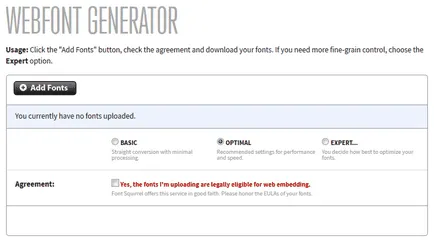
не Raskazal за инструмент за конвертиране TTF шрифтове във всички формати, за решение различни браузъри. Решение за преобразуване на оферти www.fontsquirrel.com сайт.

Какво друго да се провери по тази тема
И не може да покаже един сайт с персонализирани шрифтове? И тази дума.
Опитах се да се реши проблема по този начин в продължение на дълго време. Аз не ходя, но под формата на качването на шрифта не работи. Получавам по-добре. Не е работа за мен. Може би ръцете му, навързани, но това не променя факта.
Аз дори вдигна онлайн frilans.ru този въпрос (персонализиран шрифт на уебсайта). От 80 панелистите на 80 се съгласиха, че това е просто хемороиди, и да го направи не си струва.
Тя е много по-лесно да се обясни на клиента, че е по-добре да се използват стандартни шрифтове вместо да се опитва да изобретяваме колелото. отговор
След много разгорещена дискусия, аз съм съгласен също, че в тази спецификация, няма смисъл да се използва персонализирани шрифтове, използвайки CSS. Сайтът е на demoploschadke, но вече е изтрит. Тя наистина е факт, но шрифтовете са работили само за мен и за клиента, ние имаме шрифтовете, инсталирани в организационния комитет. Опитах на друг компютър, със сигурност не rabotalo.Otvetit
Харесах си изявление: "Дизайнерите се научат да работят.". Това е 100% вярно!
Бих изтъкнал този krrruuupnym шрифта :))) Отговор
Благодаря ви много, всичко се оказа, че единственият въпрос е: Възможно ли е по някакъв начин да се откаже от етикетите, които трябва да напишете точно мащаба на текста.
благодаря предварително
От SW. Александър известен още като MopeOtvetit
Съжалявам, че се изясни маркер, от която искате да се замени: H1Otvetit
Аз не разбирам въпроса. Защо се отказвате? Елси да зададете размера на шрифта, може да мащабируема в ги или фиксирано в пиксела :) Отговор
Да, благодаря ти, вчера аз dopor :) Сори за fludOtvetit
разширение на файла .ttf невъзможно да се зареди. Това нещо изглежда да искате да сложите в CSS3, но повечето браузъри скоро ще могат да подкрепят подобни твърдения. Шрифтове трябва да бъдат преведени във формат EOT (работи с IE), вижте примери и WEFT програма изтеглите от тук (www.microsoft.com/typography/web/embedding/).
NN за формат на шрифта, както и преведените натоварваща шрифта здрава конструкция тежи.
Не само знам дали е възможно с помощта на PHP скриптове, за да предизвика shrifty.Otvetit
Всичко се оказа и за първи път) Отговор