Намиране и изтриване на неизползвани стилове CSS
Благодарение на постоянните промени, добавяне или премахване на най-различни стилове в CSS се натрупва голямо количество неизползвани и не-свързаните класове (на мъртвите), които постоянно се добавят към подобрения в процеса на проектиране на сайта.

Тъй като аз започнах да забелязвам, че кодът на CSS расте и се разбра, че най-малко ⅓ от стилове вече не се използва, търсенето започна програма, която автоматично ще премахне неизползвани стилове CSS. но без резултат. Както се оказва това не съществува, освен, че различните разширения, като например прах-Me селектори или платени услуги.
Разширяване Dust-Me за FF на пръв поглед най-доброто решение за моя проблем, но има един недостатък е, че "метла" търси неизползвани класове CSS само на страницата, на която съм го активирате.
Това означава, че ако например изтриване на несвързани стилове от началната страница, това не означава, че те не се използват и в интериора, както и обратното. Като цяло, тази опция само за odnostranichnikov.
Стига до заключението, че е необходимо да се реши проблема сами, на ръка, това отнема време, но това не го прави в името на скорост и място за изхвърляне на отпадъци.
Ръчно премахване на неизползвани стилове CSS чрез Notepad ++
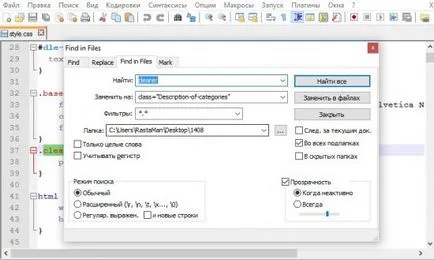
Така че, Notepad ++, мисля, че сте, започнете с архивния файл и CSS шаблон (тема), където почистване (файл е необходим за предпазната мрежа), ще се случи. Копие може, например, чрез FileZilla.


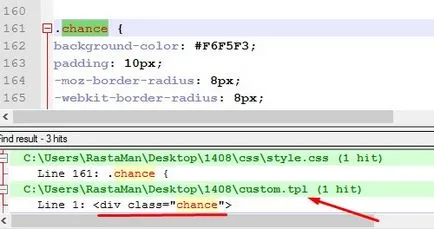
Ето един пример, ако един клас е свързан.

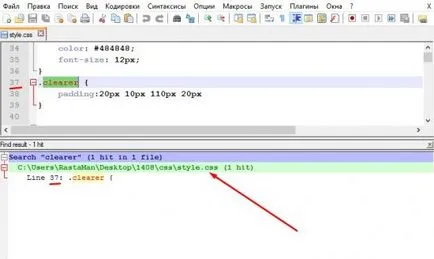
Както можете да видите, свързан класа в желания шаблон, така че ние да не се премахва, и да продължат напред бавно, стъпка по стъпка да се премахнат неизползваните стилове CSS.
Горещи клавиши за лесно оптимизиране на CSS
За по-бързо търсене и премахване, използвате клавишни комбинации. Кликнете два пъти върху, за да изберете един клас или ID, клавишна комбинация Ctrl + Shift + F отидете да търсите (избраната дума вече няма да бъде копирано) и натиснете Въведете. Така почистване CSS ще бъде много по-бързо.