Осъществяване препратки в HTML - вътрешна и външна
Представете си, абстрактен, състояща се от няколко глави, представена в електронна форма на дадена уеб страница. Като че ли не е въведен е красиво декорирана да търсят главата ще трябва да използвате лентата за превъртане, за да сляза и "надолу" на страницата в търсенето на необходимата главата.
Помислете за механизма на създаване на вътрешни връзки в HTML. Тя се състои от два етапа:
Текст за отметки
Като котва е етикет с името на атрибута - името на котвата (маркер)
Текст за отметки
За отбелязване на котва използва атрибут за идентификатор. добавен към маркера (тагове могат да бъдат почти всяка: Разделение, педя, р, з ...)
Sharp знак или диез (#) се поставя пред името на котвата е необходимо
Пример: на уеб страницата, която се състои от три глави есе за създаване на таблица на съдържанието на 3 глави
Глава 1. "HTML език - история"
Текстът на глава
.Глава 2, "Структурата на HTML-страници"
Текстът на глава
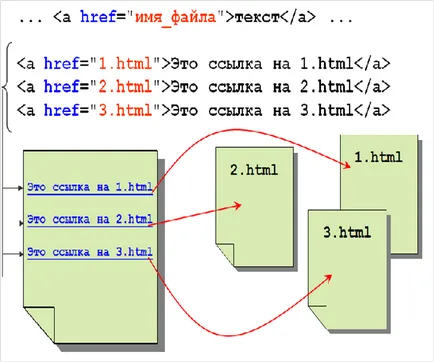
.референтен дизайн HTML за преминаване към други документи

Lab: Изтеглете папка. Файлът index.html Подредете меню под формата на хипервръзки към файлове, които съответстват на имената на елементите от менюто ( "Главните информационни и IIP» => kafedra.html. «За REC» => noc.html. «Информация за допускане» => postuplenie.html . "образование Новини» => news.html. «дистанционно обучение Новини» => distancenews.html)
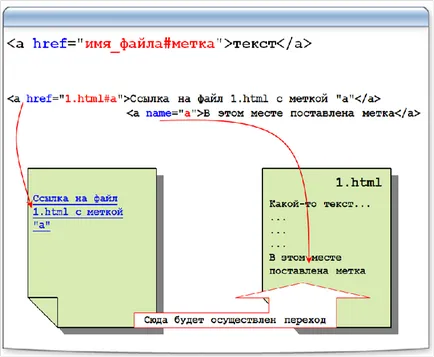
преминаване към друг документ с котва
Понякога е необходимо да се организира не само връзка към друг документ, както и за конкретно място - котвата - друг документ.

Пример: да организира линк към 1.html на файла. и по-специално, за да котва намира във файла
Lab: Изтеглете папка. Започнете menu.html файл. В menu.html файл меню Подредете под формата на хипервръзки към content.html и с участието на членове на файл, съответстващ на името на елемента от менюто
Абсолютни HTML връзки
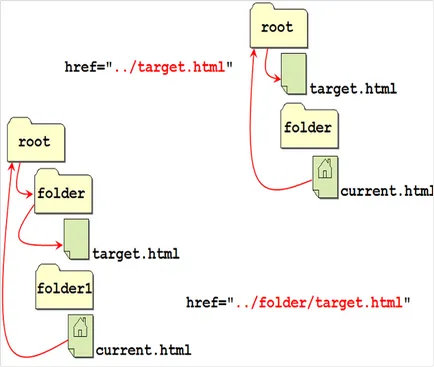
Относителен път HTML връзки
Да разгледаме по-сложна версия на местоположението на файла:

Кои прозорец, за да отворите връзката?
Той е отговорен за този атрибут на маркера за хипервръзка - мишена.
Помислете за възможните стойности на атрибута:
_blank - отваря документа в нов прозорец
_self - отваря документа в същия прозорец
_parent - отваря документа в главния прозорец
_горен - отваря документ на цял екран
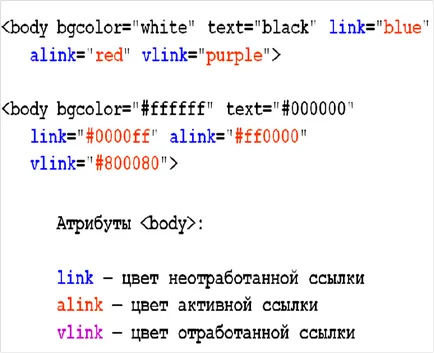
Цвят Смяна на хипервръзки
За цвета на хипервръзки изпълни своите качества: линк. alink. vlink