Подобно на 5 минути, за да зададете фото галерия използване evogallery
За MODx CMS система
MODx (да се чете "modeks") - е безплатна професионална система за управление на съдържанието (CMS) и рамка за уеб-приложения, предназначени за осигуряване на организация и съвместно създаване на процеса, редактиране и управление на сайтове със съдържание.
Така че ние трябва бързо да донесе фото галерия на страницата?

1) Инсталиране хранилище EvoGallery модул (I използват механизма от Dmi3yy). Хранилището е в модулите - Extras.
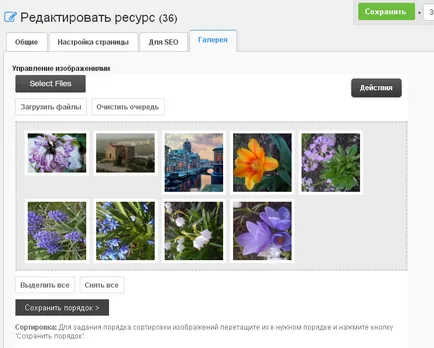
2) Списък низ късовете на mm_rules на
където
4 - номер на модула, може да се види, като задържите курсора на мишката върху името на модула
Галерия - е името на раздела, а след това можете да напишете нещо
1,2,3 - това е индикация за това, кой ще виждате този раздел (можете да видите в "потребителски роли")
6 - идентификатор на шаблона, който ще бъде приложен галерия

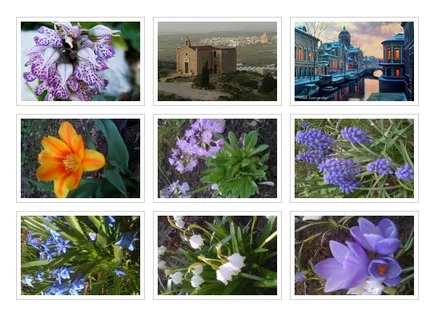
3) В момента е галерия на уеб страницата. За този шаблон страница показва следния код:
и да се създаде парче прост списък-Гражданска отговорност:
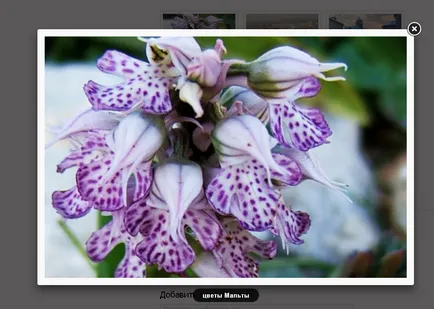
4) Не забравяйте да настроите Fancybox библиотеката от хранилището. Необходимо е да се отвори увеличеното изображение в модален прозорец. Но по принцип, можете да използвате всяка библиотека, по ваша преценка.
Парче на име на fancybox, поставете го в шаблона на страницата, като не забравяме да се свържете JQuery.

5) Ретуш CSS стилове, за да добавите малко красота.
Това е! Нашата фото галерия е готова :)