Оптимизация на уеб сайт за по-големи екрани
Увеличаването на броя на екрани с ултра висока резолюция, а броят на устройствата с умен телевизия технология са довели до факта, че потребителите са по-склонни да отидат в сайтове с наистина огромни екрани. Повечето от сайтовете не са оптимизирани за тези размери. Но ако създадете отзивчиви сайт, тогава той лежи вече мащабиране технология, която се нуждаем днес. В тази статия ще разгледаме основните предизвикателства и подходи за оптимизиране на уебсайтове на големия екран.
Как да определите размера на голям екран
Първото нещо, което да направите, е да се определи реда какъв размер в рамките на определението за "голям". Според W3Counter сайт е най-честата резолюцията устройство - 1366 × 768 пиксела. След това - 1920 × 1080. И двете стойности се отнасят предимно за компютърни монитори, както и повечето сайтове са съобразени с тези размери, без никакви проблеми.
Rising нататък, следната обща резолюция - 2560 пиксела. Тази ширина съответства на по-голямата част от HD монитори от 27 инча. От тази гледна точка, по-голямата част от сайтовете на проблемите започват, защото на изобилие от свободно пространство.


HTML5 и CSS3 практика от нула до резултата!
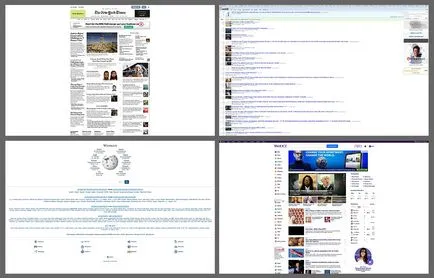
Една малка извадка от популярни сайтове, които са отворени на екрана с разделителна способност от 2560 х 1600 пиксела
Така например, в изображението по-горе показва извадка от няколко популярни интернет страници, снимки на екрани са били извадени от екраните с разделителна способност от 2560 х 1600 пиксела. Веднага се забелязва, че нито един от обектите не са оптимизирани за тази резолюция: текстът е твърде малък, съдържанието в капан в малко пространство, така че е трудно да се съсредоточи. Поради големия празното пространство около оформлението, всичко изглежда твърде малка. Всичко това се отразява на разпознаваемост и потребителски опит.
Така че това, което не позволява на дизайнерите и разработчиците да оптимизират за големи екрани? Отговорът на този въпрос зависи изцяло от екипа на развитие. Такава резолюция има редица технически проблеми. Нека да разгледаме тези въпроси.
Проблеми на големи дисплеи
хореография съдържание
съдържание Хореография - това е как съдържанието пропорционално се адаптира към размера на екрана, предоставяйки най-доброто място за всяка ширина. Колкото по-голям екран, толкова по-малко ще бъде пропорционално на погледнете съдържанието. Проблемът произтича от няколко фактора: 1) купчина, която започва разсее, 2) твърде много празно пространство около обекта прави съдържанието е прекалено малък, 3) се дължи на факта, че всички малки четливостта страда.
Като цяло, адаптация съдържание, съгласно принципа на малки екрани е проста: съдържанието се разпространява в една колона и необходимостта от частично променя дизайна. Но тук за по-големи екрани принцип е коренно различна и зависи от съдържанието и наличното пространство. Ако не се адаптират съдържание на големия екран в условията на много пространство, съдържанието ще се появи твърде малък в сравнение с околността. Но ако запълни празното място с допълнителни колони, вие рискувате претоварване потребителското съдържание, то ще бъде твърде много.
изображение
Със снимки на големи екрани, свързани с редица уникални предизвикателства. Тъй като повечето големи екрани също имат чудесно решение, ние ще трябва да създавате нови версии на всички изображения. В допълнение, ние ще трябва да държи под око как оформлението на изображението в рамките държи. Снимки, които не увеличават екрана, ще остави празно място между елементите, както и изображенията са твърде големи, за да отнеме пространство от други клетки, претоварване на потребителя. Тъй като идеалното решение за всички размери там, трябва внимателно да се обърне към изображения и да се придвижат от нуждите на съдържанието.
