Оригиналният мишката за вашия сайт, mnogoblog
Тук аз ще ви кажа как да се направи хубава мишка за вашия сайт: как да се правят снимки за курсора, как да ги инсталирате и как да ги динамичен.
Изтеглете изходния код на тази статия може да бъде по-долу
Инструкция се състои от 3 етапа.
Стъпка 1: Изберете една снимка на нашия бъдещ курсора.
Курсорът снимки .cur се нуждаят от специален формат или .ani.
.cur разширяване характеристика на статично изображение и .ani - за анимация.
Мога да посъветвам следните изображения източник на курсора:
- специални заявки
Мисля, че всички тук ще намерите курсора да ви хареса. Изберете желания показалеца и веднага да видите как ще изглежда.
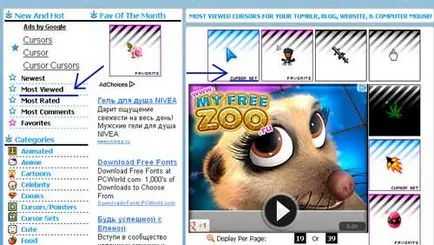
Помислете например за определяне на курсора върху своя уебсайт.

Тук съм избран в горния ляв ъгъл на елемента Най-гледани (най-популярната), а след това тук е снимка на малко синьо курсора (имайте предвид, че на снимката е написано с малки букви курсора настроен - това е набор от курсори, в моя случай курсори различни цветове, но ако образа на маркировките не е налице, има една мишка). Статични или анимирани курсора също може да се види веднага - анимационен от картинката ще се премести или промяна.

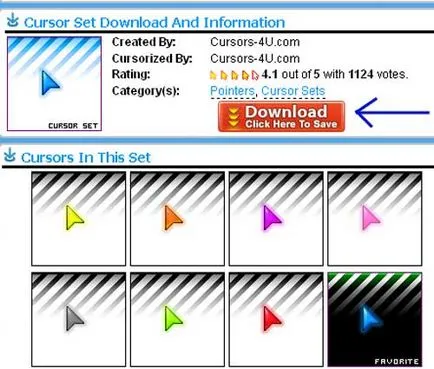
Тук можете да изтеглите един за определен цвят, или целия набор. Свалих целия набор - натиснете червения бутон за изтегляне. Трябва да изтеглите цип архива, които са статични курсори .cur формат.
Разопаковайте архива изберете желания цвят за мен.
Също така, изображението на курсора можете да създадете сами, като използвате един от специалните програми за създаване на курсори или конвертирате файлови формати за изображения.
Стъпка 2. Файловете се качват в нашите курсори на място.
За да направите това ние трябва FileZilla програма.
Стъпка 3: Променете файла лист със стилове.
За обекти на WordPress е много проста.
Освен това, в програмата му слезе до дъното и вмъкнете следния код (например, аз избрах cur116.cur на графичен файл и го пусна в главната папка на вашия сайт):
Всички вече са доста курсора ще се появи на сайта!
Но хайде, можете да го направите така, че когато мишката върху линк, че ще променят външния си вид, за това качване на вашия сайт (FileZilla програма) друго изображение на курсора, която ще се показва, когато мишката върху линка.
За реализиране на тази цел, трябва да вмъкнете следния код в style.css.
Това означава, че ние добавихме още един ред към кода, етикет, и каза, че cur117.cur курсора на шоуто, когато мишката върху линк.
Сега курсора ще стане още по сладко.
Чрез AniFX на програмата Portable аз намалява на 2 пъти си изтеглили над, за това, което трябва, за да отворите файла показалеца на програмата, изберете най-горния елемент от менюто на програмата на изображението, и вътре в нея, за да изберете под-Dimension и достави стойност 1616 (беше 32 * 32), натиснете ОК, а след това запишете файла в пес формат.