техники за оптимизация
Ние идентифицирахме проблемите, които възникват при работа с големи дисплеи, а сега нека да разгледаме няколко начини за оптимизиране на нашия форум в такъв мащаб.
За да се покаже как да се оптимизира един сайт съм създал. Като се има предвид заглавието на статията, съм избрал подходящата тема - Звездата на смъртта на 2. След това ще покажа парчета код от демото, всички един и същи код може да бъде намерена в демото на CodePen.

Метод за оптимизиране на съдържанието за големи дисплеи зависи от съдържанието. Можете лесно да промените оформлението, да се възползват от по-голямо пространство и съдържанието на дисплея. И можете да адаптивно увеличаване на съдържанието, така че тя е пропорционална на пространството, заемано. Е, можете да комбинирате и двете. В нашата демонстрация ние адаптивно мащабиране на съдържанието, като предоставя на потребителите най-добрите места за сърф опит на големите екрани.
планиране
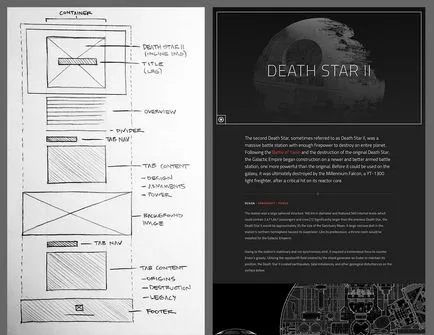
За нашия демо съм направил скица на разположението и съдържанието, и измисли как да се разбие на сайта на секции, както и как да се структурира една уеб страница в раздела. Тогава скицира дизайн скица, която ми помогна да вземе решение за шрифтове, цветове и пропорции. Основното нещо тук не е да навлизаме в подробности, а не да се притеснявате за перфектно настроени стойности в пиксели - всичко най-важно, интерактивност, мащабируемост, а дори и на размера на шрифта трябва да се реши вече в браузъра.

Оригиналните чертежи и скици на Звездата на Смъртта 2
Работа с относителни единици
Относителни единици, като например лихви, ЕМ и REM играят важна роля в адаптивни уеб сайтове, тъй като те могат да бъдат използвани да се гъвкавия субстрата. Използване на относителни единици, ние ще запазим пропорциите, независимо от размера на шрифта, избран от потребителя. Относителните дялове са пълна противоположност на точните стойности на пикселите не увеличава в съответствие с предпочитанията на потребителя. Това води до загуба на пропорции, ако потребителят иска да се увеличи или намали размера на шрифта.
Вземете, например, медийни заявки за нашия Death Star 2. Настройте медийни заявки в ЕМ единици, ние поддържат проектните размери. Ако потребителят може да променя размера на страницата, браузърът е изглежда не досадно лентата за превъртане.
текст мащабиране
В допълнение към медиите относителна единица поиска помощ при работа с текст. Ако целия текст на уебсайта уточни звената на Ем, това ще бъде възможно да се контролира глобално размера на шрифта, като зададете имота шрифта на тялото маркер. Особено полезен при работа с големи екрани, тъй като такъв метод дава възможност да се увеличи делът на целия размер на шрифта страница с увеличаване на размера на екрана. По този начин решаването на проблема с твърде малък текст на екрана.
За да се приложи този метод, ние започваме с факта, че ние определяме някои променливи. От кода по-долу показва, че първата стъпка - е да се установи основната стойност на размера на шрифта. В нашия случай това 1em, т.е. ние използваме браузър по подразбиране. Стойността по подразбиране може лесно да се променя в браузъра, но това обикновено е 16px. Също така е в тандем с големината на шрифта, ние трябва да настроите височината на линия височина линия. Кодът може да се види, че този имот не определя единици. Ние използваме т.нар стойност, без възли, така че децата елементи ще се отчитат височината си линия по отношение на техния размер и шрифт няма да наследят тези ценности от техните родители.
На следващо място, ние прилагаме двете стойности към тялото на етикет и постепенно да се увеличи с увеличаване на размера на екрана. Както казах по-горе, ако размера на шрифта съдържание е настроен ЕМ относителни единици, увеличението ще бъде целия текст на сайта.
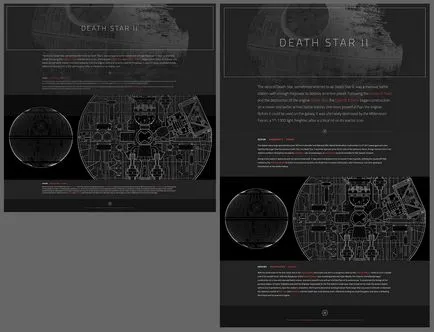
Така че колко текст ефект увеличение на спазването на пропорциите на екрана? Оказва се, значително. Обърнете внимание на снимката по-долу. размер на шрифта от ляво не се увеличава и не е свързана с тялото на етикет, точно размера на шрифта мащабирани в световен мащаб. И двата примера са видими по ширината на екрана на 2560 пиксела. Scalable версия е не само по-четлив, всички елементи на страницата са мащабирани и сега заемат много повече място.

Screenshot 2560 пиксела с ширината на екрана показва разликата между глобално не-мащабируема текст (вляво) и в световен мащаб разрастването (вдясно)
Ограничаване на мащабируемост съдържание
В набор от инструменти за адаптивния уеб дизайн има няколко начина на равна нога с позорната "контейнер", която може да съдържа разрастването съдържание. Контейнерът е само една задача - да се контролира максималната ширина, на които съдържанието може да расте. Например, кода по-долу, най-разпространеният начин в CSS:
Методът работи, но той не позволява съдържанието се мащабира за по-големи екрани, поради строго предварително определена максимална ширина. Дори и да е достатъчно, за да се увеличи максимално ширина, това не помогне, когато промените ширината на прозореца на браузъра. Най-доброто от всички - за да настроите лявата и дясната граница с помощта на относителни единици, и постепенно увеличаване на тези стойности с увеличаване на размера на екрана. В резултат на това съдържанието ще зависи от ширината на екрана, както и да изглежда по-добре на ултра големи екрани много.
управление на изображенията
Начинът, по който се работи с изображения на големи екрани, зависи изцяло от нуждите на вашия проект, но ще трябва да се създаде подходящата версия на изображения с висока разделителна способност, така че те да не изглежда твърде малък. Ние ще изберем по-различен подход, в зависимост от изображението на дестинация.
С фоновото изображение е проста: прикачите фоновото изображение на подходящ елемент от даден размер на елемент и да посочите копието на образа на по-висока резолюция, като използвате медийни заявки. Снимката по-горе показва как това се реализира в демонстрацията. Имайте предвид, че ние си поставихме за височина имота: 0, добавя долната подложка и фон размер имота, за да настроите стойността на капака. Той използва така наречената техника Чичо Дейв Ol 'Подплънки Box. което ни позволява да се поддържа съотношението аспект използване на пълнежа като процент на базата на широчината на родителското устройство.
И за inlaynovyh изображения появи HTML спецификация, която ви позволява да се разшири списъка IMG таг различните версии за различни размери на изображението. Самият браузър избира най-подходящото изображение. Следният код показва как се прави това. Маркерът IMG използване srcset качества и размери са дадени допълнителни референтни изображения и техните размери, което позволява на браузъра, за да превключите разделителната способност на изображението, в зависимост от размера на екрана и плътността на пикселите по този начин, избран най-подходящият снимката.
заключение
Наш дълг е да предоставят на потребителите най-доброто преживяване на всеки екран. Когато оптимизиране на съдържание с по-висока разделителна способност, ние не трябва да се ограничава до общи разрешения. С правилно планиране, ние можем да използваме съществуващия в адаптивния дизайн инструменти уебсайт за съдържание адаптация за големия екран.
Редакция: Екип webformyself.
Най-IT новини и уеб разработки на нашия канал Телеграма